游戏本地化
阅读本文大概需要15分钟
什么是游戏语言本地化
- 游戏本地化是指让编辑器制作的游戏能够显示不同的语种,帮助游戏适应不同的语言环境
- 游戏本地化功能包括以下三部分功能:
- 一、收集原文本
- 二、自动翻译或自行翻译后导入
- 三、运行时替换为翻译文本

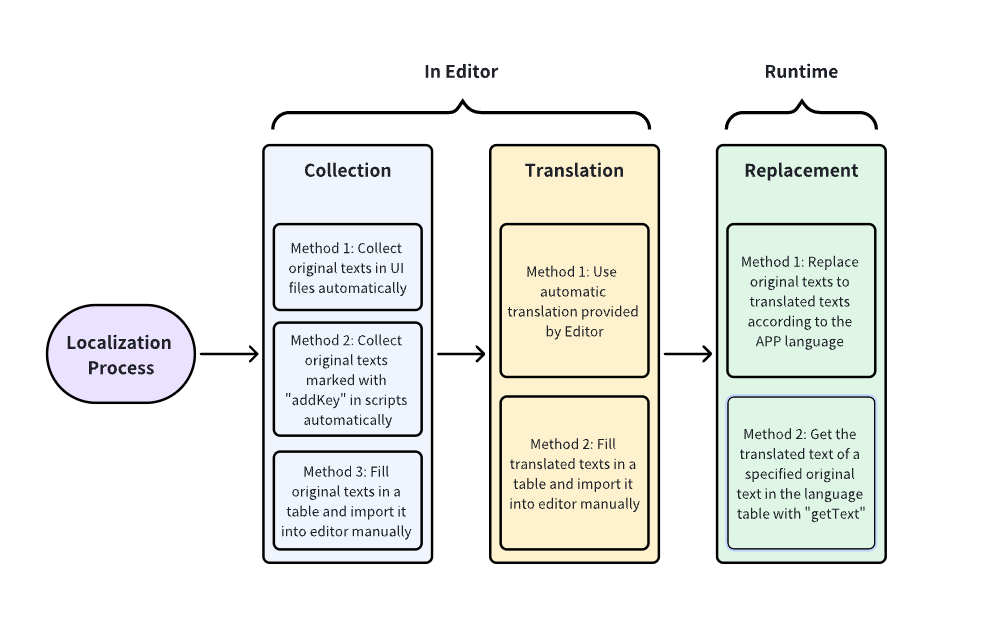
游戏本地化使用流程
第1阶段-收集原文本
方法一:一键收集UI文件中的原文本
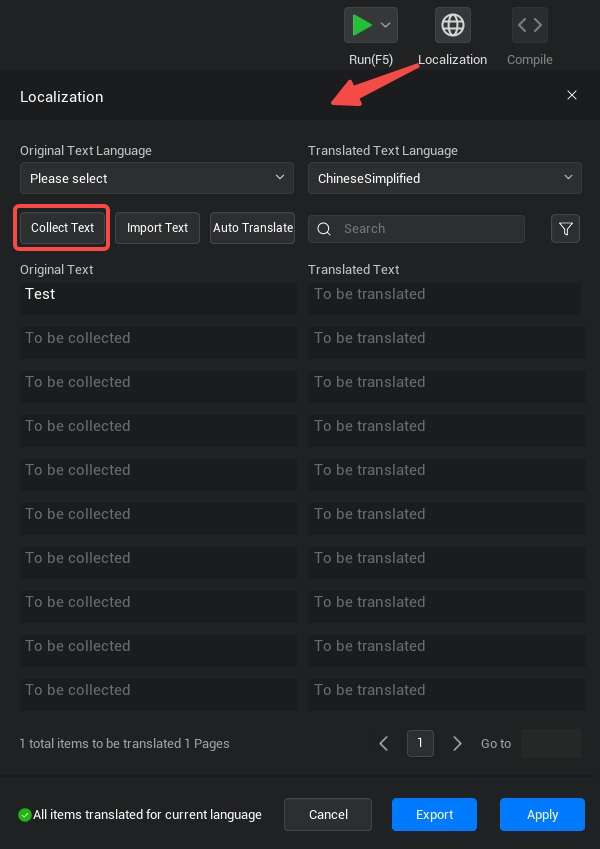
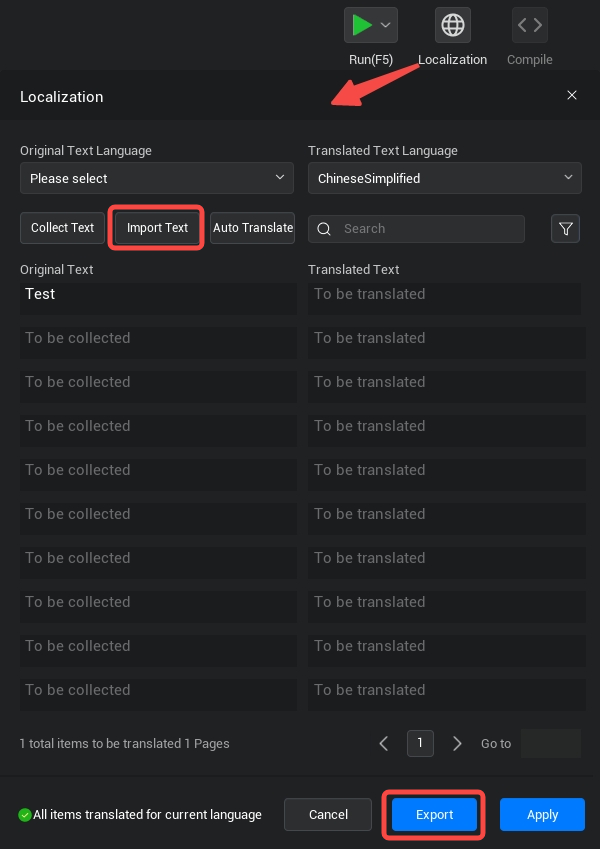
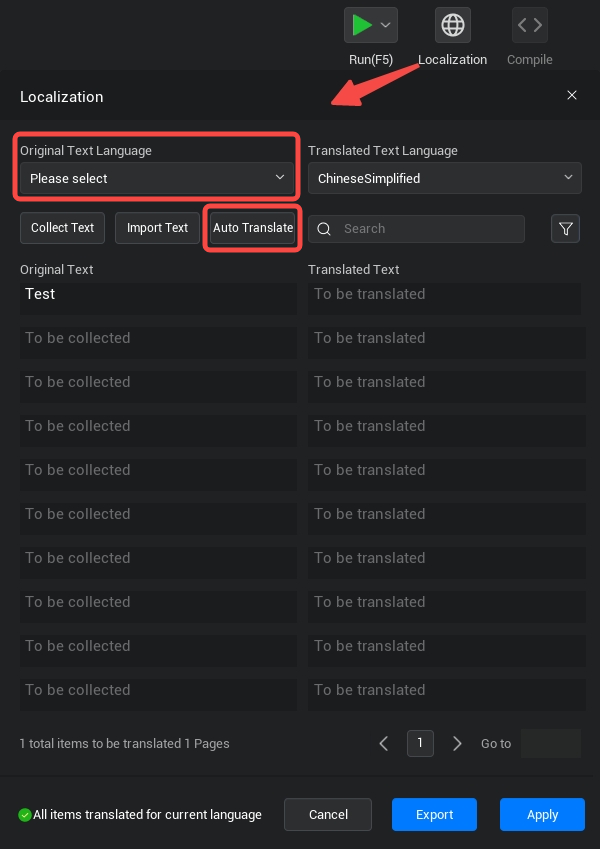
- 从主编辑器顶部入口打开本地化窗口,点击【收集文本】,可以把当前项目所有UI文件内UI控件配置的文本收集到多语言表;

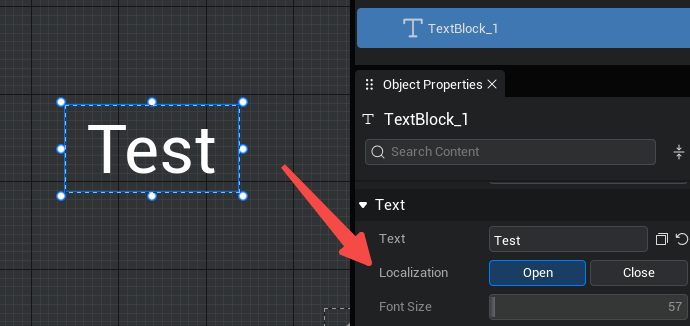
- 文本框/输入框等允许配置文本的UI控件在属性面板上有一个【本地化】开关,打开时才能收集到该控件配置的文本,该开关默认打开;

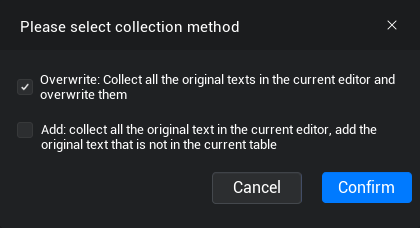
- 点击收集文本后,会弹出选择收集方式的窗口,可以选择【覆盖】或【新增】:选择【覆盖】会将多语言表中的文本记录删除并重新收集,选择【新增】只会新增当前多语言表中没有的原文本;

- 完全相同的原文本只会被收集到一次,多条重复的原文本条目在收集或导入时会自动去重只保留一条。
方法二:一键收集脚本中用addKey标记的原文本
- 对于脚本中动态设置的文本,无法提前填在UI文件中,可以将原文本用LanguageUtil.addKey(“Test”)方法标记,然后与方法一相同,点击本地化窗口中【收集文本】按钮,即可将脚本中标记的原文本收集到多语言表中;
- addKey方法本身在运行时不会起任何作用,仅用于标记是否能被本地化功能自动收集到;因此如果该原文本已经通过其他方法收集到多语言表中,即使不用addKey标记,运行时也能替换为翻译文本。
ts
//以下两种写法在运行时没有区别,区别只是是否能被本地化收集文本功能收集到,需要手动点击本地化窗口中【收集文本】按钮进行收集
this.tiptxt.text = LanguageUtil.addKey("Test")
this.tiptxt.text = "Test"//以下两种写法在运行时没有区别,区别只是是否能被本地化收集文本功能收集到,需要手动点击本地化窗口中【收集文本】按钮进行收集
this.tiptxt.text = LanguageUtil.addKey("Test")
this.tiptxt.text = "Test"方法三:自行整理原文本表格并导入(推荐)
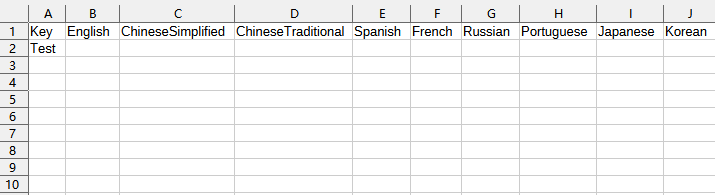
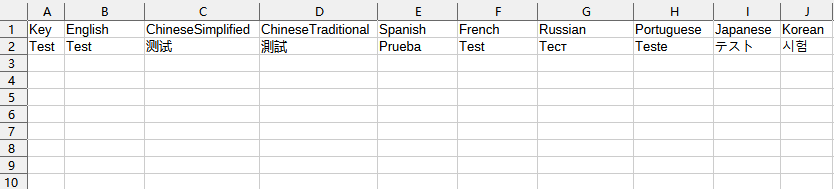
- 首先,点击本地化窗口底部的【导出】按钮,将当前项目的多语言表导出为一个csv文件,将项目中用到的原文本都填写在csv文件内第A列中;
- 然后,点击本地化窗口的【导入】按钮,选择导入模式为【覆盖】或【新增】之后确认,即可将整理完成的csv文件导入当前项目的多语言表;
- 请注意导入表格的结构和表头名务必与导出的表格相同,否则无法正确识别;


- 可以与前两种方法组合使用,例如先自动收集UI文件和脚本中标记的文本,此外再自行整理一份原语言表格并导入,注意选择导入模式为【新增】;
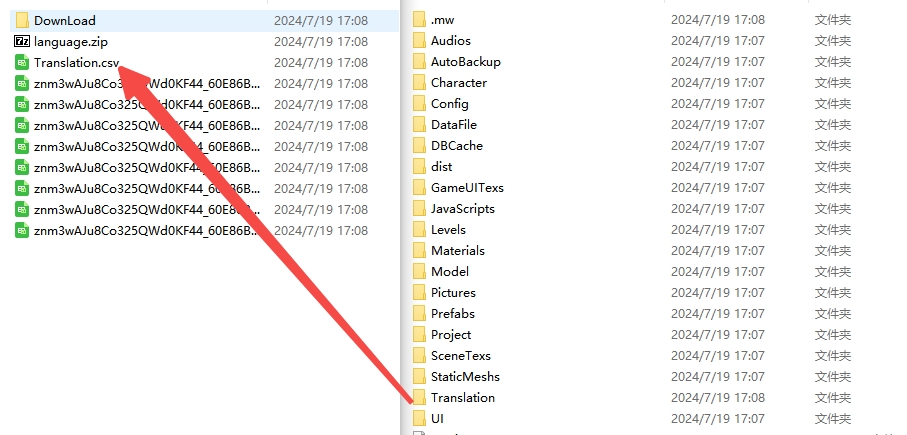
- 已应用的多语言表在项目中的存储路径为——项目名\Translation\Translation.csv,如果某次自动收集/自动翻译功能的结果不理想,可以在前一版项目文件内找到上一版多语言表重新导入。

第2阶段-自动翻译或自行翻译
方法一:使用编辑器的自动翻译功能
- 在完成原文本收集后,可以使用编辑器提供的机器翻译功能,先选择原文本语言种类,然后点击自动翻译按钮,等待完成自动翻译;编辑器目前支持英语、中文(简体)、中文(繁体)、西班牙语、法语、俄语、葡萄牙语、日语、朝鲜语共九种语言之间进行机器翻译。

- 本地化窗口底部会显示当前剩余没被翻译完成的条目数量,如果出现个别原文本无法被机器翻译的情况,请自行翻译后填写到表格中;
- 请选择正确的原文本语言种类,否则自动翻译可能无法获得合理的翻译结果;
- 为了防止自行翻译的条目(也就是下文的方法二)或校准过的条目被自动翻译覆盖,自动翻译只会翻译当前多语言表中空着的格子。
方法二:自行翻译并将表格导入
- 与收集原文本的方法三类似,如果希望追求较高的翻译质量,可以导出一份原文本csv表格,自行人工翻译,将翻译后的文本csv文件内第B列至第J列,再将翻译后的表格并导入;

- 人工翻译可以与自动翻译组合使用,例如先人工翻译一种重点语言,填入导出后的多语言表,然后再导入,使用自动翻译功能把剩余几种非重点语言翻译出来。
第3阶段-运行时替换为翻译文本
方法一:运行时根据APP语言自动替换为目标语言的翻译文本
- 游戏拉起时引擎会读取玩家在APP设置的语言种类,自动调用LanguageUtil.setLanguage接口将游戏语言设置为这一语言;也就是说,只要多语言表中记录了目标语言完整的翻译文本,不需要调用任何接口,就能自动选择目标语言;
- 运行时设置语言种类后,会检索各处使用的文本是否存在于多语言表的原文本列中,注意要与原文本完全相同才能被识别,识别后该处文本会自动替换为目标语言的翻译文本;
- 为了保证只进行了某种或者某几种语言本地化适配的项目也能正常游玩,目标语言选择的优先级为:APP语言→英语→原语言;即如果语言表中没有任何App语言的翻译文本就显示英语的翻译文本,如果语言表中没有任何英语的翻译文本就显示原语言。
方法二:运行时使用getText获取多语言表中指定原文本的翻译文本
- 该方法主要用于处理动态拼接文本或者图片/声音本地化等需要动态获取翻译表中的翻译文本的情况(简单的拼接文本也可以用占位符处理)。
ts
//获取多语言表中某条原文本对应当前目标语言的翻译文本
this.tiptxt.text = LanguageUtil.getText("Test")
this.tiptxt.text = LanguageUtil.getText("Test1")+"number"+LanguageUtil.getText("Test2")//获取多语言表中某条原文本对应当前目标语言的翻译文本
this.tiptxt.text = LanguageUtil.getText("Test")
this.tiptxt.text = LanguageUtil.getText("Test1")+"number"+LanguageUtil.getText("Test2")如何处理图片/声音本地化
- 多语言表中不一定要存翻译前后的文本,也可以存根据语言环境切换的字符串,例如资源ID。如果想要根据玩家的语言种类设置专门的图片/声音,可以用语言表和本地化API——getText在游戏中实现文本之外的本地化;
- 首先,制作好两种或更多种语言的图片/声音,并上传到资源库中;

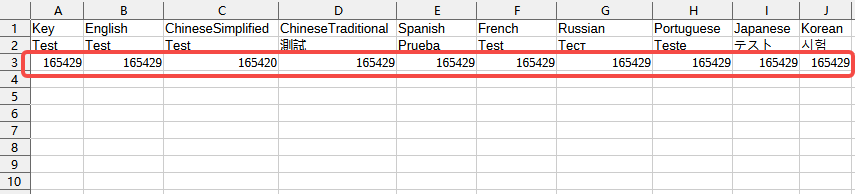
- 然后,将资源ID填写到多语言表中,并打开本地化窗口导入这张表格;

- 最后,以图片为例,在脚本中使用getText接口设置图片控件的GUID;游戏运行时,即可读取语言表,将图片控件设置为目标语言的资源ID;请注意如果游戏运行过程中切换了语言,按此方法已设置完成的资源不会跟随替换,需要重新设置一次目标语言的资源ID。
- 首先,制作好两种或更多种语言的图片/声音,并上传到资源库中;
ts
image.imageGuid = LanguageUtil.getText("165429") image.imageGuid = LanguageUtil.getText("165429")如何使用占位符处理动态拼接文本
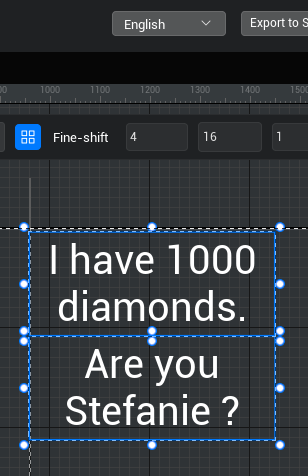
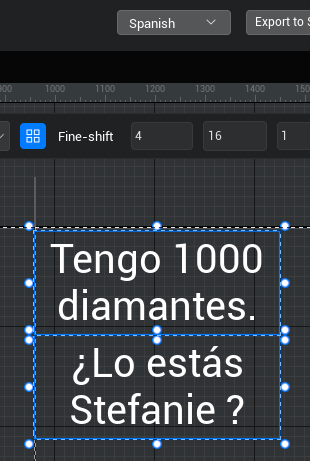
- 有时在游戏中会出现动态拼接的文本,例如“我有100个钻石。”、“你是Stefanie吗?”,这两句话中的“100”和“Stefanie”不是提前设定好的,而是动态获取再拼接的,并且不需要翻译。这种情况下,不需要多语言表中穷举出所有潜在动态拼接的原文本,而应使用带占位符的原文本。
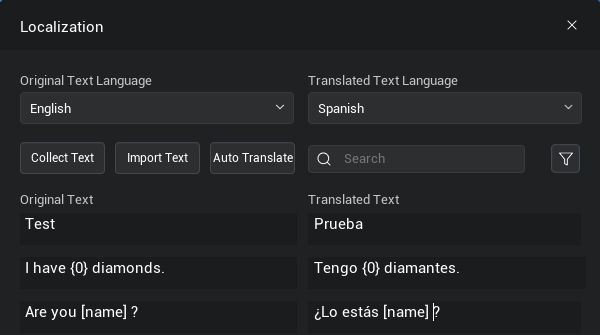
- 这两句话可以用占位符代替需要动态拼接的文本,效果如下表:
| 原文本 | 多语言表中翻译的文本 | 动态拼接的原文本 | 动态拼接的翻译文本 |
|---|---|---|---|
| I have {0} diamonds. | Tengo {0} diamantes. | I have 100 diamonds. | Tengo 1000 diamantes. |
| Are you [name] ? | ¿Lo estás [name] ? | Are you Stefanie ? | ¿Lo estás Stefanie ? |

 |  |
|---|---|
| 原文本 | 翻译后 |
- 目前本地化功能支持识别的占位符格式有以下两种,这两种占位符内的标记文本不会被自动翻译,运行时检测替换也会跳过占位符来进行匹配:
| 占位符格式 | 示例 |
|---|---|
{**} | {0},{number} |
| [**] | [name] |
- 如果使用自动翻译功能翻译带占位符的原文本,可能存在语序不正确、缺少空格等问题,需要重点检查使用占位符文本的翻译效果;
- 除了占位符,也可以使用上文已经介绍过的getText接口来处理这种动态拼接文本。
- 考虑到名词单复数问题,设计界面时应尽可能绕开动态拼接文本,例如“您获得100个金币”,最优做法是用“您获得以下物品”和“100”这两个文本框分别展示,并且金币用图标来代替。
如何预览切换语言后的效果
除了在移动端进行实机测试,切换APP语言后启动游戏分别检查各种语言的本地化效果,还提供了以下方法在编辑器中进行预览:
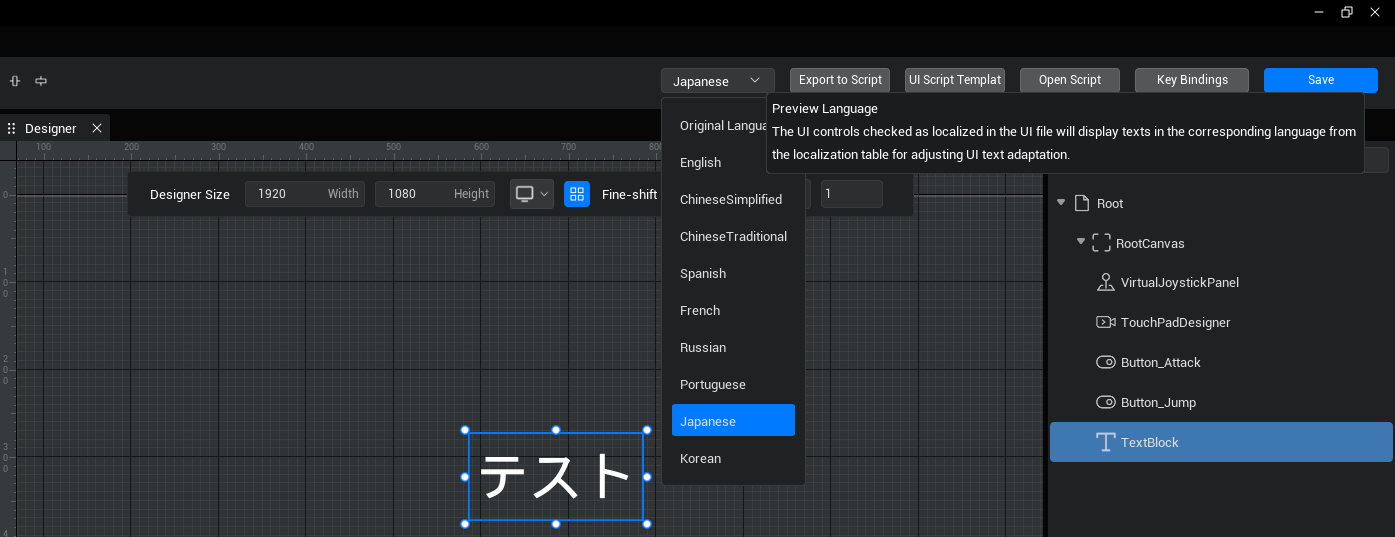
- 选择UI编辑器顶部的预览语言,可以预览在UI文件中设置好的文本切换语言后的效果;

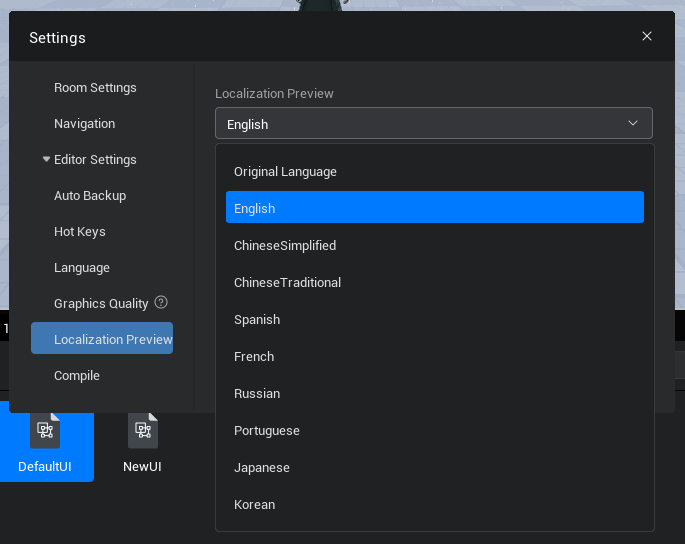
- 打开设置菜单,选择本地化预览页签,选择预览语言,然后在编辑器中启动游戏,即可以PIE中预览游戏运行时切换语言的效果。

- 选择UI编辑器顶部的预览语言,可以预览在UI文件中设置好的文本切换语言后的效果;
如何让切换语言后的界面更加美观
TIP
由于同一段文本翻译成不同语言后的长度差异较大,因此需要注意各处文本转换成不同语言后的显示效果,例如是否存在文本超框、字号差距过大等问题:
- 如果对于效果要求较高,希望各处文本字号大小能保持完全统一,则需要自行选择一个合适的固定字号,并且逐一检查各种语言的翻译后文本是否过长导致超框;
- 如果不希望在多语言文本显示效果投入过多精力,能接受字号大小不统一,可以开启文本框的【自适应文本框】属性(默认开启),并且设定【最大字体大小】,防止文本较少时字体过大;
使用自适应文本框及最大最小字号功能
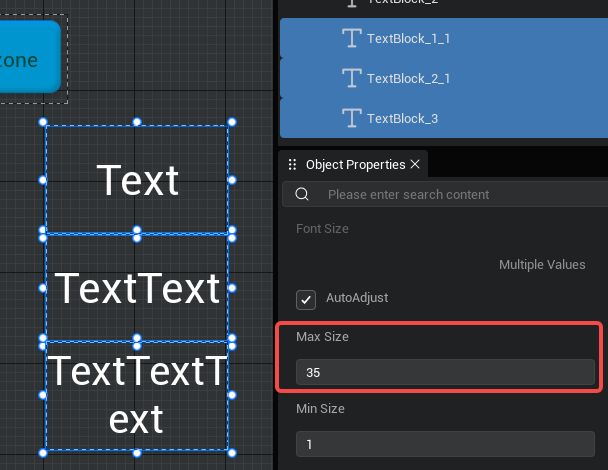
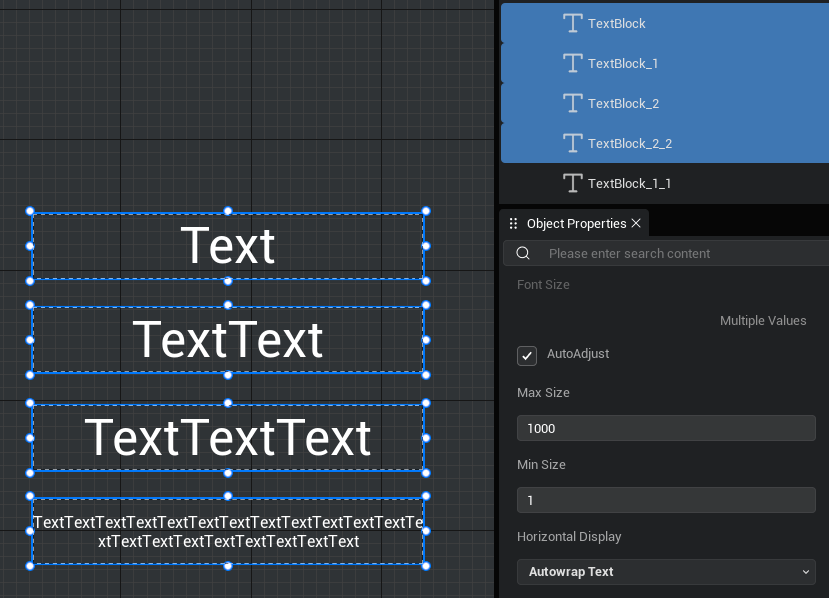
- 【自适应文本框】:开启时,会根据文本内容和文本框尺寸计算出将文字尽量填满的合适字号。因此,如果文本有一块固定大小展示区域,不希望切换语言后出现超框,应开启【自适应文本框】功能。
- 【最大字体大小】:如果【自适应文本框】计算的字号大于【最大字体大小】,此文本框会应用【最大字体大小】
- 为了防止出现同一批尺寸相同的文本框中部分文本较短,导致【自适应文本框】计算出的字号过大,可以设定一个【最大字体大小】,让这些文本看上去更加协调。
 |  |
|---|---|
| 设置最大字体大小前 | 设置最大字体大小后 |
- 【最小字体大小】:如果【自适应文本框】计算的字号小于【最小字体大小】,此文本框会应用【最小字体大小】
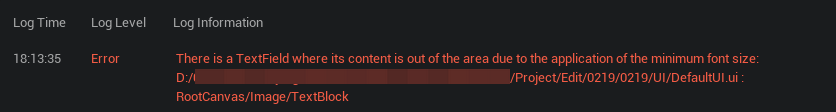
- 请注意【自适应文本框】自动计算出的字号已是将文本框填满的最大字号,如果游戏运行中动态设置文本导致应用到了【最小字体大小】,就意味着【最小字体大小】大于了自适应字号,文本会有较大概率超框,这时编辑器会给出报错提示;也就是说【最小字体大小】虽然可以自行设置,但是其作用主要是检查项目中的文本翻译为不同语言后是否存在字号过小的情况。如出现这种情况,建议精简翻译后的文案内容,或者调整文本框尺寸。

- 请注意【自适应文本框】自动计算出的字号已是将文本框填满的最大字号,如果游戏运行中动态设置文本导致应用到了【最小字体大小】,就意味着【最小字体大小】大于了自适应字号,文本会有较大概率超框,这时编辑器会给出报错提示;也就是说【最小字体大小】虽然可以自行设置,但是其作用主要是检查项目中的文本翻译为不同语言后是否存在字号过小的情况。如出现这种情况,建议精简翻译后的文案内容,或者调整文本框尺寸。
制作UI时做好规划,预留翻译空间
- 强烈推荐在最开始制作UI时就考虑本地化适配问题,给文本显示区域留足空间。
- 注意各种语言的翻译文本不要太长,长翻译文本尽量精简,同一批文本框中的文本长度不应相差过多。
- 如果开启【自适应文本框】,推荐容纳单行短文本的文本框尽可能采用高度较短,宽度较长的形状,这能保证大部分单行文本的字号一致,更加美观,并且即使翻译出超长文本也不会超框(不过要尽量避免超长文本)。

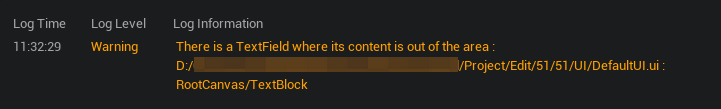
- 针对未开启【自适应文本框】的文本框,编辑器提供了超框检测的警告提示:
- 在不开启【自适应文本框】时,每次新创建文本框,或修改到与之前不同文本内容时(包括使用本地化功能替换的翻译文本)都会检测文本内容是否超出了文本框范围,超框的话会给出警告提示。
- 实际游戏中不会进行这一检测,只会在PIE做这个检测并给出警告;并且只会检测在TS脚本中能获取到的文本框。
- 需要说明的是,出现警告并不意味着实际表现一定会超框,如果文本内容恰好填满了文本框,那么在一些分辨率下有超框的风险,所以这种情况还是会给出警告,便于检查。建议尽量避免这种恰好填满的情况,文本框留出一定空间。
- 如果存在超框但并不影响显示效果,例如文本框范围<文本内容范围<底板图片范围时,虽然文本“超框”了,但是没超过底板范围,可以忽略该警告提示,无需修改。