V0.41.0.0 Release Note
一、编辑器交互及发版策略
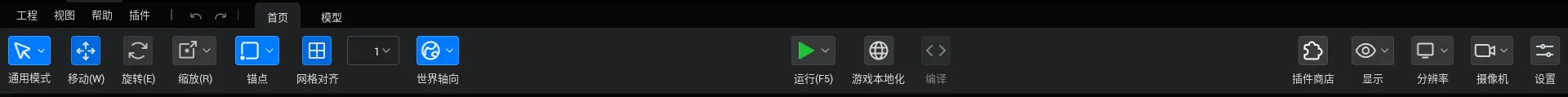
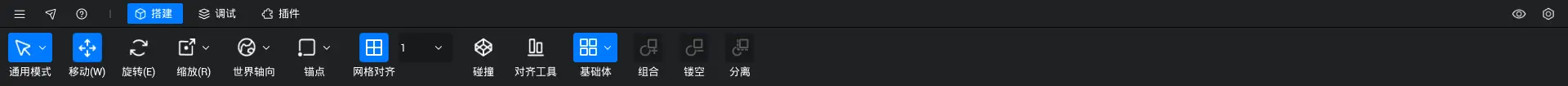
[优化]菜单栏和工具栏交互与UI优化
重新梳理编辑器中的工具结构与入口,并更新菜单栏与工具栏的功能布局与分类、UI表现。
优化前:

优化后:

二、UI 编辑器新增功能及 API 更新
[新增]输入框内置屏蔽词检测功能
- 为了确保玩家自定义输入文本并显示在游戏中的玩法合规,InputBox类内置屏蔽词检测功能,在执行
onTextCommitted()前,会自动触发一次屏蔽词检测,如果能通过屏蔽词检测才会成功提交文本;如果包含屏蔽词则会自动清空输入框文本内容,并且弹出提示【包含敏感词,请重新输入】;- 新增异步获取文本方法
asyncGetText(),如果当前有文本内容正在进行屏蔽词检测,不会立刻返回当前的文本内容,而是会在通过检测后才会返回;如果文本不通过屏蔽词检测,会返回空值; - 同时,文本提交事件
onTextCommitted()新增一个返回参数Result?:mw.maskWordCheckResult,可用于判断玩家此次提交的文本是否通过检测; - 此前的同步获取文本方法
get text()标记废弃,功能暂保持不变,用该接口获取的文本时没有完成屏蔽词检测,不能保证文本内容合规,因此不推荐使用,推荐尽快替换为asyncGetText();
- 新增异步获取文本方法
<InputBox>类新增方法
| 说明 | 接口 | 返回类型 | 输出说明 | 使用域 |
|---|---|---|---|---|
| 异步获取输入框的文本内容;玩家修改文本并提交后,需要通过屏蔽词检测后才能获取文本内容 | asyncGetText(): string | string | 文本内容 | 仅客户端 |
三、编辑器新增功能及 API 更新
[新增]鼠标控制摄像机的灵敏度接口
- InputUtil类新增属性【鼠标敏感度】,在鼠标锁定状态下(
InputUtil.isLockMouse=true时),该属性能调整用鼠标移动单位距离时,摄像机弹簧臂旋转的角度是多少;- 例如默认情况【鼠标敏感度】=1时,如果鼠标移动x距离,摄像机弹簧臂旋转y°;如果调整【鼠标敏感度】=1.5,如果鼠标移动x距离,摄像机弹簧臂旋转角度1.5y°;
- 该属性改变后不影响TouchPad控件的灵敏度效果,TouchPad的灵敏度仍然由
TouchPad.inputScale来控制。
<InputUtil>类新增属性
| 属性名称 | 英文名称 | 类型 | 默认值 | 取值范围 | 说明 | 读写 | 使用域 |
|---|---|---|---|---|---|---|---|
| 鼠标灵敏度 | mouseSensitivity | Number | 1 | 0.1-10 | 用于调整鼠标锁定状态下,鼠标移动单位距离时,摄像机弹簧臂旋转的角度有多大 | 可读可写 | 仅客户端 |
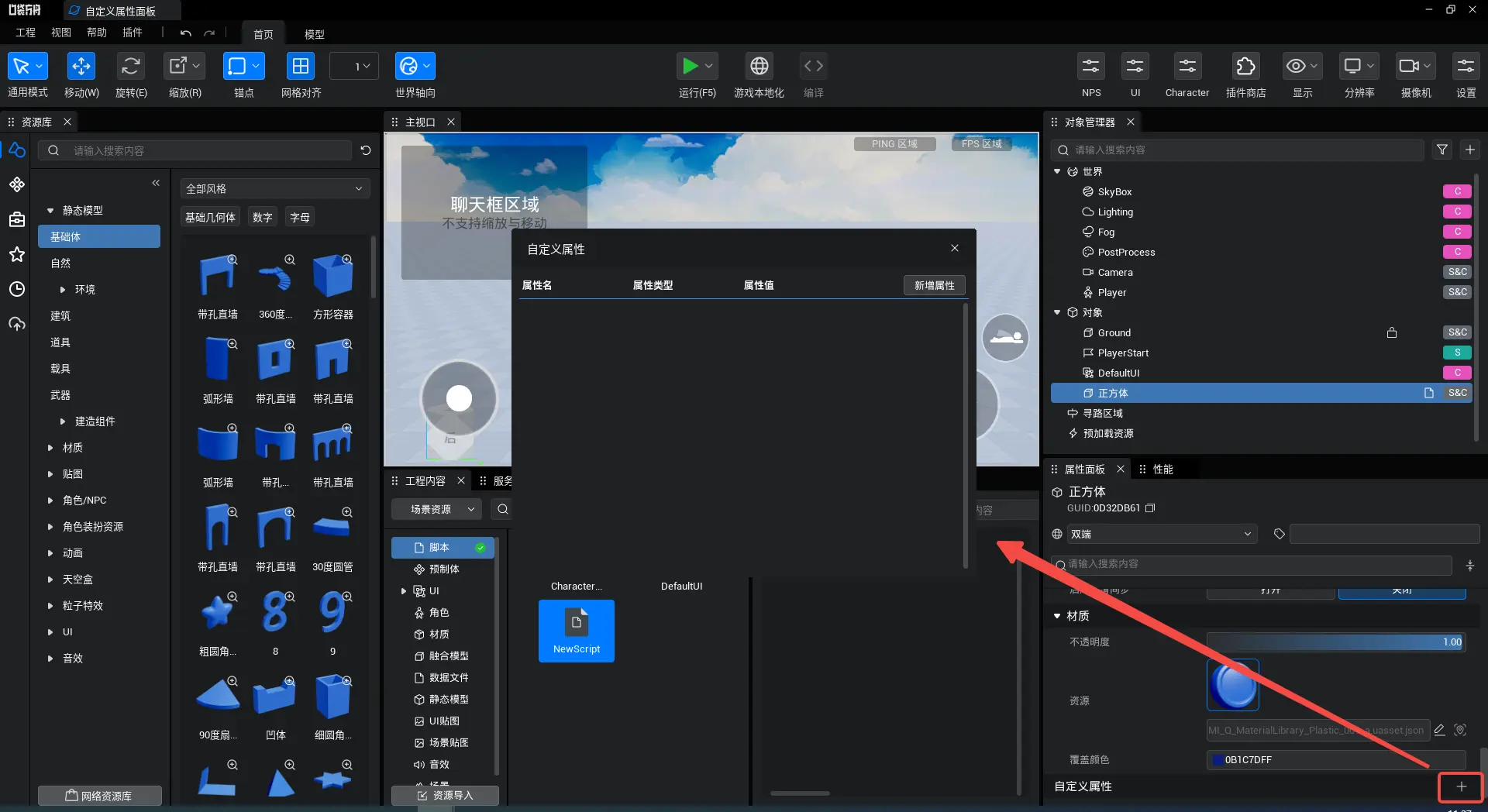
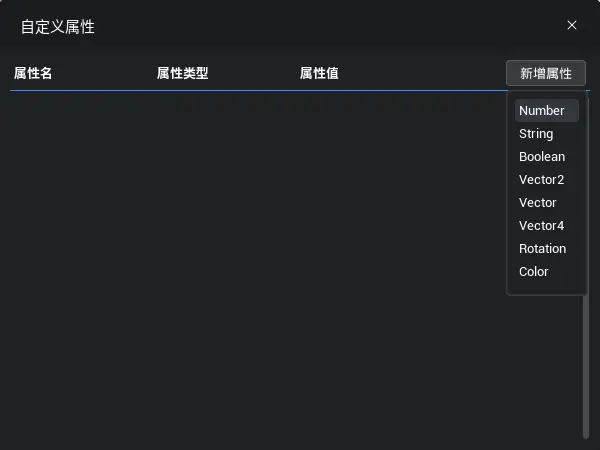
[新增]GameObject自定义属性Editor面板
GameOject支持在Editor下添加“自定义属性”,支持操作步骤如下所示:
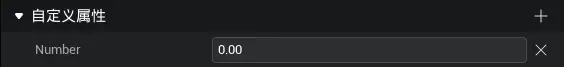
点击 “+” 按钮呼出自定义属性编辑面板

点击 “新增属性” 按钮选择属性类型

- 编辑 “属性名” 和 “属性值”

- 关闭面板,点击 “确定” 按钮

- 属性面板查看新增自定义属性

[新增]角色换装失败回调
游戏换装时由于网络/资源原因出现形象加载失败。Character新增失败通知onLoadDescriptionFailed,可以在委托函数中重新加载形象。
| 事件含义 | 事件名 | 类型 | 说明 |
|---|---|---|---|
| 外观加载失败 | onLoadDescriptionFailed | MulticastDelegate<( character: Character) => void> | 在主体资源(七个换装部位:前发、后发、头、上衣、下衣、鞋子、手套)加载失败触发事件执行绑定函数。其余外观资源如贴花失败,则不影响角色大体形象不触发该事件。该事件与onDescriptionComplete互斥。 |
事件仅客户端生效,下列示例代码展示在客户端给玩家角色外观加载失败事件绑定函数,失败时打印log并在5s后执行再次请求角色平台形象:
TypeScript
if(SystemUtil.isClient()) {
Player.localPlayer.character.onLoadDescriptionFailed.add((c) => {
console.error("onLoadDescriptionFailed");
setTimeout(() => {
AccountService.downloadData(Player.localPlayer.character);
}, 5000);
});
}if(SystemUtil.isClient()) {
Player.localPlayer.character.onLoadDescriptionFailed.add((c) => {
console.error("onLoadDescriptionFailed");
setTimeout(() => {
AccountService.downloadData(Player.localPlayer.character);
}, 5000);
});
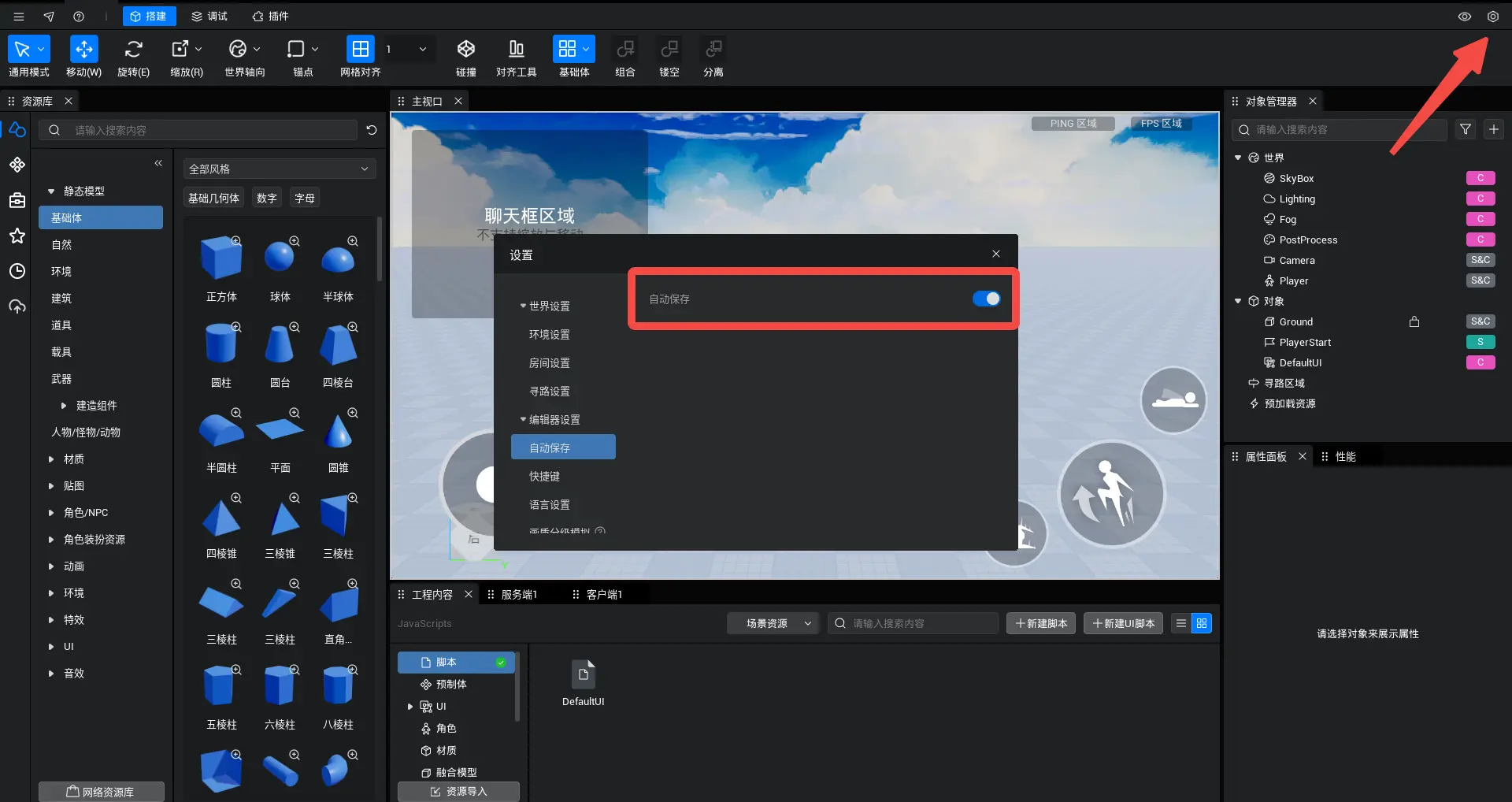
}[新增]增量保存功能
主编辑器及所有子编辑器支持对修改的操作进行自动保存。
开启后,在编辑器中进行修改时将自动保存所有操作,所有操作支持撤销恢复。
在工具栏-设置-编辑器设置-自动保存中开启。

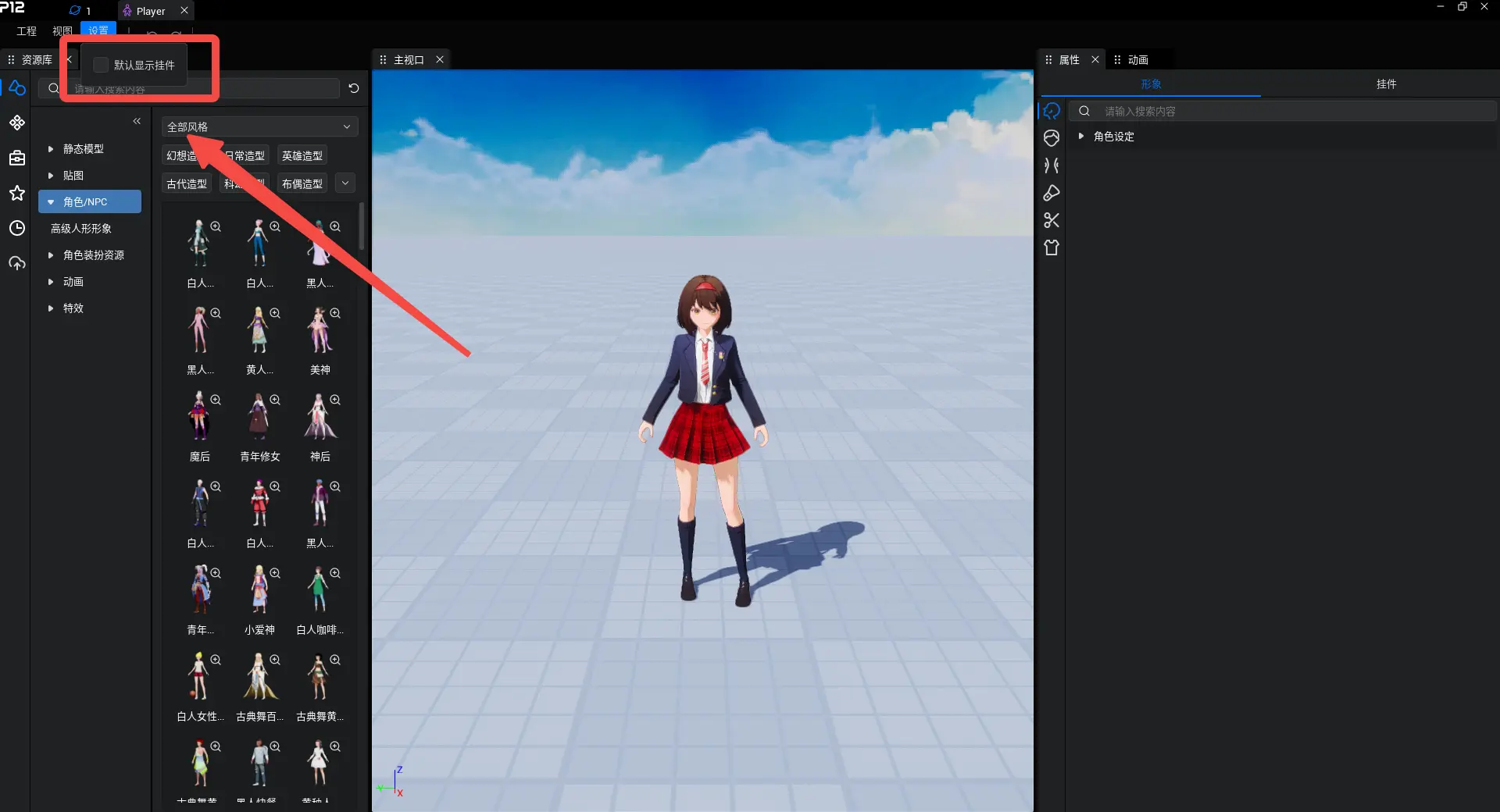
[优化]去除角色编辑器中的挂件开关
在之前的版本中,在角色编辑器内编辑好角色挂件后需要勾选”默认显示挂件“才能在运行时显示配置好的挂件,在操作上较为繁琐并且造成了一定的误解。所以在本次更新中,我们去除了”默认显示挂件“开关,在角色编辑器中添加的挂件将默认生成在角色上。

TIP
此次变动仅影响新创建的角色形象,之前创建的角色形象数据不会受到影响。
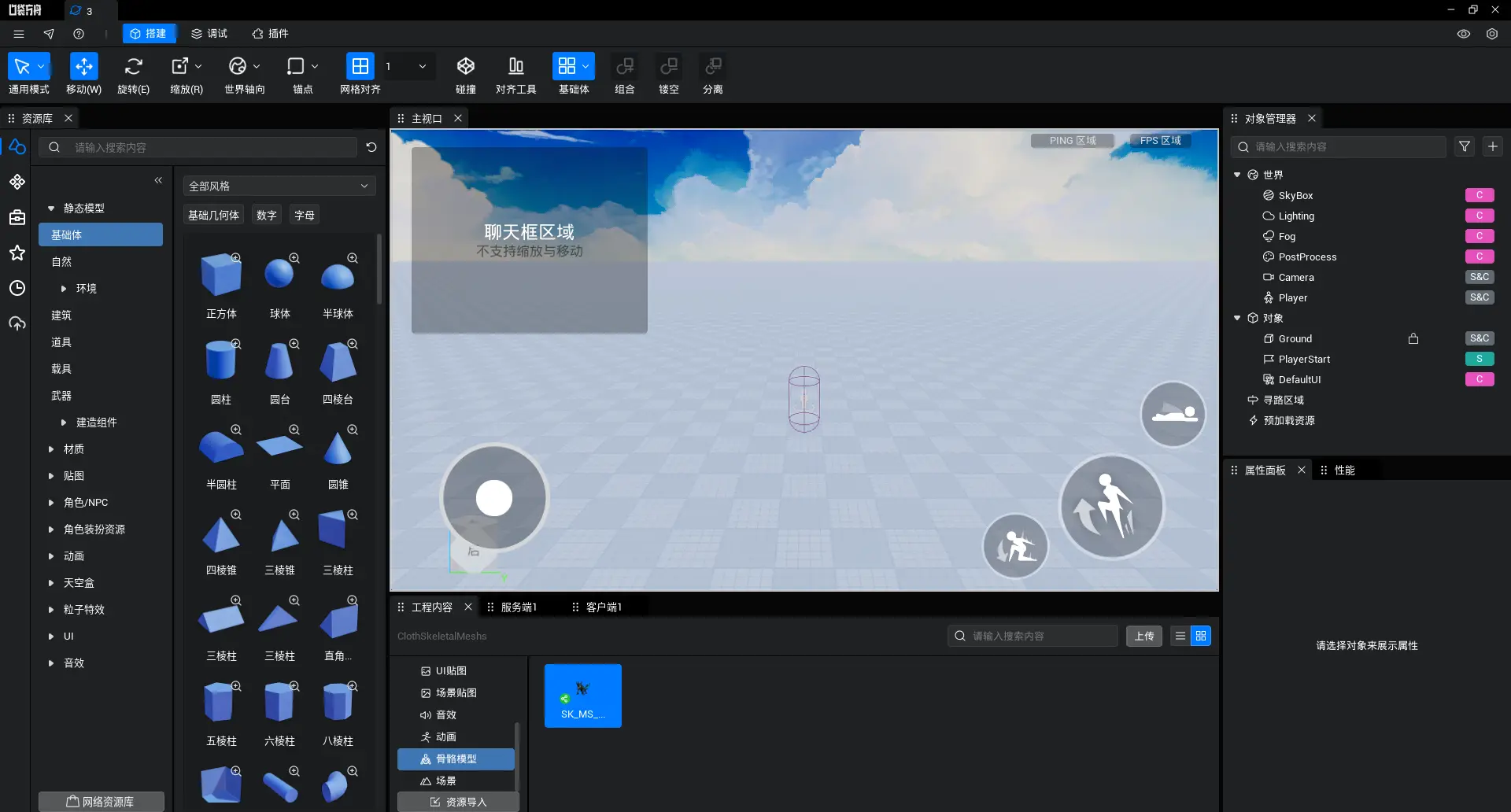
[优化]资源导入功能优化&骨骼模型、动画导入上传支持
骨骼模型导入
- 资源导入与上传,新增对于骨骼模型和动画资源的支持,大家可以通过资源导入功能将服装/角色NPC/四足/自定骨骼以及动画进行导入并上传。
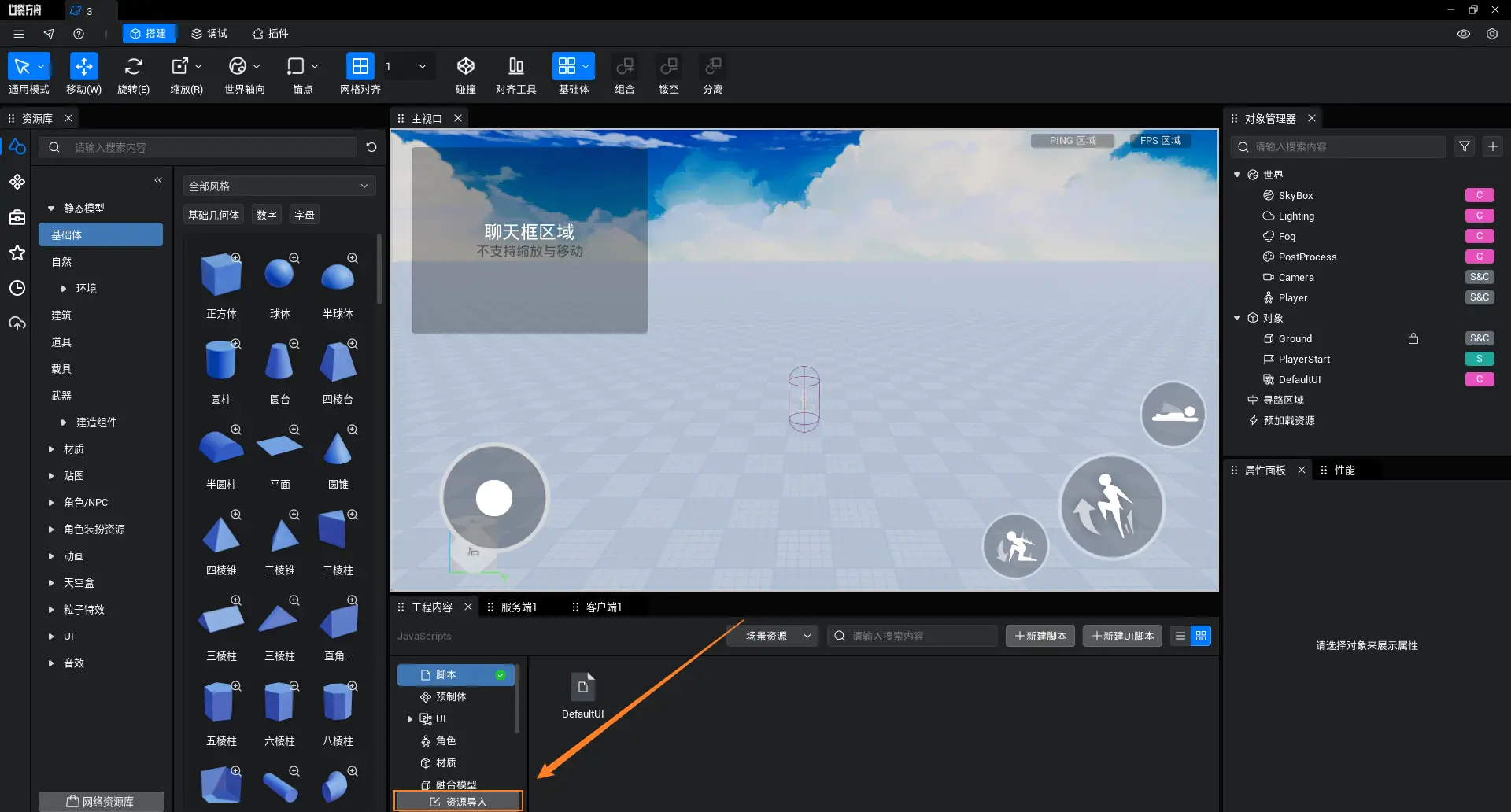
资源导入入口
- 工程内容左下角“资源导入”按钮

资源类型以及规范
| 资源类型 | 文件类型 | 资源规范 |
|---|---|---|
| 骨骼模型 | .fbx | 导入骨骼模型最大支持50000三角形面数单个骨骼模型文件最多支持导入一份动画数据 |
| 动画 | .fbx | 单个动画不能超过30帧 |
支持的模型资源
| 分类 | 说明 |
|---|---|
| 服装部件 | 支持头部、上装、下装、手套、鞋部位的服装资源进行上传和部分材质配置 |
| 角色NPC | 支持使用官方提供的基础骨骼,导入时可进行自动的骨骼匹配,需要确保骨骼无任何层级,命名,删减,增加支持人形骨骼、四足通用骨骼01、四足通用骨骼02 |
| 四足角色 | |
| 自定义骨骼模型 | 支持随意搭建的骨骼,需要注意单个材质覆盖模型受骨骼影响数量不能超过75根 |
| 动画 | 支持服装部件/角色NPC/四足/自定义骨骼的动画进行单独导入及上传,需要在导入时进行绑骨操作 |
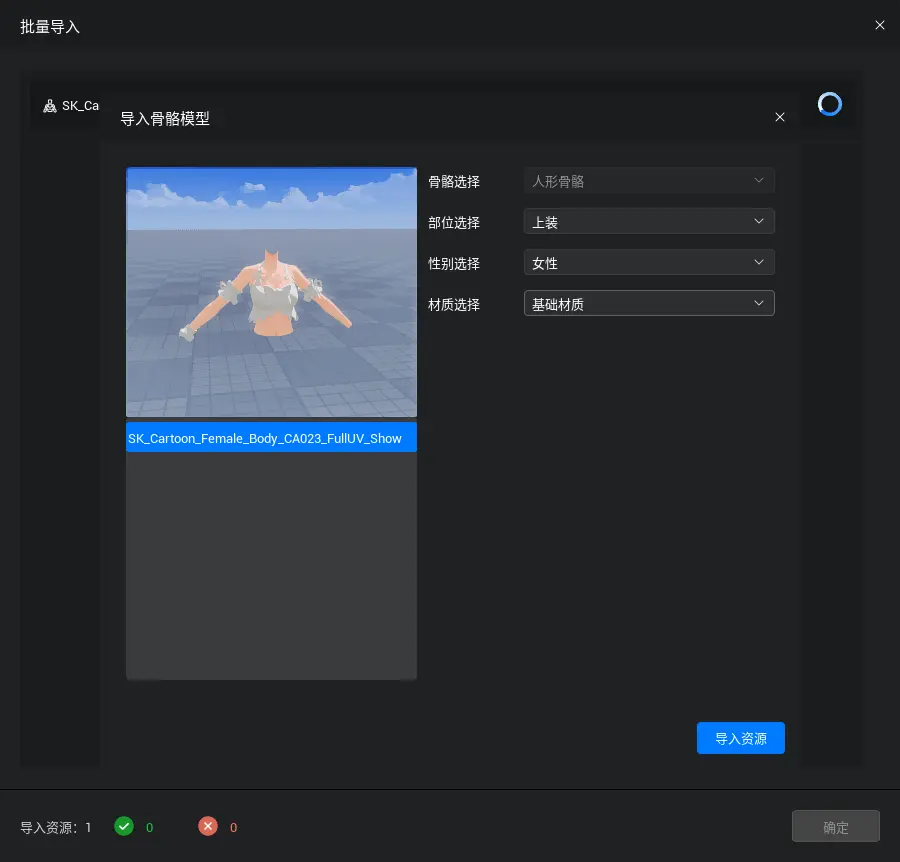
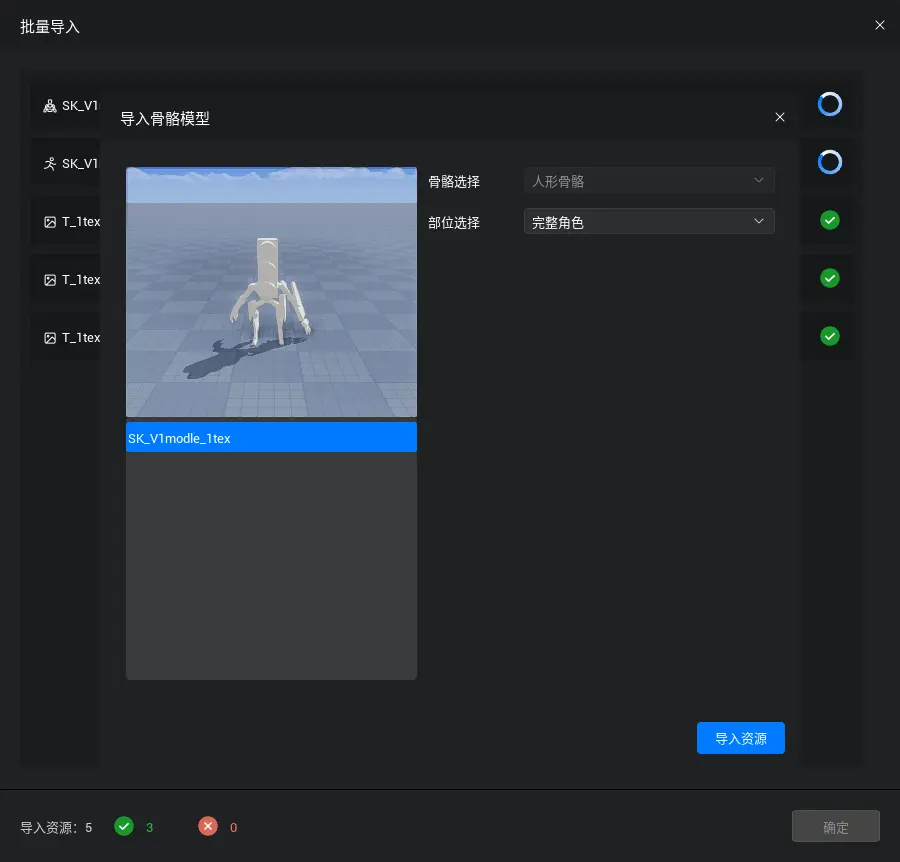
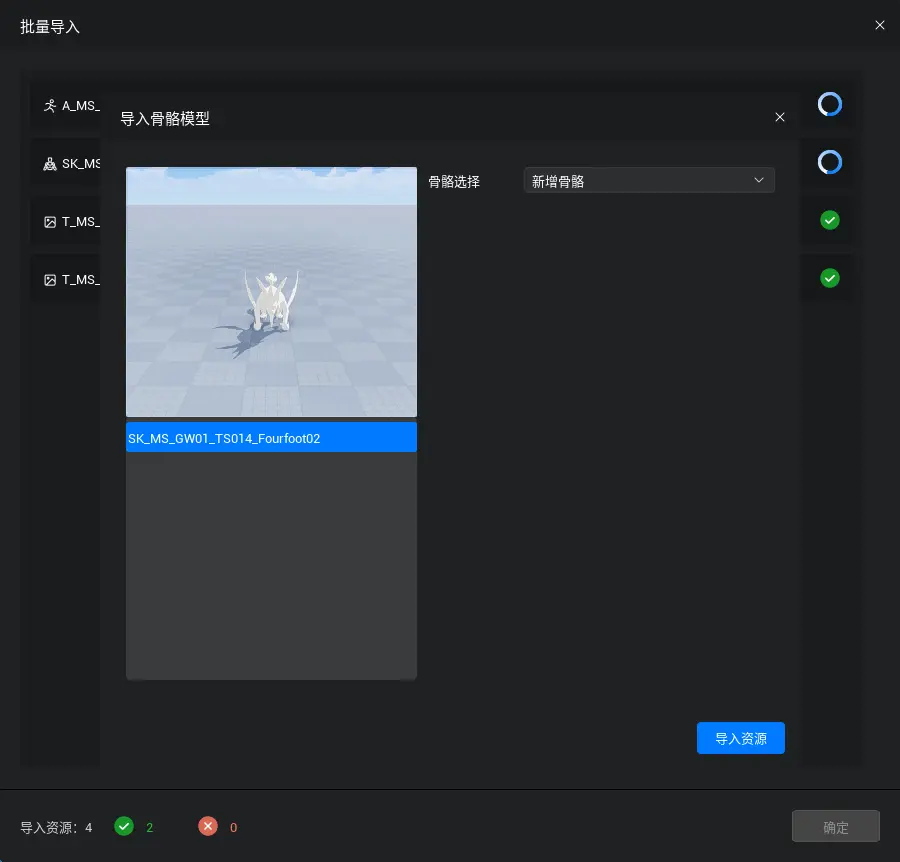
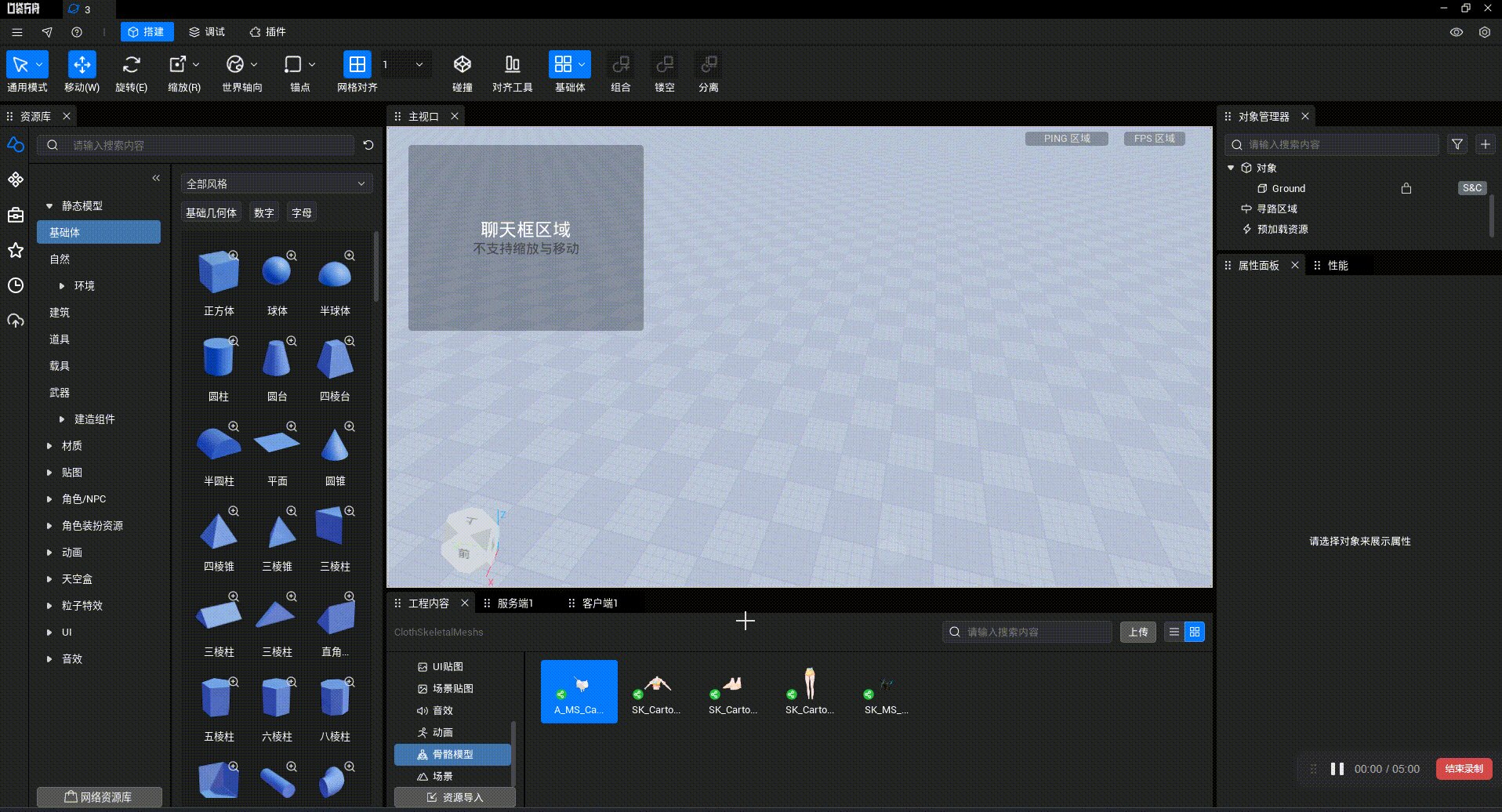
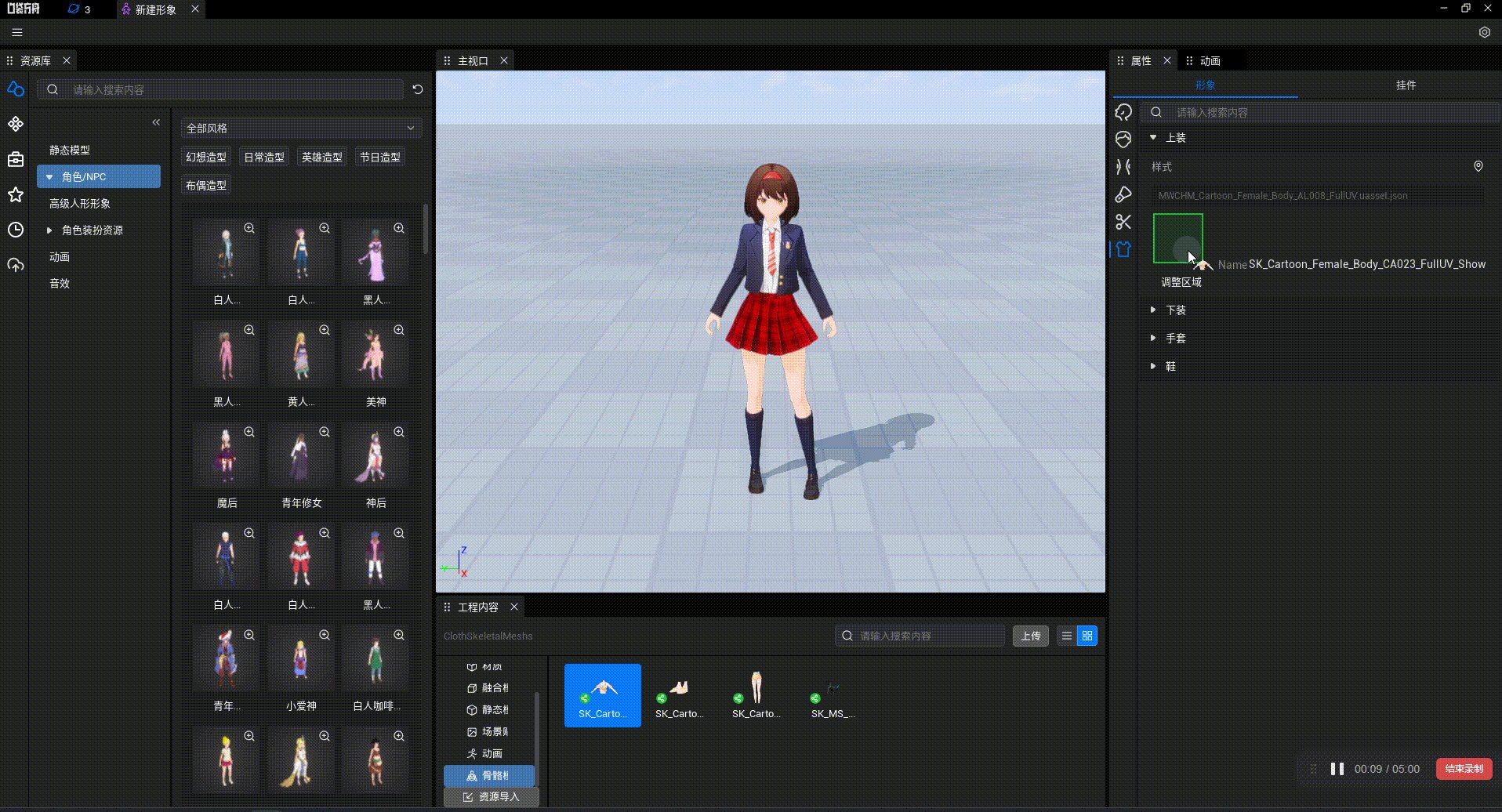
资源导入解析配置界面
- 导入时需要在此步骤明确绑定的骨骼信息后才可继续下一步。
- 使用官方支持的人形骨骼、四足通用骨骼01、四足通用骨骼02进行制作的骨骼模型资源,在该阶段均支持自动匹配。
- 注意:配置服装时性别选择将影响该服装上皮肤材质的表现。
 |  |
|---|---|
| 服装部件 | 角色/NPC |
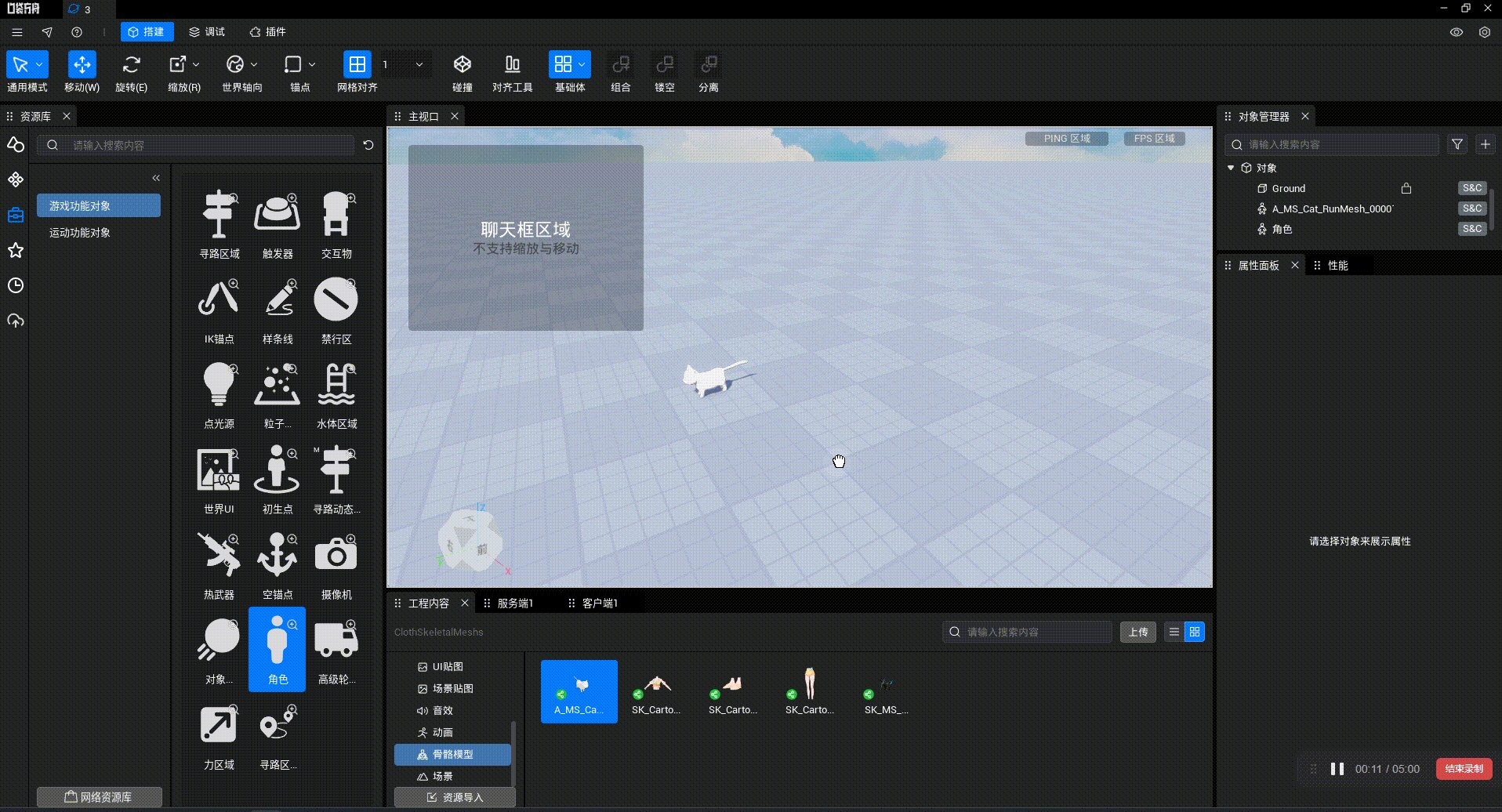
 |  |
|---|---|
| 自定义骨骼 | 角色动画 |
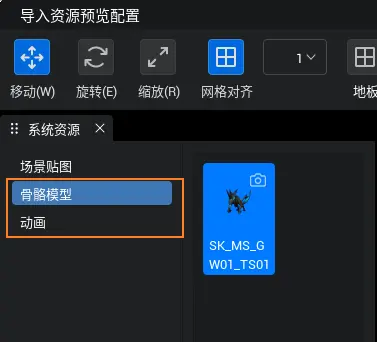
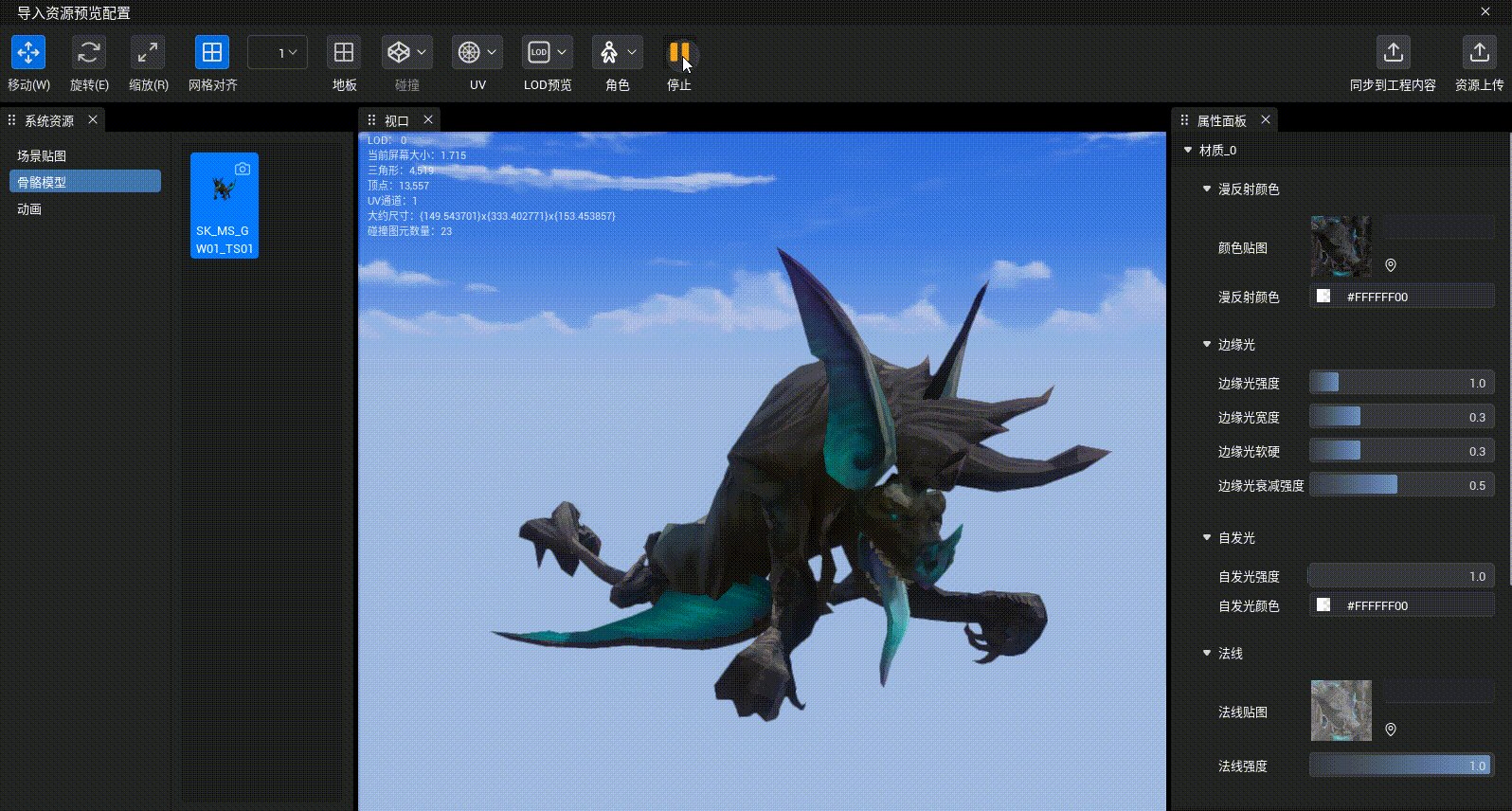
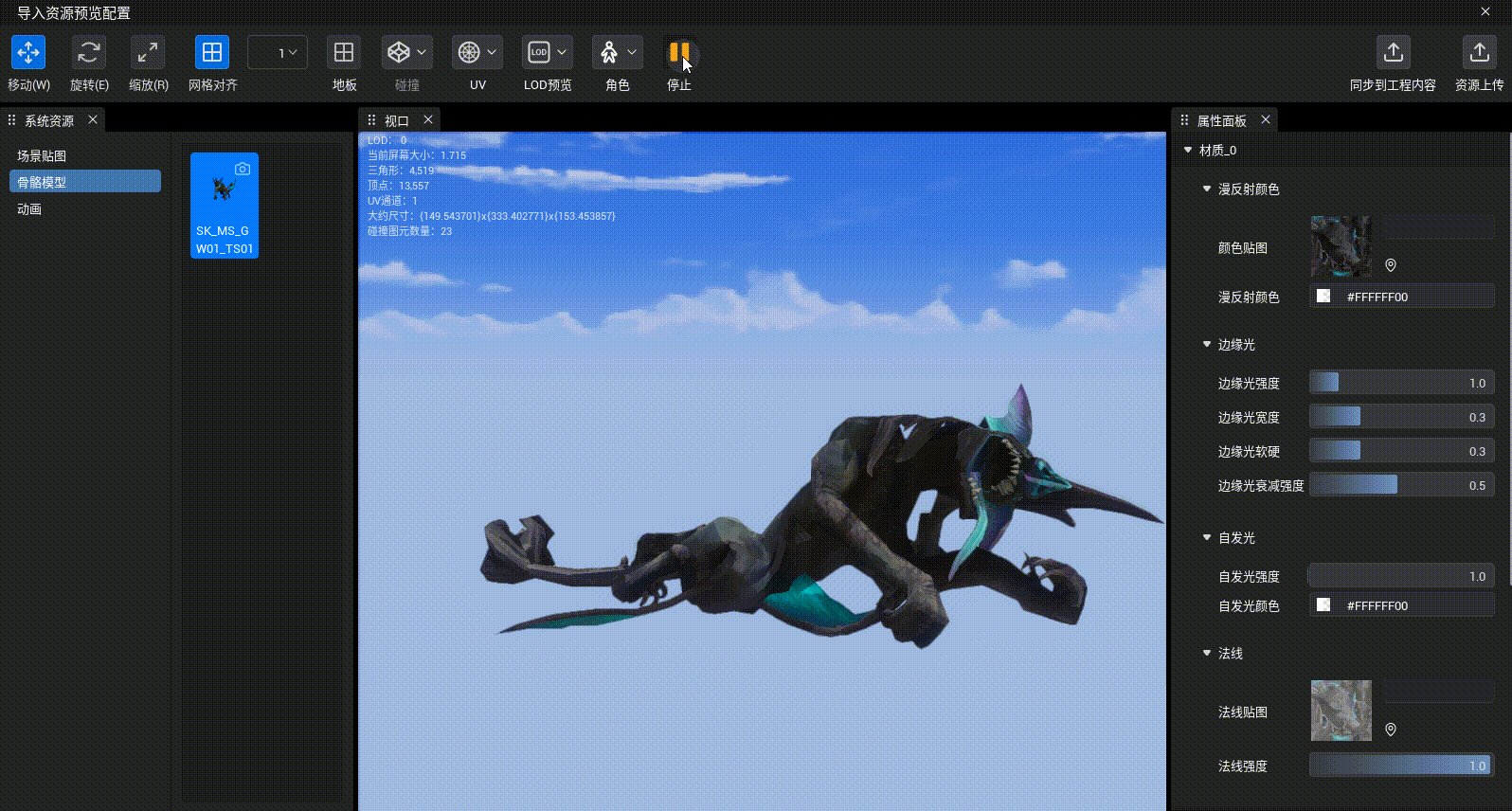
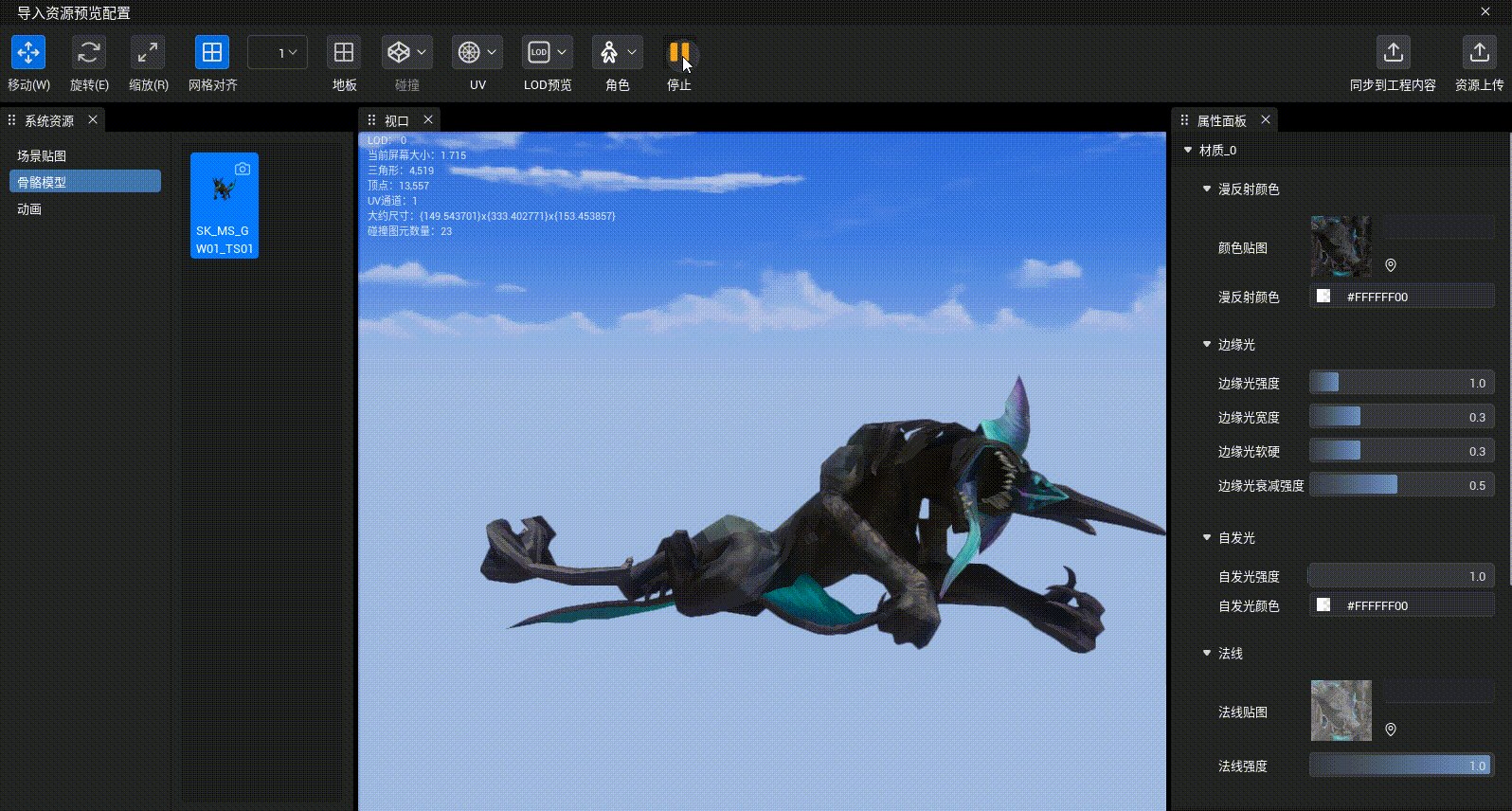
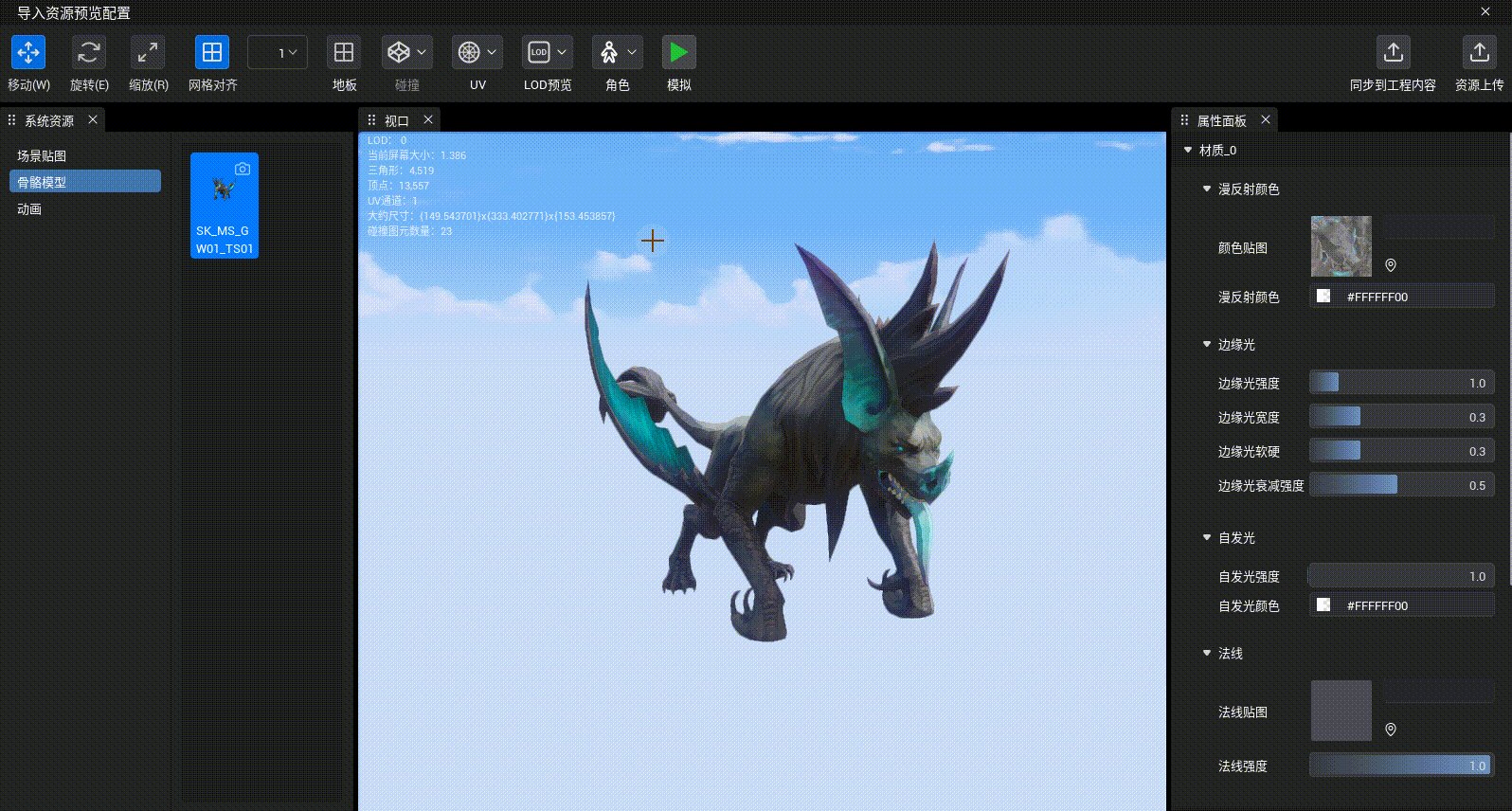
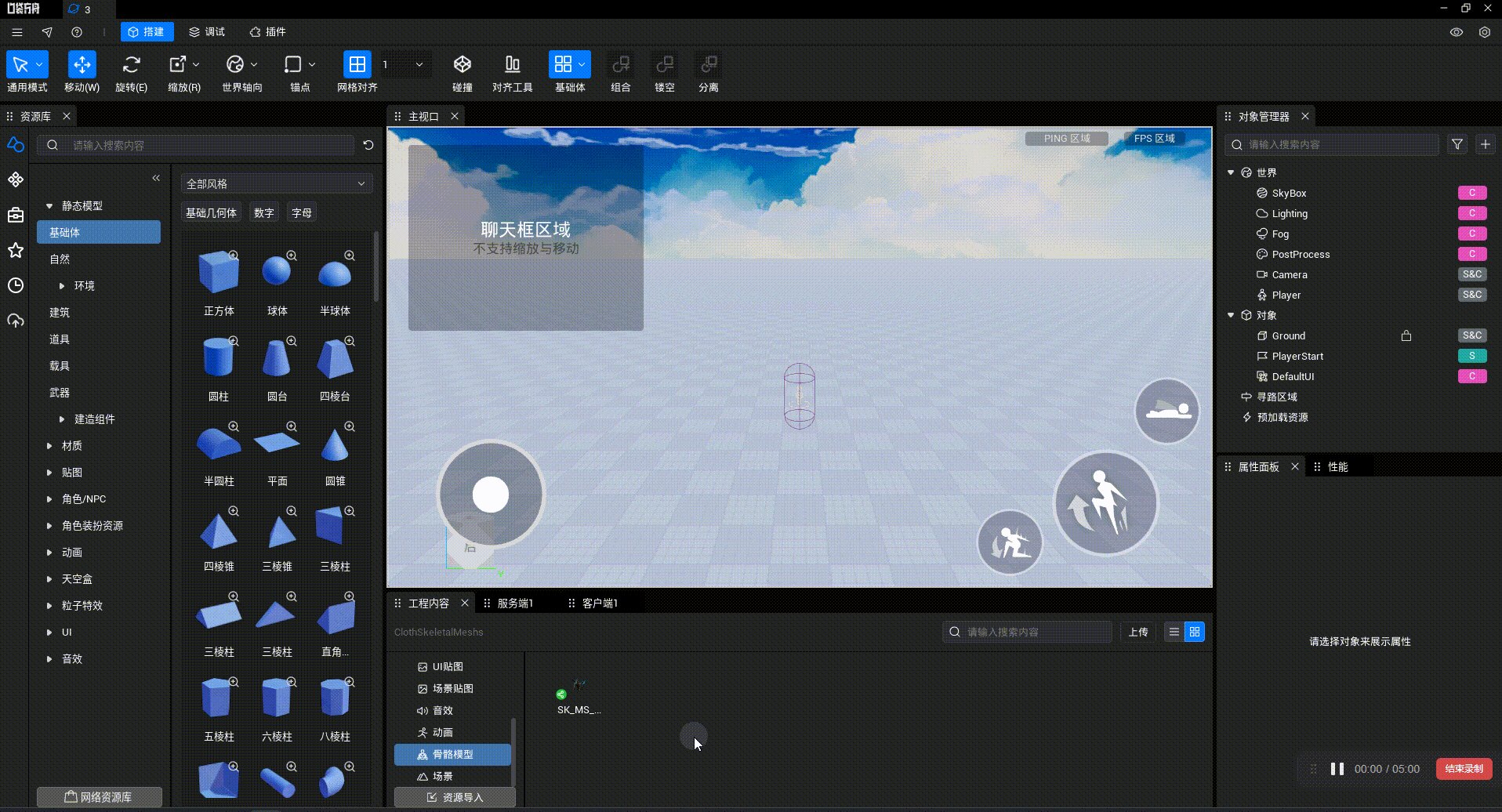
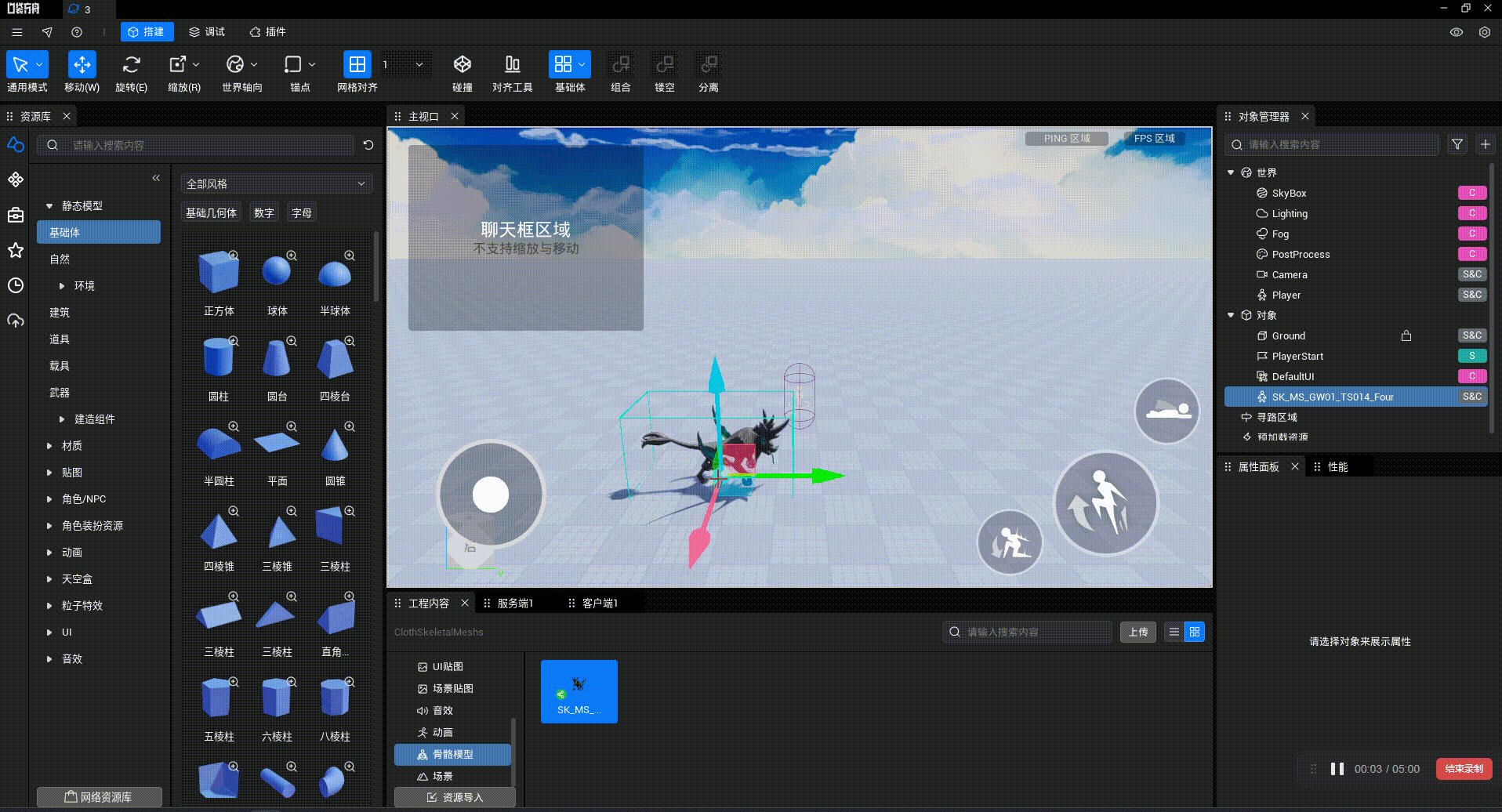
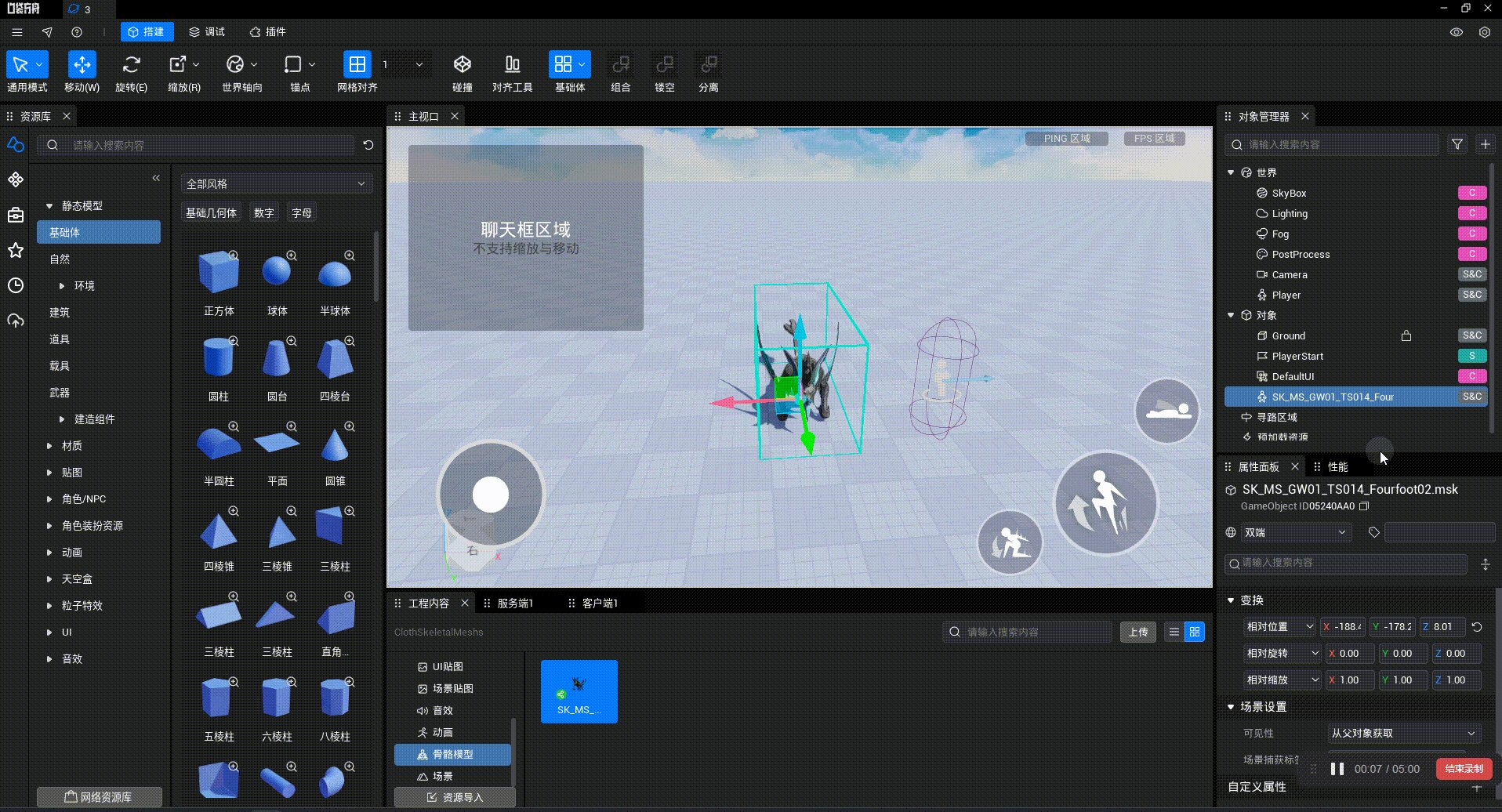
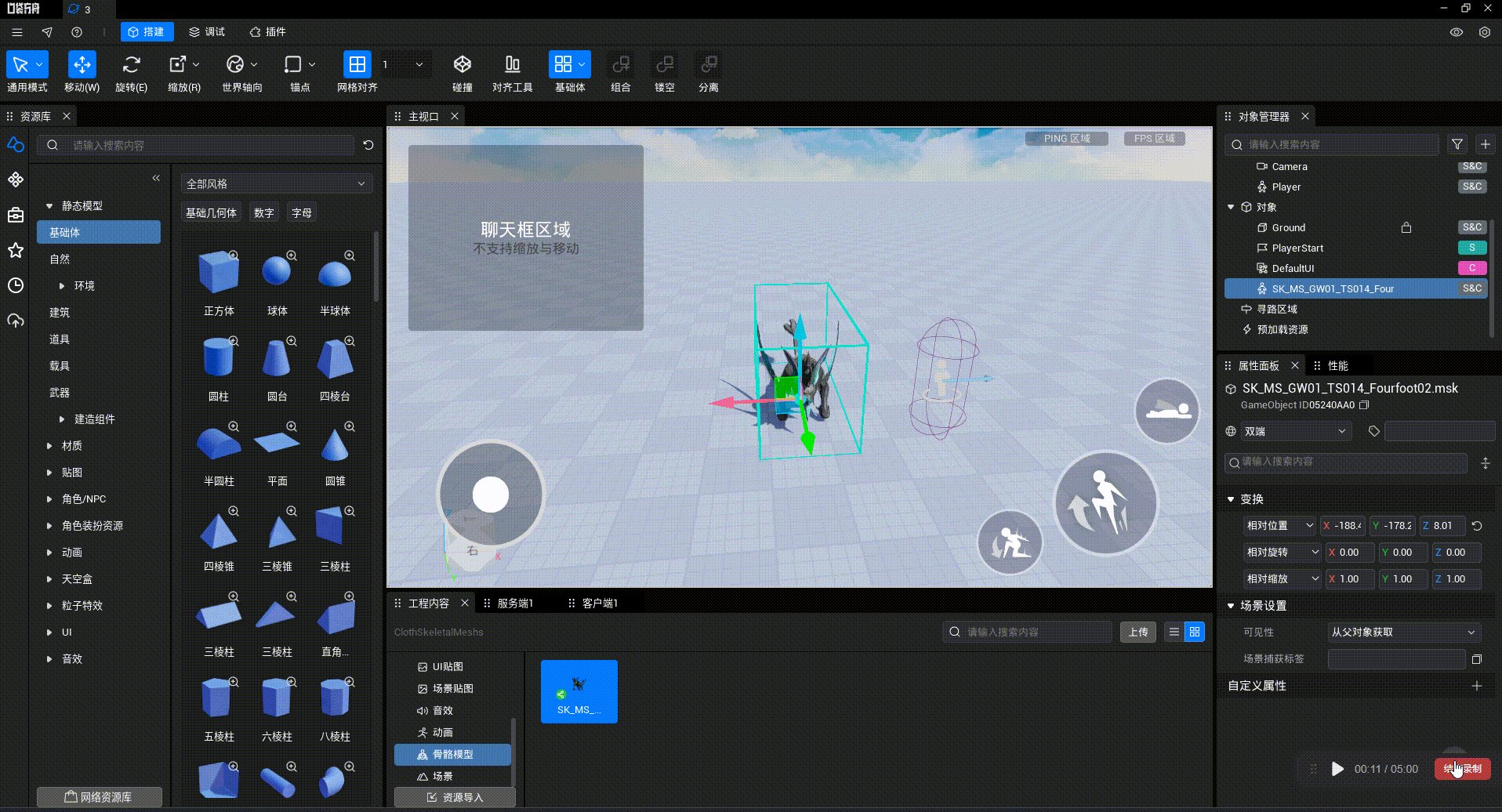
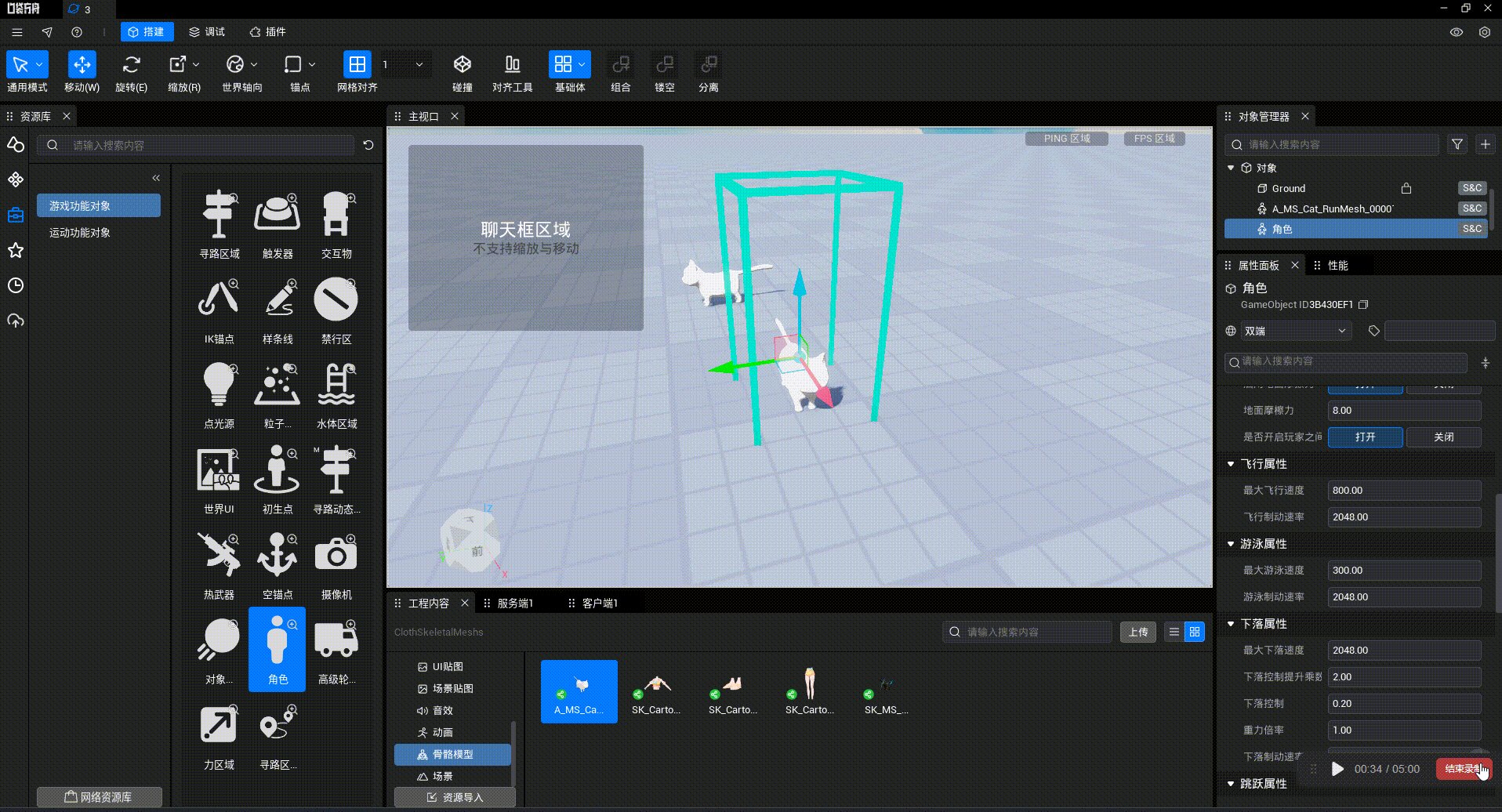
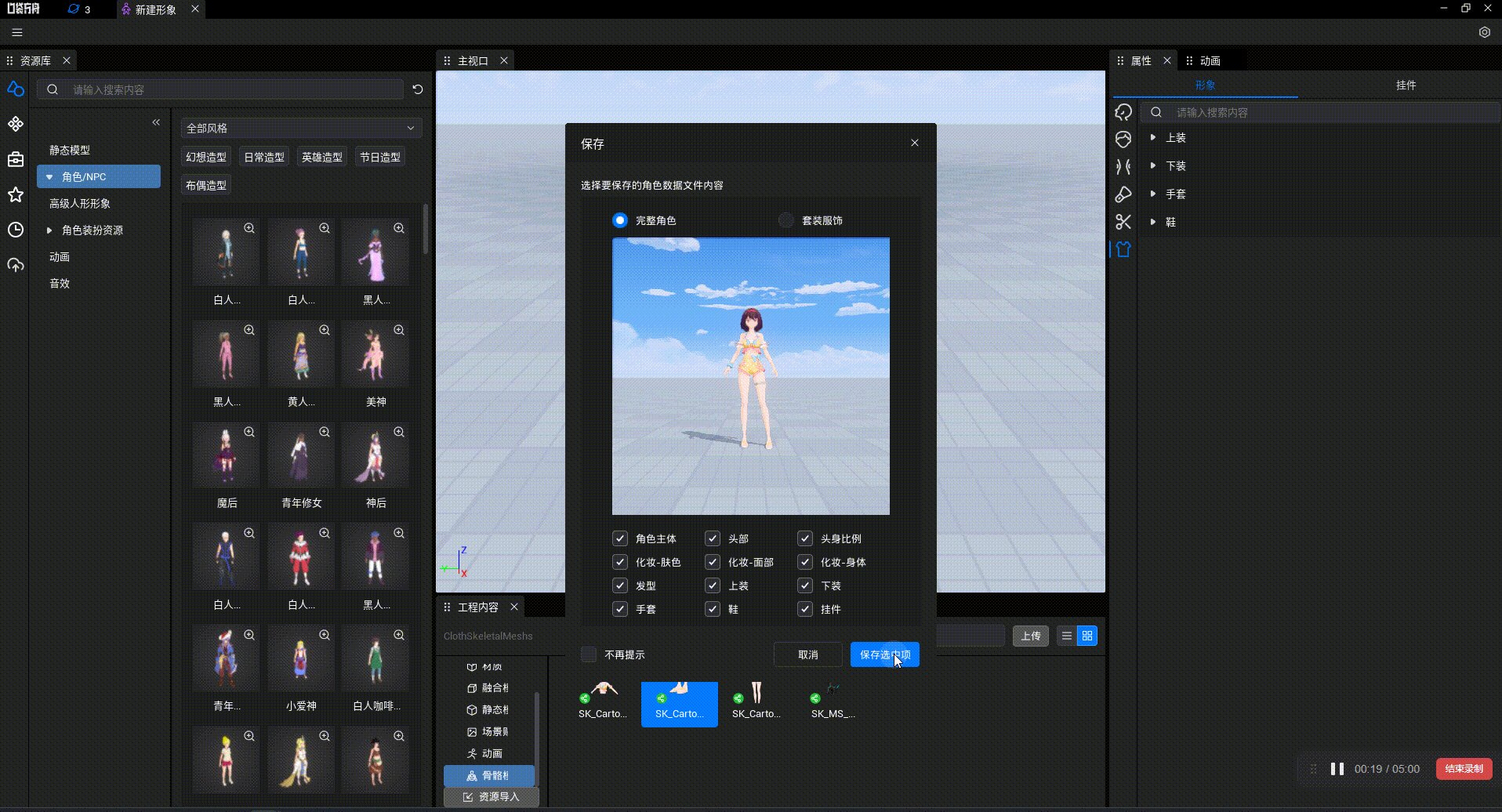
资源预览配置界面
- 资源栏新增“骨骼模型”和“动画”分类。

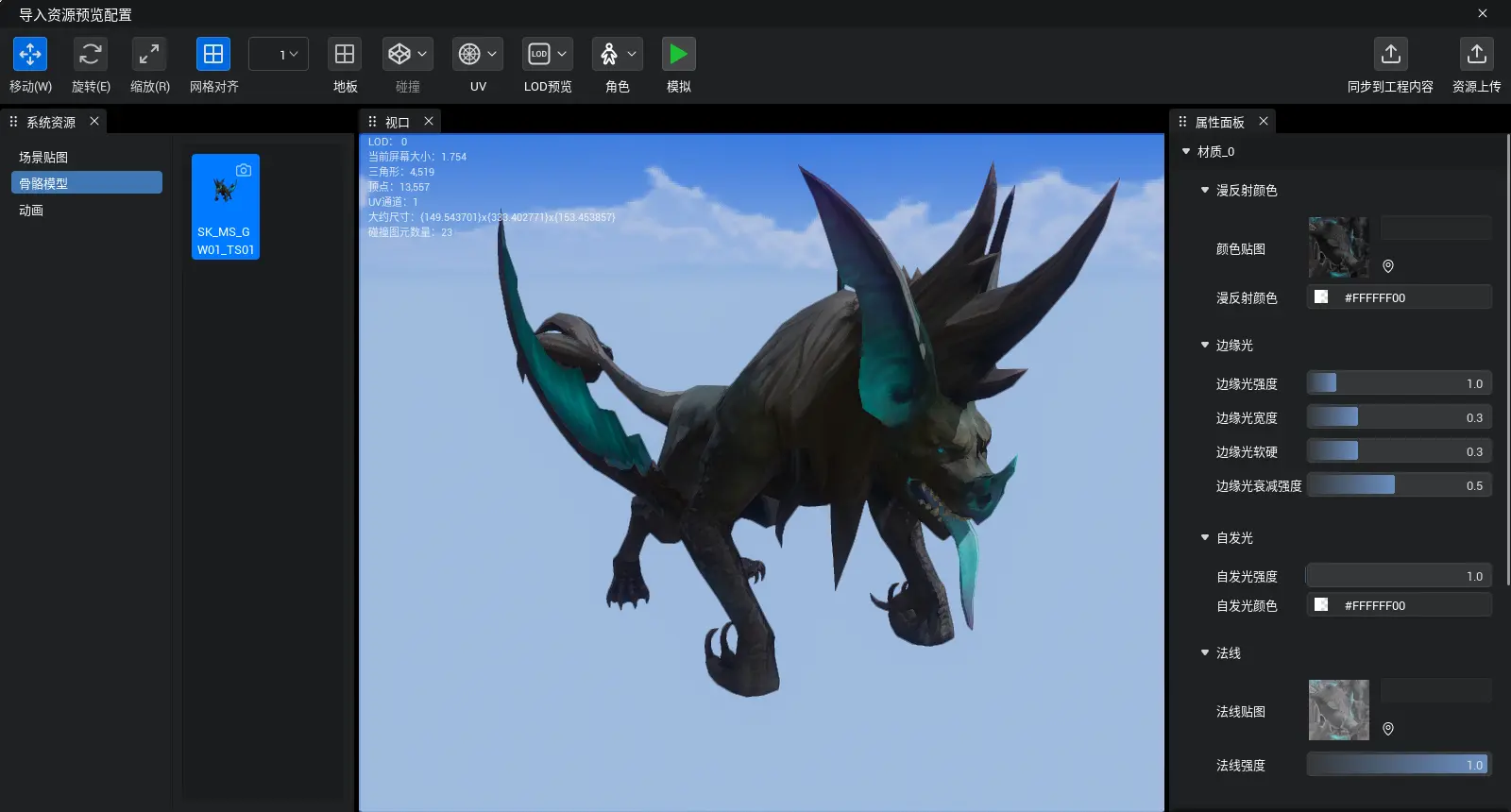
主视口支持查看骨骼模型的基础信息,包含模型面数,模型顶点数,UV数量,使用到贴图大小,碰撞数量。

工具栏新增“角色”和“模拟”按钮:
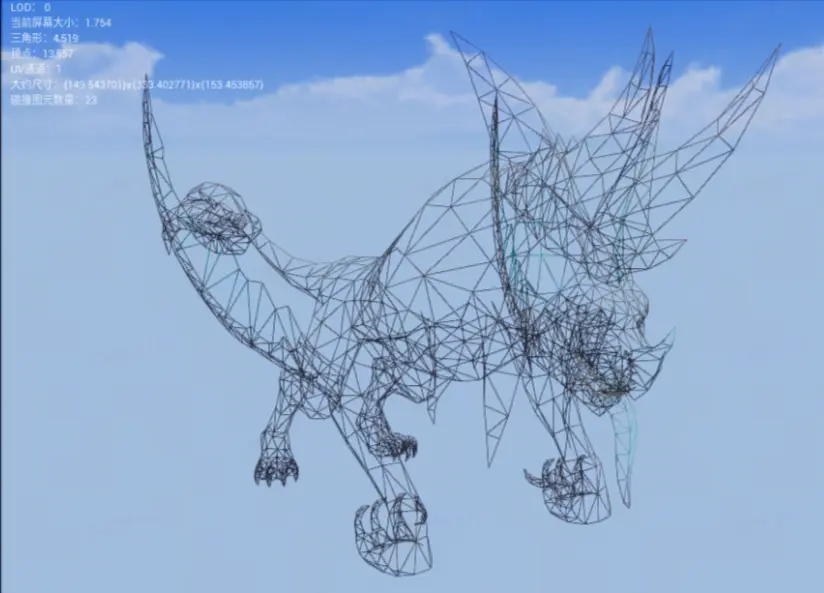
- 在“角色”按钮中可以修改主视口“网格体”、“骨骼”、“碰撞”信息的显示。
 |  |  |
|---|---|---|
| 线框样式 | 查看骨骼 | 查看碰撞 |
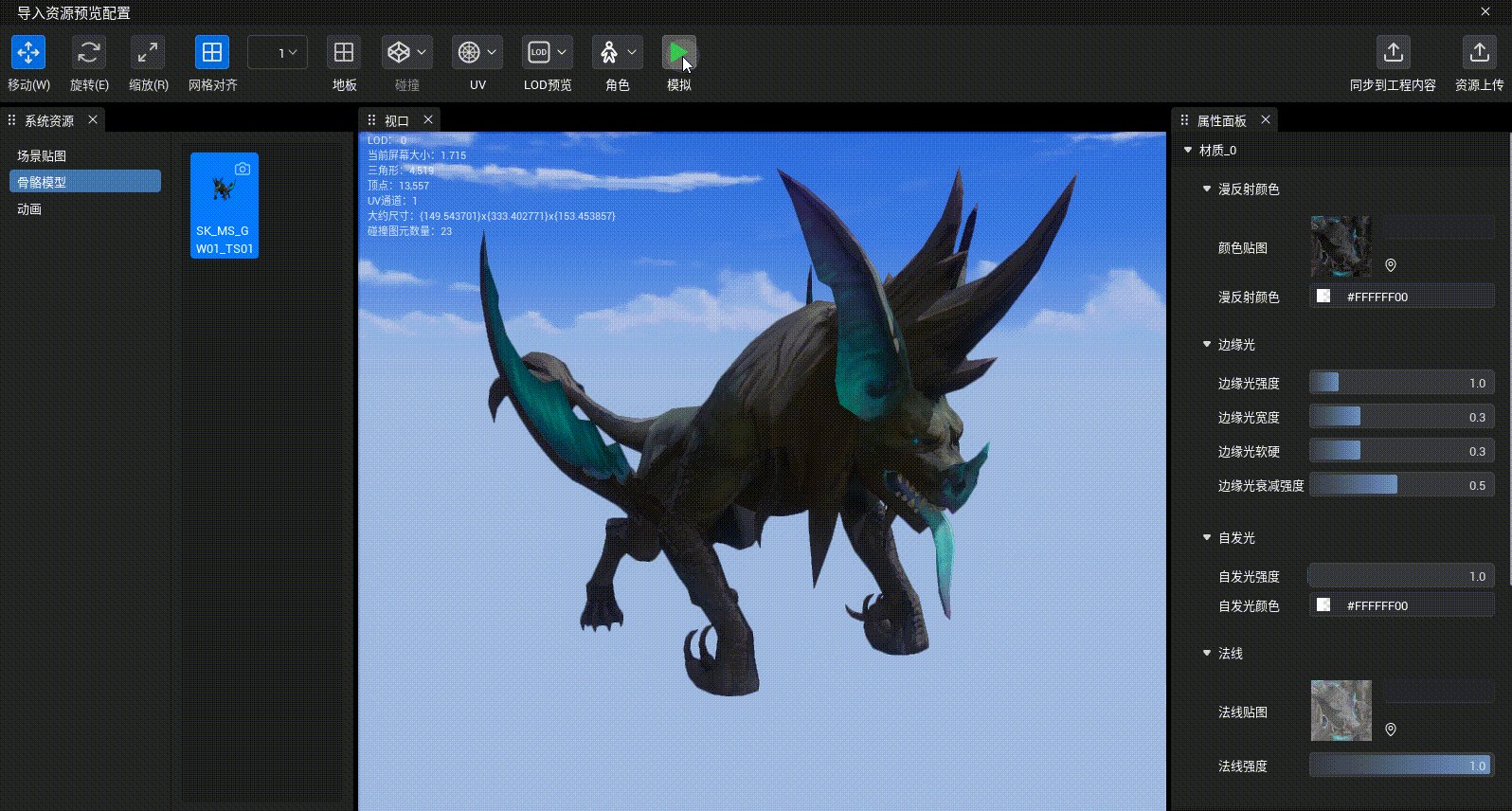
- 点击“模拟”按钮,可以在主视口中预览骨骼模型在运行时的碰撞表现。

- 支持查看骨骼模型不同LOD下效果的预览功能。

- 动画分类中,选择动画资源后将自动播放并预览。

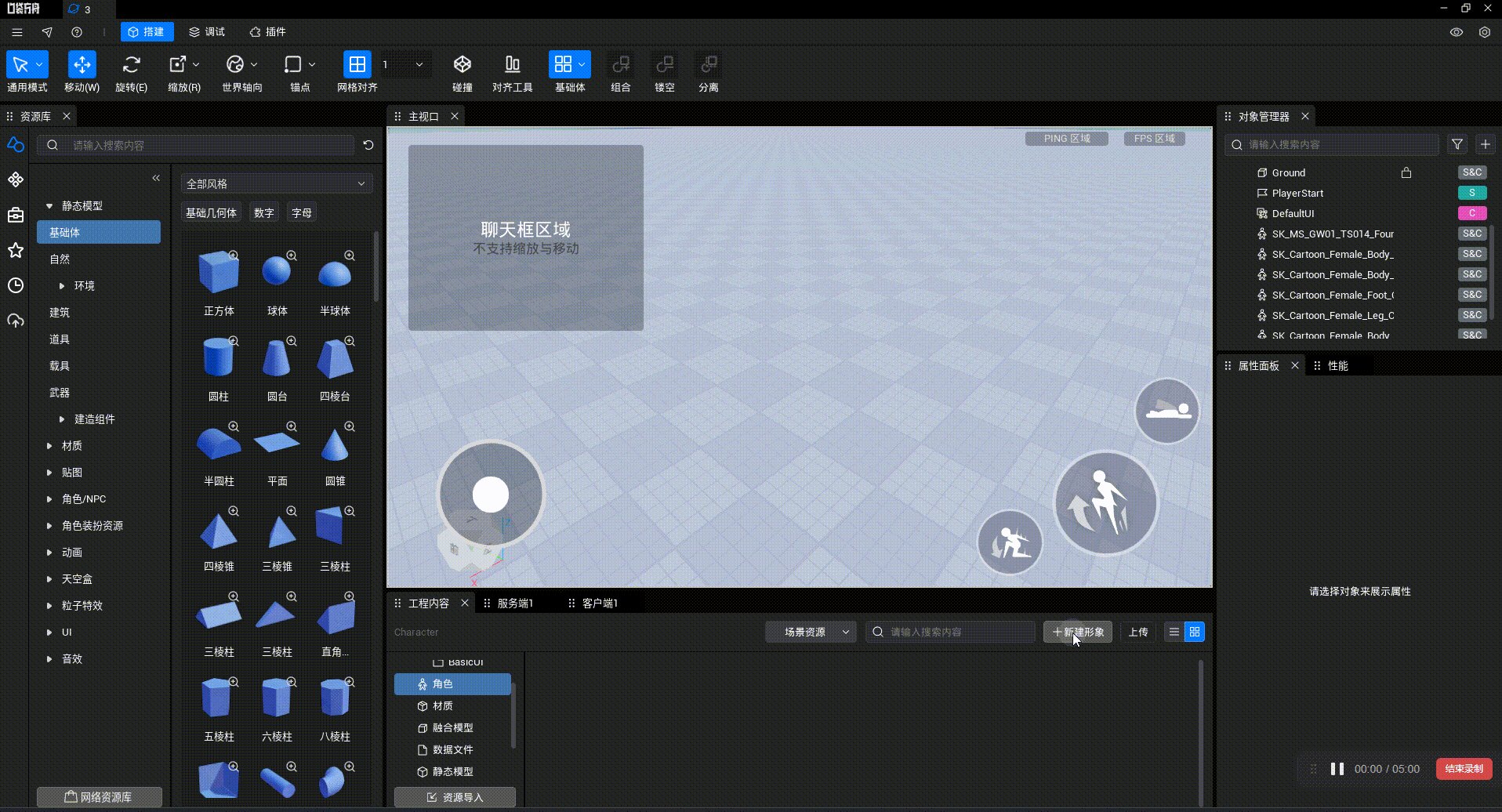
工程内容新增
- 新增“骨骼模型”和“动画”分类,同步至工程内容/上传资源时,将自动把骨骼模型、动画资源存至此目录内。

资源库——我的资源分类新增
- 新增“新版动作”和“角色数据”分类,上传骨骼模型/动画通过审核后,将自动显示在这两个目录内。

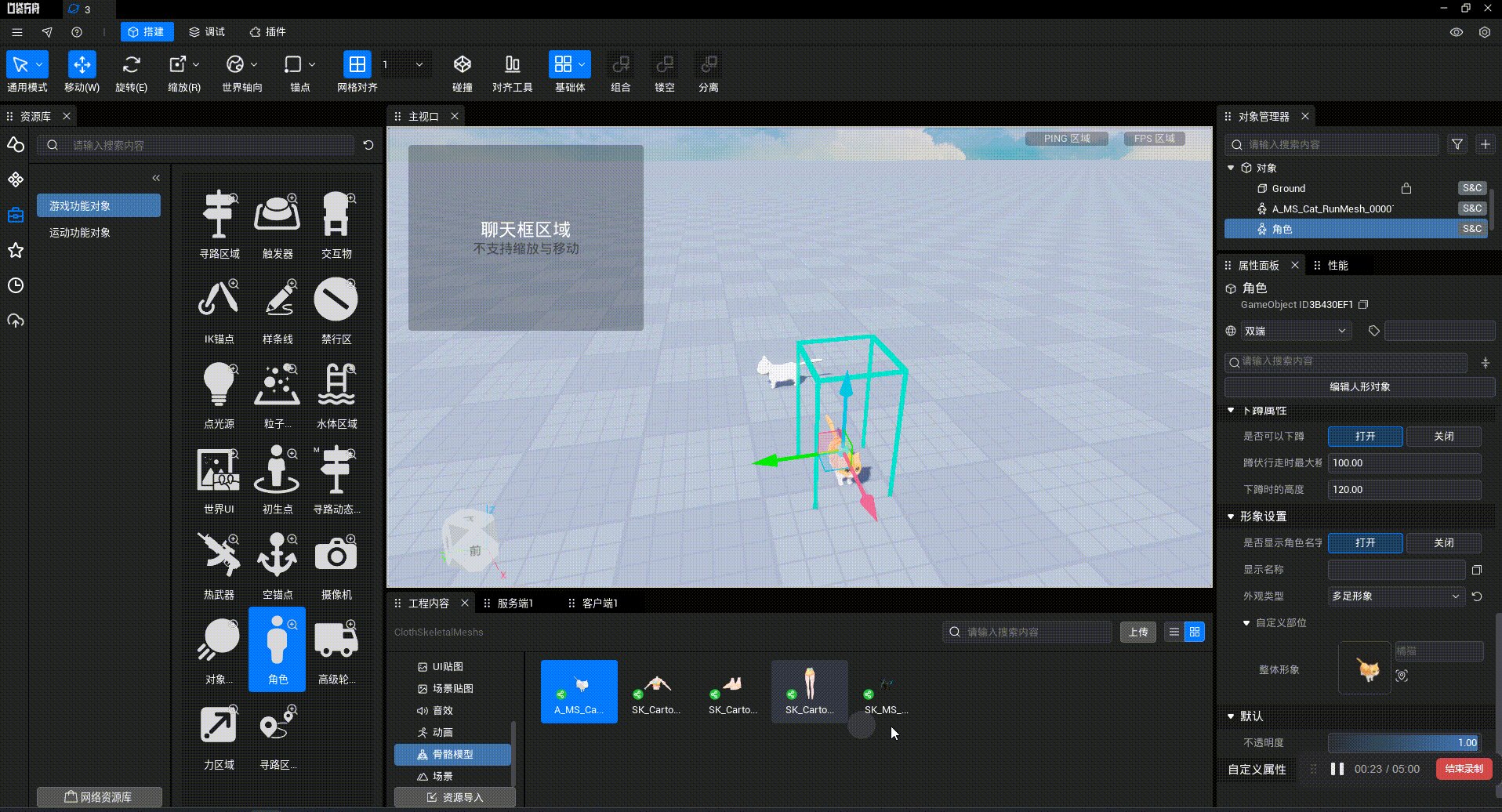
骨骼模型和动画的使用
- 支持从资源库、工程内容直接拖拽导入上传的骨骼模型至场景中作为静态模型使用。

- 直接拖拽至场景的静态模型没有角色相关的属性,如果需要将骨骼模型作为角色,需要手动添加“角色”对象,并修改其属性面板中的资源引用。

- 服装类资源可以在角编中进行正常换装、保存以及使用。

- 角色类的动画资源可以在角编中进行查看和预览。自定义骨骼模型的动画目前仅支持在脚本中进行动态调用。
导入功能优化
在之前的版本中,在选中状态时点击资源名会进入重命名状态,导致无法正常拖拽。本次更新中,我们将这个重命名逻辑去除了,防止拖拽时出现误操作。若需要重命名可以使用”F2“快捷键或者右键资源选择重命名。

- 在之前的版本中,本地资源的审核图标需要指针悬停才会显示,在新版本上我们将本地资源右上角审核图标改为常驻显示,方便大家检查资源审核情况。

- 音频资源导入上传优化:
- 支持导入并上传.ogg的音频资源,并将音频大小提高至最大支持5MB。
- 音频新增支持1、2、4、6、8声道。
- 静态模型导入优化限制调整,从顶点数不能>65535调整为三角形面数不能>30000.
- 细化各种资源在导入失败时的具体描述。
四、游戏功能对象新增功能及 API 更新
[新增]摄像机场景捕获功能
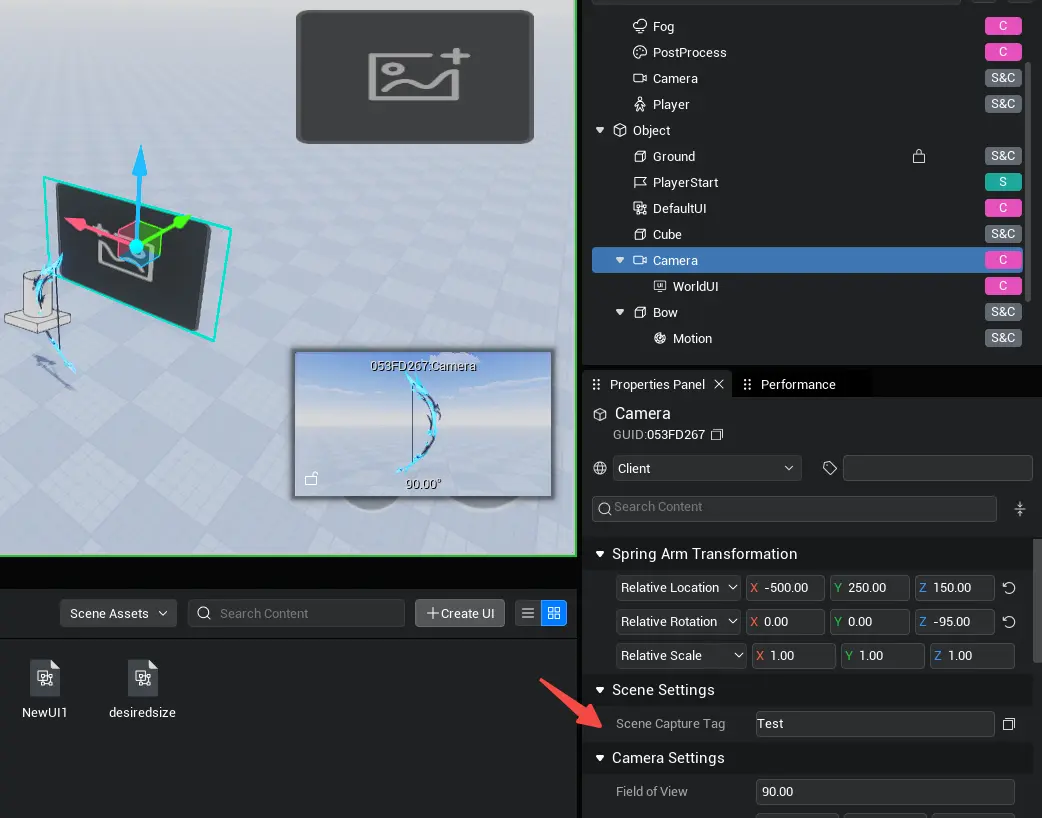
为了实现同屏展示多个摄像机渲染画面的效果,摄像机对象新增场景捕获相关功能,结合使用图片控件可以将捕获到的场景对象渲染到UI层以实现画中画效果,可应用于商城物品展示、小尺寸镜子等场景。
使用方法:
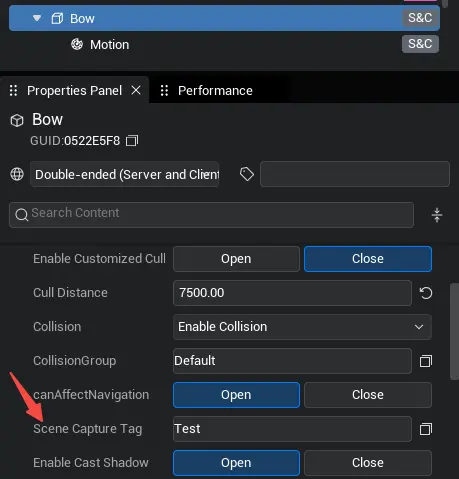
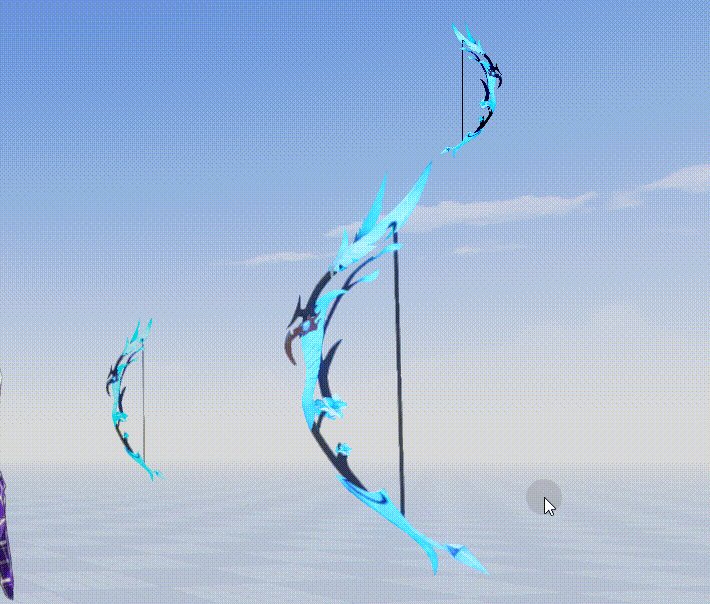
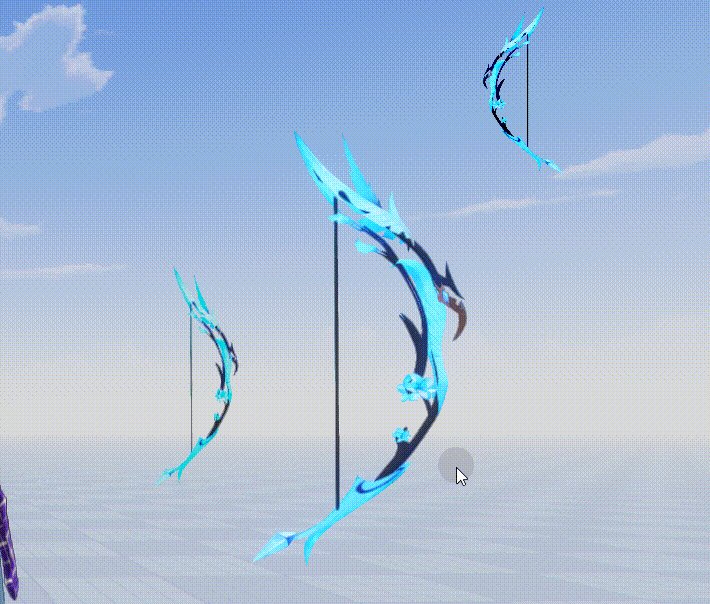
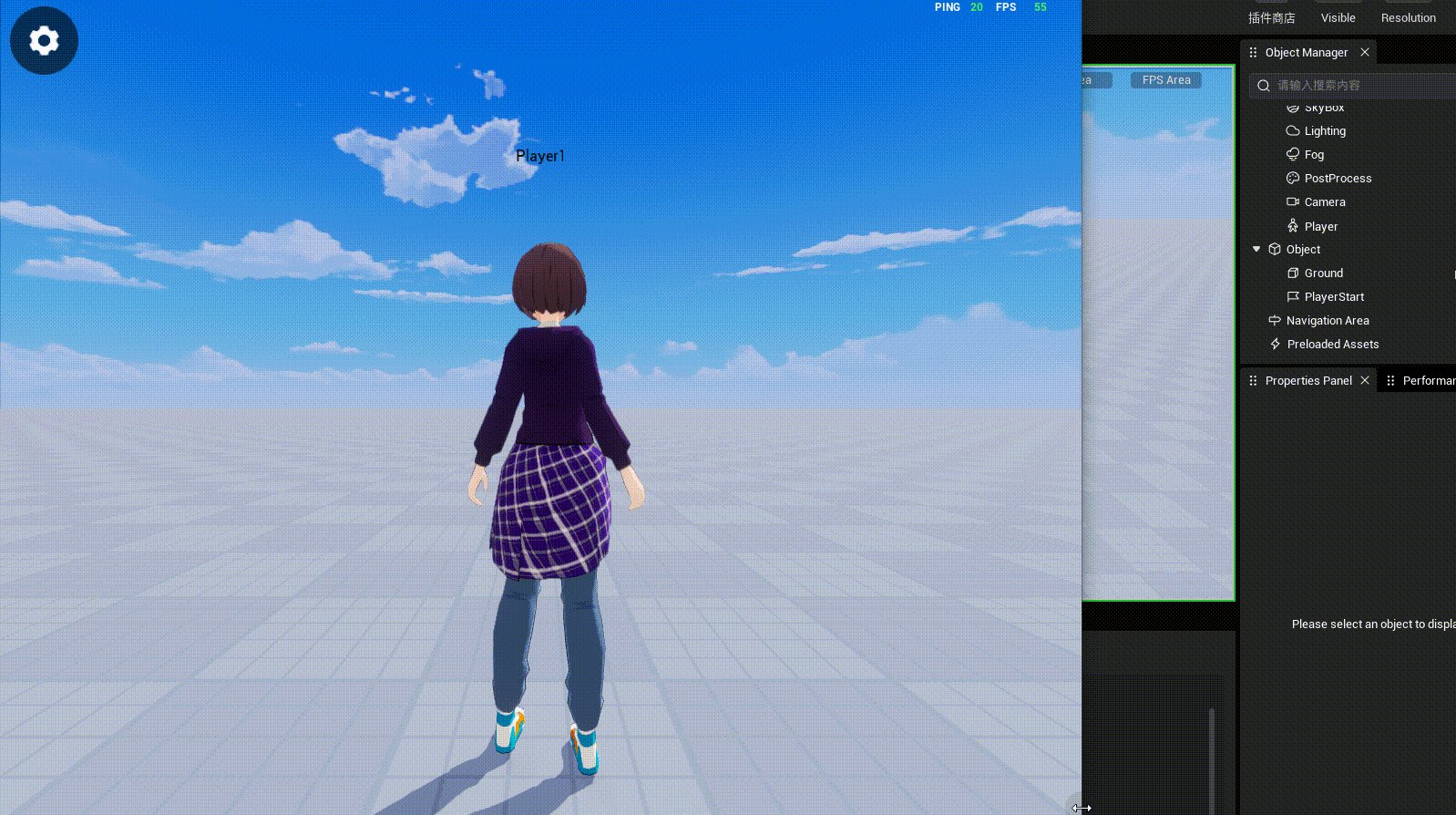
- 设置【场景捕获标签】:为摄像机以及需要被该摄像机捕获的对象设置相同的【场景捕获标签】,摄像机视野内标签相同的对象会被摄像机捕获到,例如下图中将Bow和Camera的【场景捕获标签】都设置为Test,即可让Bow被Camera所捕获到;除在属性面板设置,也可以通过接口
Camera.sceneCaptureTag和Gameobject.sceneCaptureTag动态设置标签;
 |  |
|---|---|
注意
- 目前部分对象不支持场景捕获,例如Fog、Lighting、PostProcess、PointLight、Spline等;以及Player对象需要通过接口设置标签,不能在属性面板上设置,后续会移除这些对象属性面板上的【场景捕获标签】属性,请勿使用;
- 可以使用接口
Camera.isFrameCaptured设置摄像机是否要【每帧进行捕获】,推荐不需要每帧捕获的情况将该属性设置为False,会大幅节省性能。
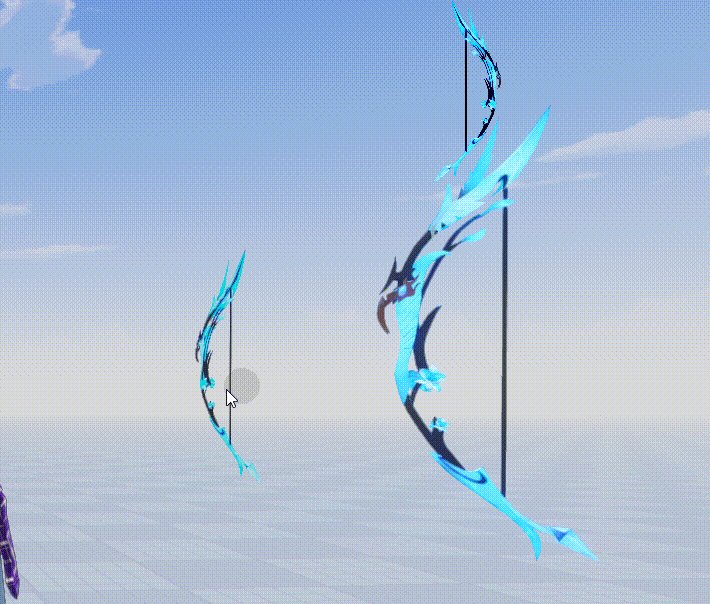
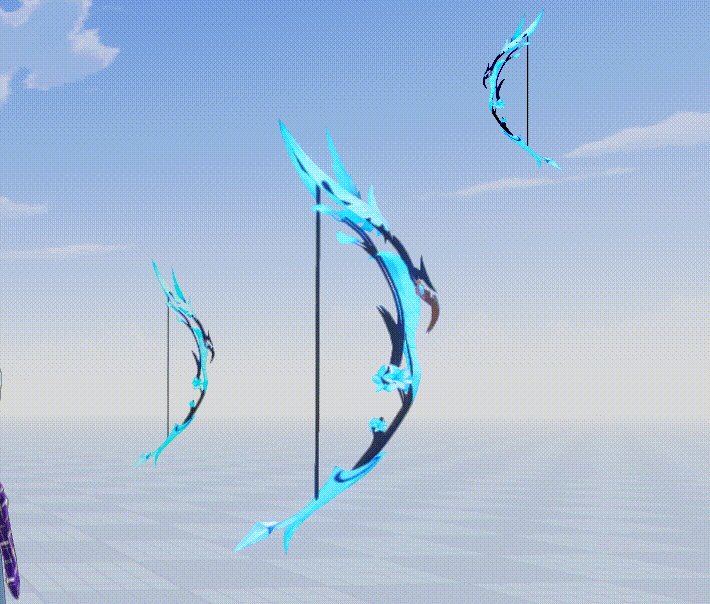
- 为图片控件指定摄像机:创建一个图片控件,然后在脚本中通过接口
Image.currentCamera即可为该图片控件指定要渲染哪个摄像机的画面;
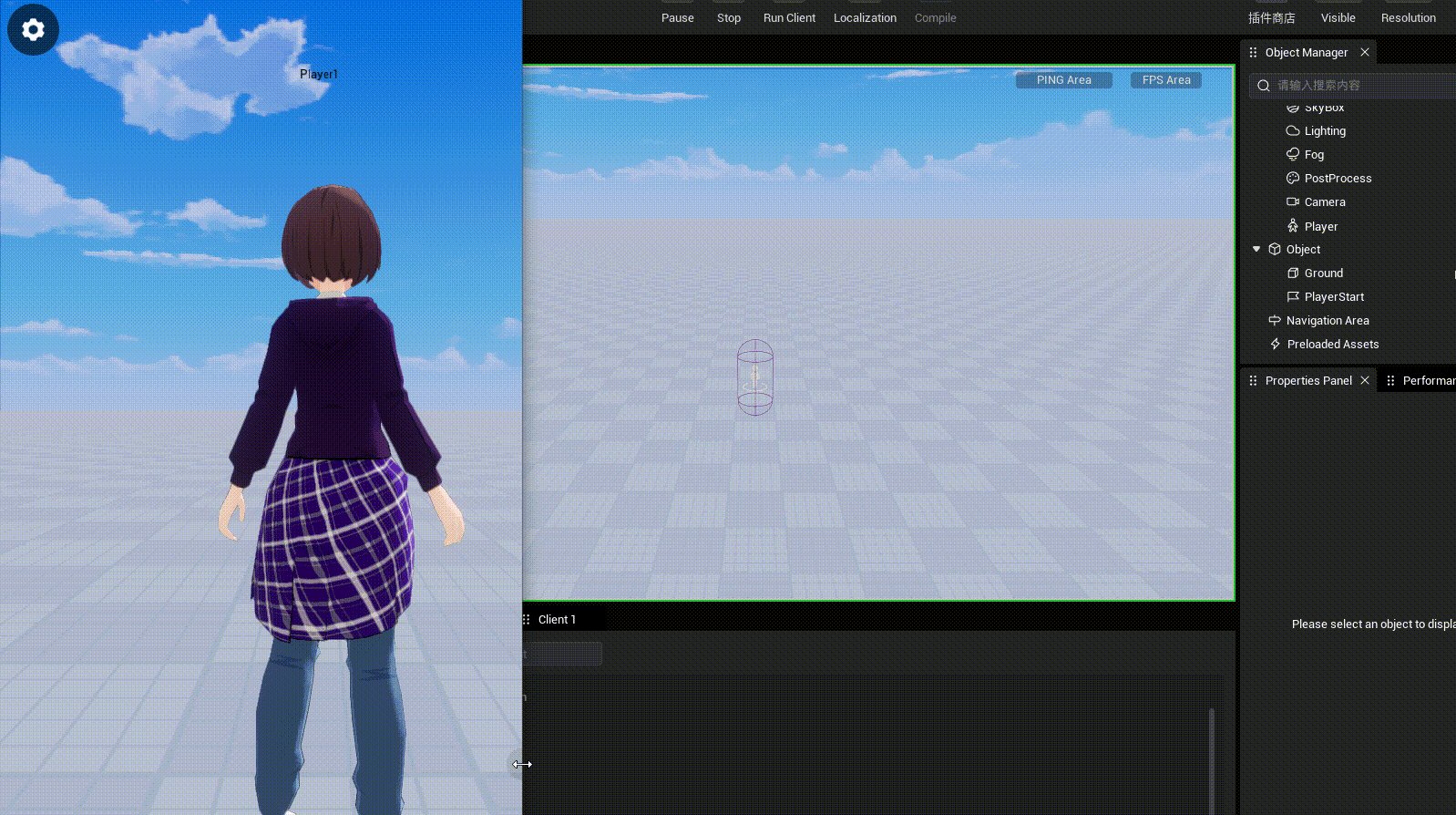
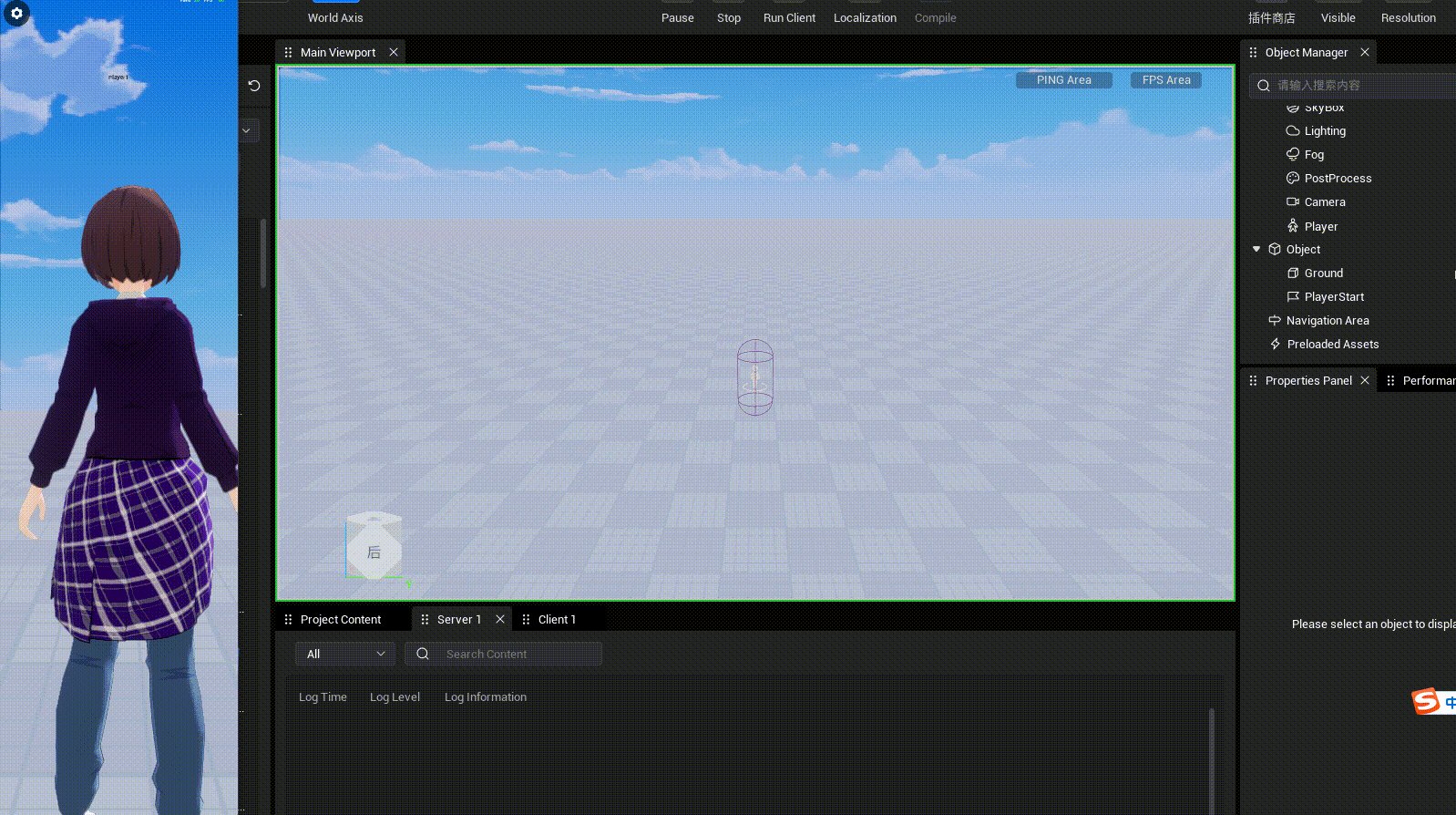
场景捕获功能可以使用在世界UI中;
场景捕获功能的渲染尺寸与图片控件大小和设备性能分级有关,低端机上的渲染尺寸会跟随画质分级降低以节省性能。
 |  |
|---|---|
性能提示:
- 当前版本的场景捕获功能仅推荐捕获个别对象(例如用于在商城展示商品模型),不推荐用于拍摄包含大量对象的场景(例如制作捕获大量模型的小地图);
- 如果要使用开启每帧捕获的场景捕获功能,出于性能考虑仅能支持同屏使用一个,如果不需要每帧捕获,请务必关闭【每帧进行捕获】;
- 场景捕获功能的渲染尺寸由图片控件大小决定,图片越大渲染尺寸就越大,性能消耗更大,因此请尽量使用较小的图片尺寸展示场景捕获;
- 后续有计划进一步降低场景捕获功能的效果表现以提升性能,例如场景捕获画面的关闭水体反射、关闭阴影、降低LOD档位等;
以下为0级画质低端机在美术场景(中世纪自然地貌模板)性能测试数据,可供参考:
| 场景捕获功能的使用情况 | 平均帧率 |
|---|---|
| 不使用场景捕获 | 22 |
| 一个400*400的小地图(只捕获地形),开启每帧捕获 | 18 |
| 一个360*640的角色展示,开启每帧捕获 | 18 |
| 一个400400的小地图(只捕获地形)+一个360640的角色展示,开启每帧捕获 | 16 |
| 一个400400的小地图(只捕获地形)+一个360640的角色展示,仅捕获一次 | 22(捕获完成后,和不使用场景捕获完全相同) |
<Image>类新增属性
| 属性名称 | 英文名称 | 类型 | 说明 | 读写 | 使用域 |
|---|---|---|---|---|---|
| 当前指定渲染的摄像机 | currentCamera | Camera|GameObjectID | 为该图片控件指定要渲染的摄像机画面 | 可读可写 | 仅客户端 |
<Camera>类新增属性
| 属性名称 | 英文名称 | 类型 | 默认值 | 说明 | 读写 | 使用域 |
|---|---|---|---|---|---|---|
| 是否每帧捕获 | isFrameCaptured | boolean | true | false时只会捕获一次,节省性能 | 可读可写 | 仅客户端 |
<Gameobject>类新增属性
| 属性名称 | 英文名称 | 类型 | 说明 | 读写 | 使用域 |
|---|---|---|---|---|---|
| 当前物体的场景捕捉标签 | sceneCaptureTag | string | 为摄像机以及需要被该摄像机捕获的对象设置相同的场景捕获标签,摄像机视野内标签相同的对象会被摄像机捕获到 | 可读可写 | 仅客户端 |
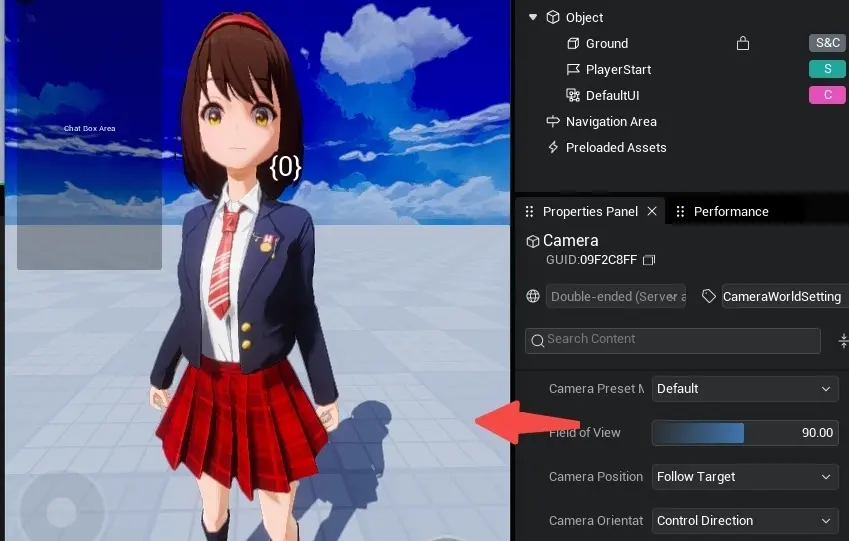
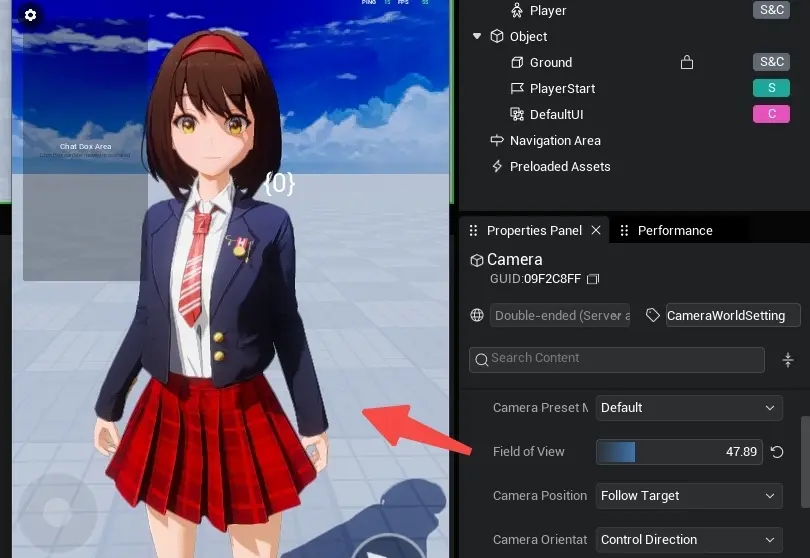
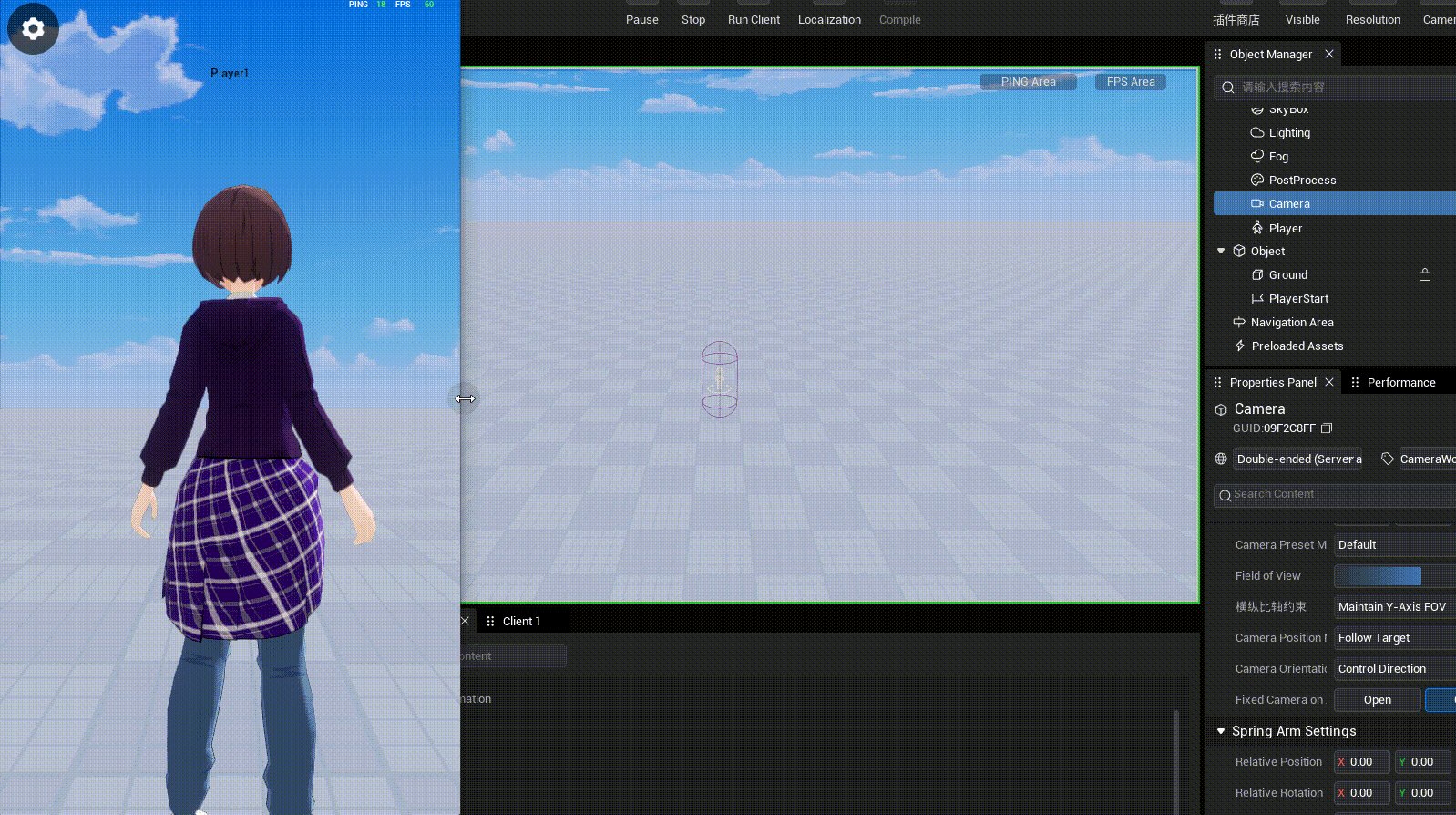
[新增]摄像机属性-纵横比轴约束
- 背景:此前游戏画面以16:9横屏画面为基准固定X轴FOV,在竖屏游戏中,Y轴方向FOV变化会导致画面畸变;


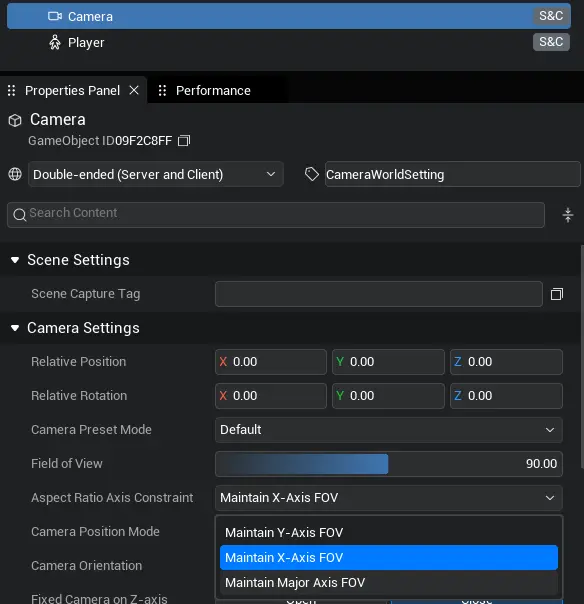
摄像机对象新增属性【纵横比轴约束】,可以在属性面板上调整,也可以使用接口
Camera.aspectRatioAxisConstraint调整;



保持X轴FOV 保持Y轴FOV 保持主轴FOV(X轴比Y轴宽时,使用保持X轴FOV的效果;Y轴比X轴宽时,使用保持Y轴FOV的效果)
<Camera>类新增属性
| 属性名称 | 英文名称 | 类型 | 默认值 | 说明 | 读写 | 使用域 |
|---|---|---|---|---|---|---|
| 纵横比轴约束 | aspectRatioAxisConstraint | AspectRatioAxisConstraint | AspectRatioAxisConstraint.MaintainXFOV | 设置是约束X轴方向视角角度还是Y轴方向视角角度 | 可读可写 | 仅客户端 |
TypeScript
enum AspectRatioAxisConstraint {
/** @description 保持Y轴FOV */
MaintainYFOV = 0,
/** @description 保持X轴FOV */
MaintainXFOV = 1,
/** @description 保持主轴FOV */
MajorAxisFOV = 2
} enum AspectRatioAxisConstraint {
/** @description 保持Y轴FOV */
MaintainYFOV = 0,
/** @description 保持X轴FOV */
MaintainXFOV = 1,
/** @description 保持主轴FOV */
MajorAxisFOV = 2
}材质、效果上车内容
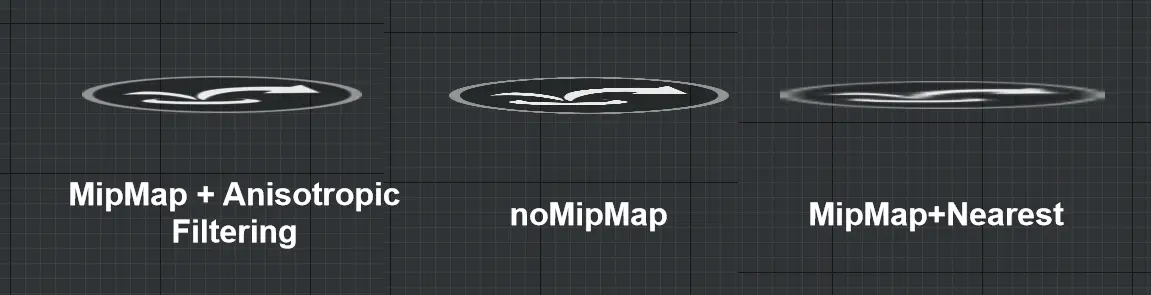
[优化]非二次幂UI贴图支持MipMap
- 此前仅二次幂尺寸UI贴图支持MipMap。自041起,非二次幂UI贴图也会支持MipMap,减轻大尺寸UI贴图缩小使用时的锯齿问题;


- 本次还调整了切换MipMap的策略,相比上一版MipMap会倾向选择更大尺寸更清晰的缩略图,因此041上二次幂尺寸UI贴图也会比之前的效果更好;

- 为了保证长宽比变化拉伸时某个方向不清晰,UI贴图MipMap改为使用各向异性过滤;如下图,将一个圆形按钮UI贴图拉成扁椭圆形,相比上一版MipMap和不开MipMap的效果都更好了。

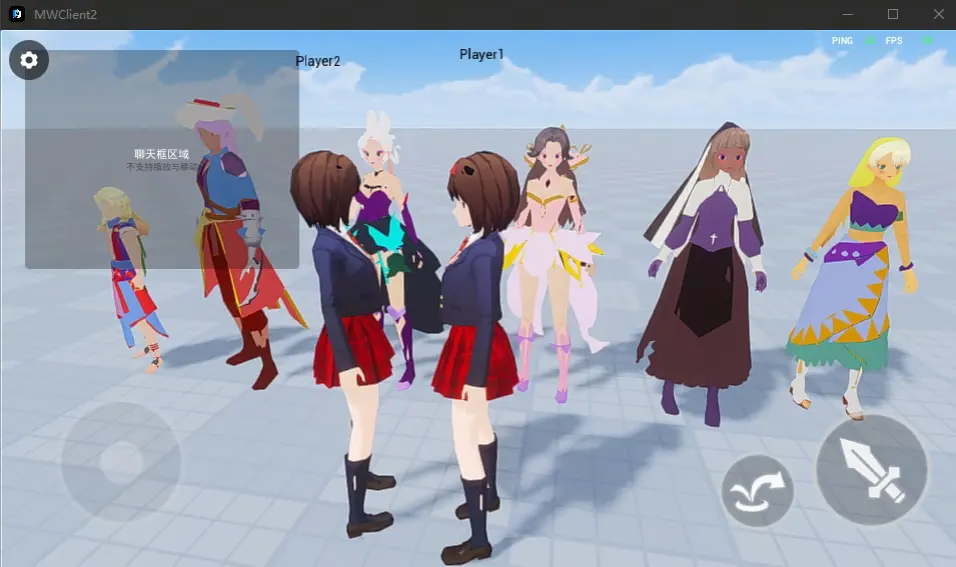
[优化]LOD效果优化
- 优化LOD材质色差问题,增加角色在LOD情况下的表现。
| 优化前 | 优化后 |
|---|---|
 |  |