UI 控件-遮罩
阅读本文大概需要 5 分钟
本文概述了 UI 控件—遮罩的各项属性以及使用方法。
什么是遮罩?
遮罩可用于实现裁剪掉子级控件的部分图像内容,仅显示特定区域的图像内容。
- 变换/对齐/通用/渲染属性请见 UI 控件的基础属性
- 遮罩控件不应与遮罩/遮罩按钮控件嵌套使用,并且广告按钮、摇杆、调色板、绘图画布控件作为遮罩子级时,不会产生遮罩效果,请勿如此使用
- 遮罩控件暂不支持在世界UI中使用;目前自定义图片遮罩边缘在部分机型上会有异常细线表现,请谨慎使用

遮罩属性
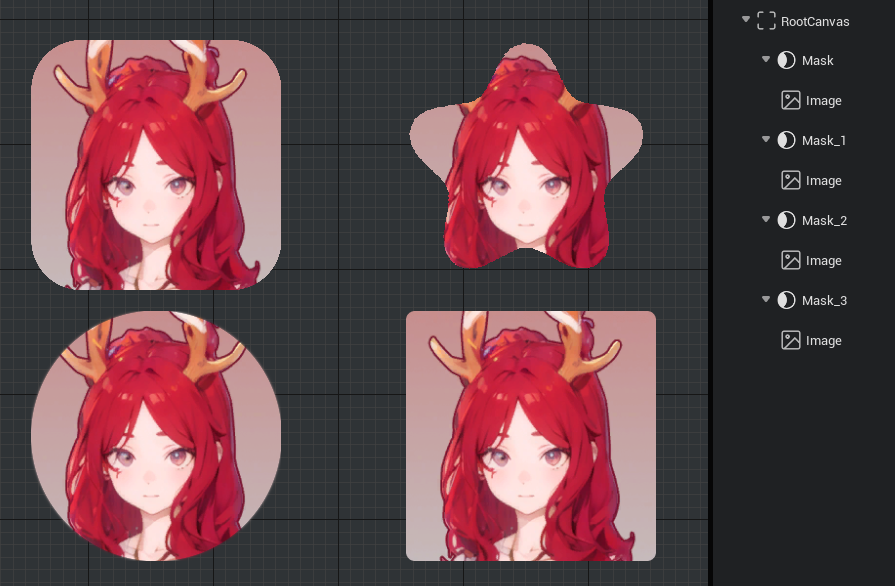
圆角矩形遮罩

- 将子级控件的图像内容裁剪为矩形或者圆角矩形。
角半径
- 设置矩形圆角的半径,该值为半径占遮罩控件尺寸的比值,取值范围0-0.5,默认值0。
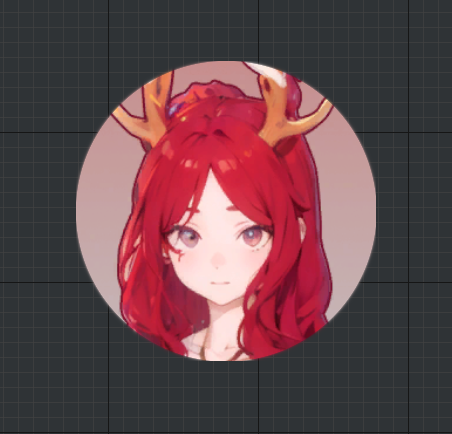
圆形遮罩

- 将子级控件的图像内容裁剪为圆形/椭圆形。
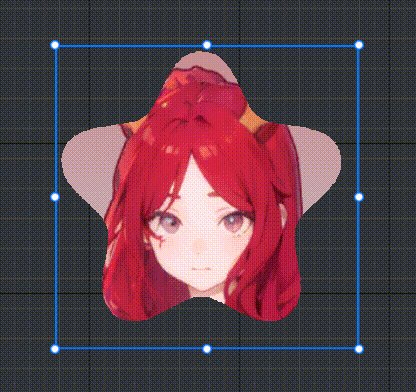
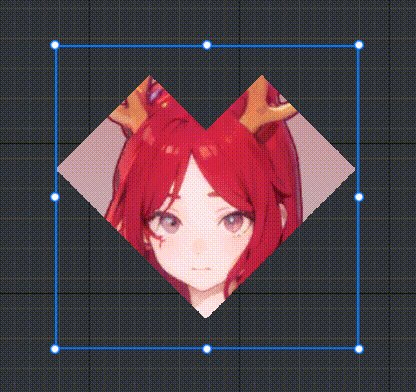
自定义图片遮罩

- 指定一张自定义图片,将子级控件的图像内容按该图片的轮廓进行裁剪。
- 请注意,与圆角矩形/圆形遮罩不同的是,圆角矩形/圆形遮罩的子级控件的可交互区域也会被遮罩影响,仅实际渲染区域能进行交互;而自定义图片遮罩不会影响可交互区域,子级控件原本的可交互区域是多大,被遮罩后仍然是多大。
Alpha 临界值
- 只有当某个像素的不透明度大于等于该Alpha 临界值时,才会视为遮罩范围。当被设置为0时,会将所有像素设为遮罩范围,所以相当于没有被遮罩影响;当被设置为1时,会丢弃所有带有透明度的像素;使用自定义图片遮罩时,如果遇到锯齿感很重的情况,也可以试着调整这个值。取值范围0-1,默认值0.1。
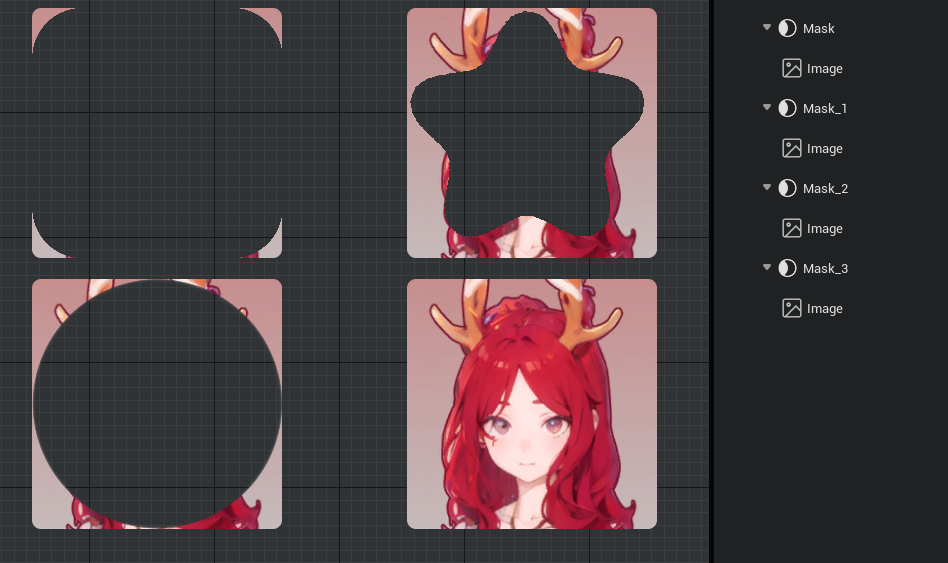
三种遮罩的反向遮罩

- 与三种遮罩的正向模式相反,开启反向遮罩后,遮罩范围内的子级控件图像内容会被丢弃,仅保留这遮罩范围之外的图像内容。
- 与正向遮罩类似,圆角矩形/圆形遮罩的子级控件的可交互区域仅限于遮罩范围之外的可交互区域;而自定义图片遮罩的反向遮罩不会影响可交互区域。