V0.42.0.0 Release Note
一、编辑器交互及发版策略
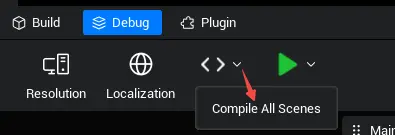
[新增]编译所有场景功能
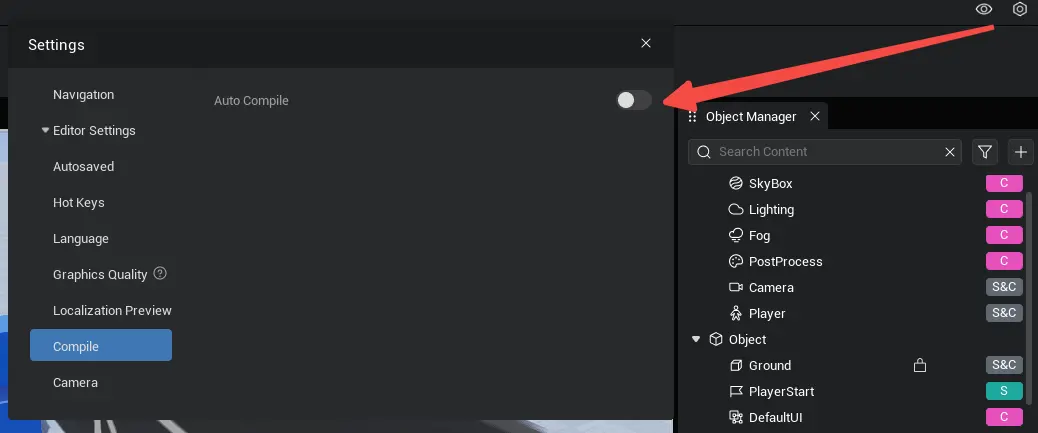
- 此前编译仅针对当前场景,0.42起新增编译所有场景功能,需要在设置菜单中关闭自动编译才允许使用编译所有场景。
- 编译失败触发的弹窗会汇总所有场景的报错信息,为了防止报错内容过多,报错窗口仅展示当前场景的废弃警告信息。


二、UI 编辑器新增功能及 API 更新
[新增]输入框支持切换安卓端键盘回车模式
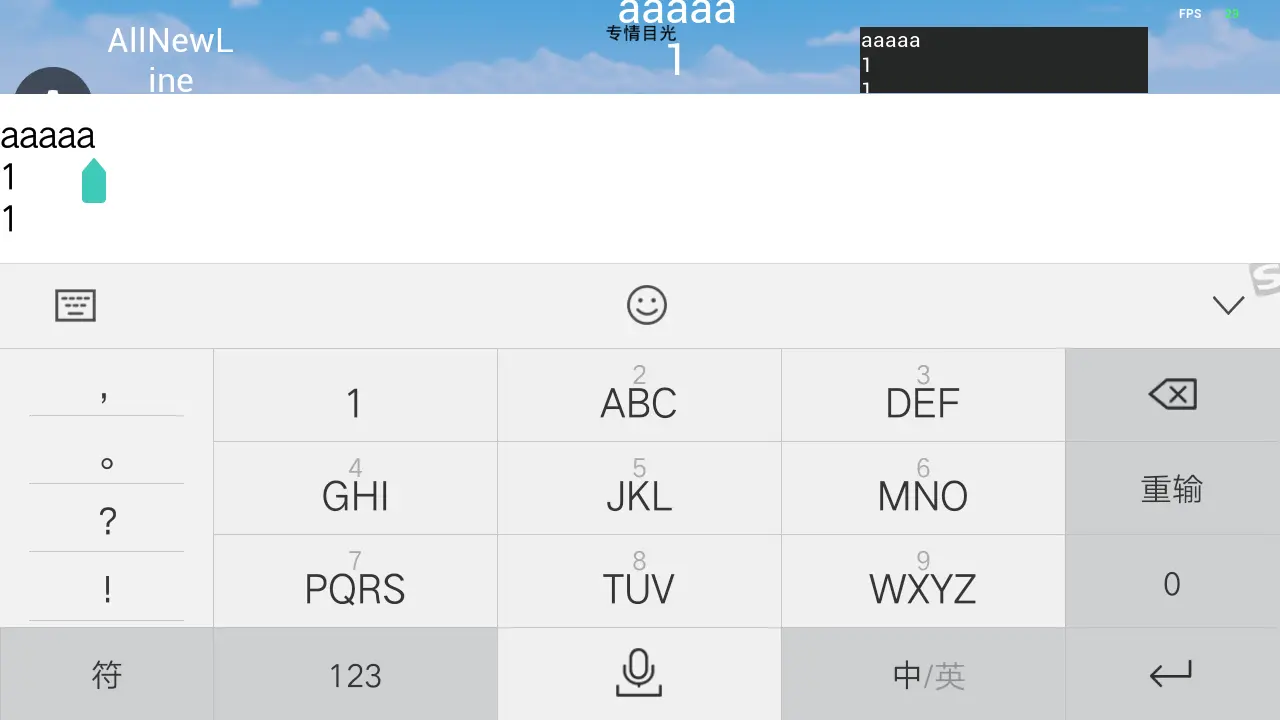
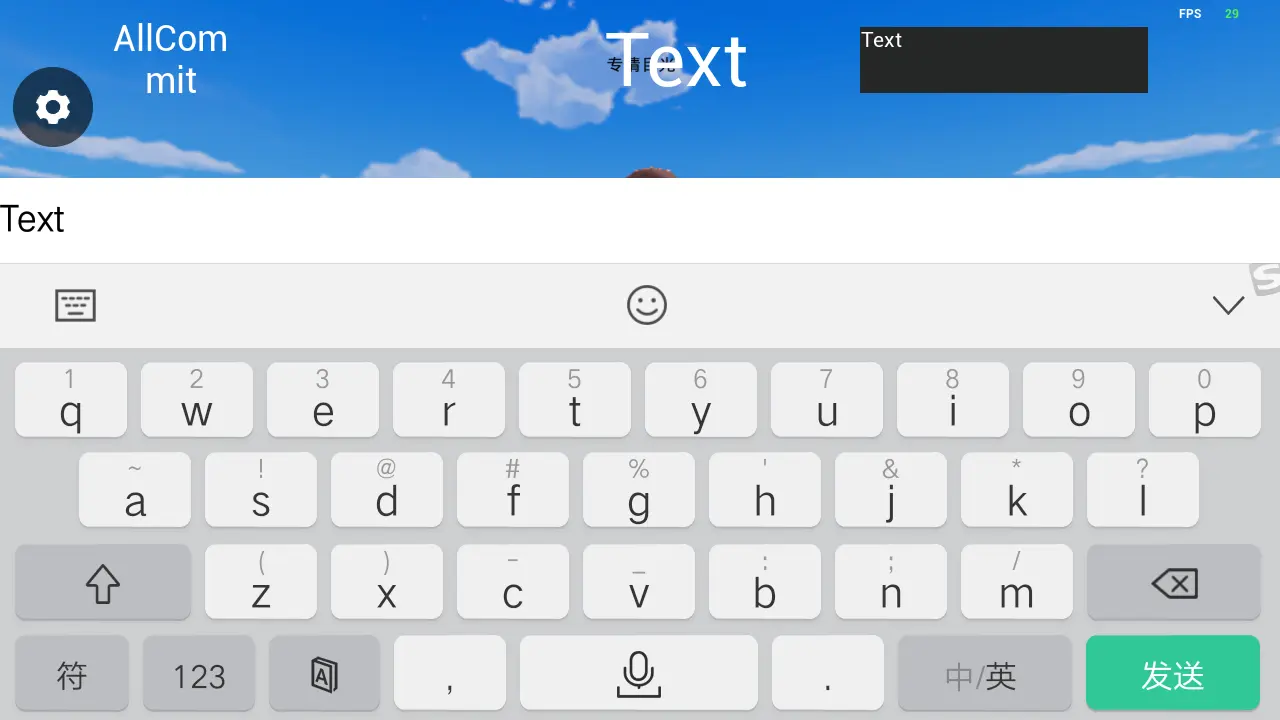
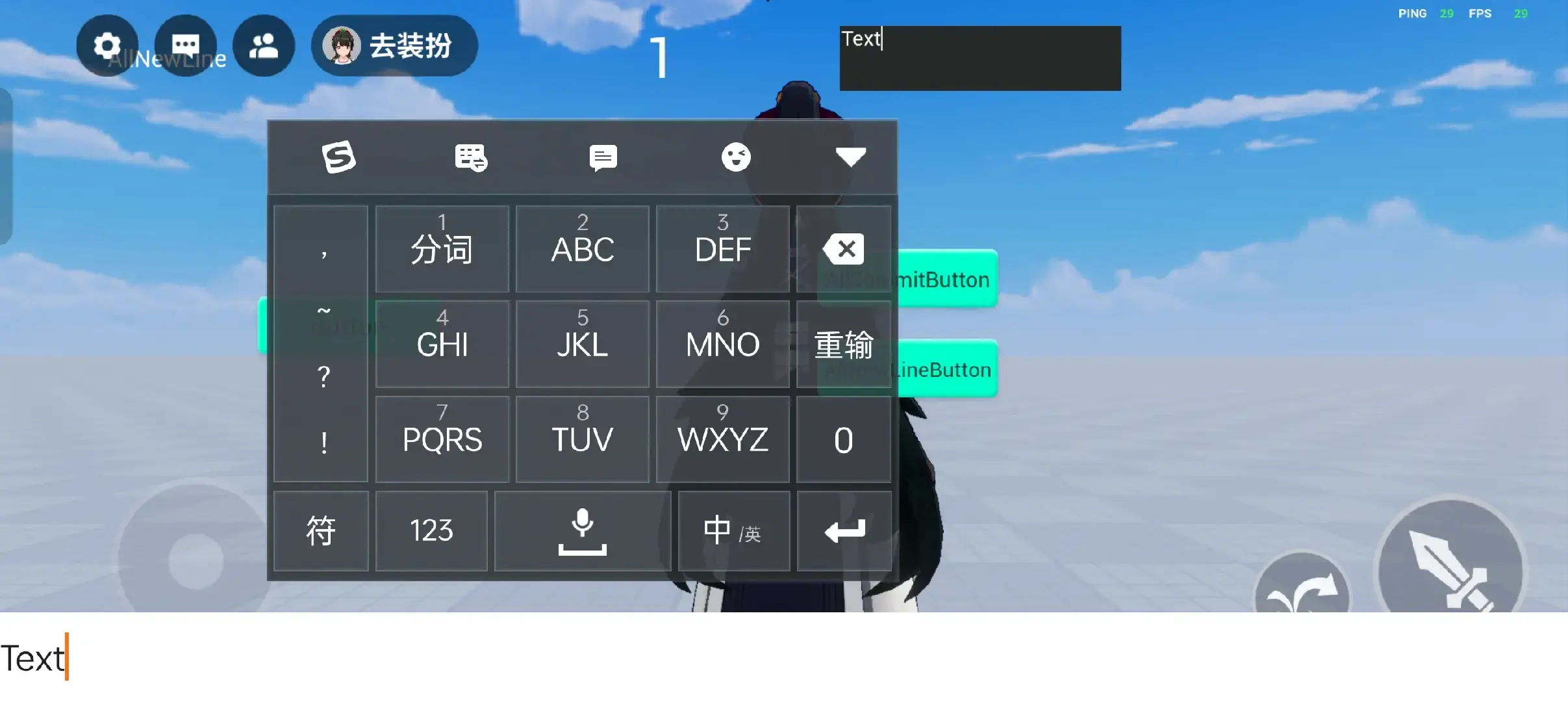
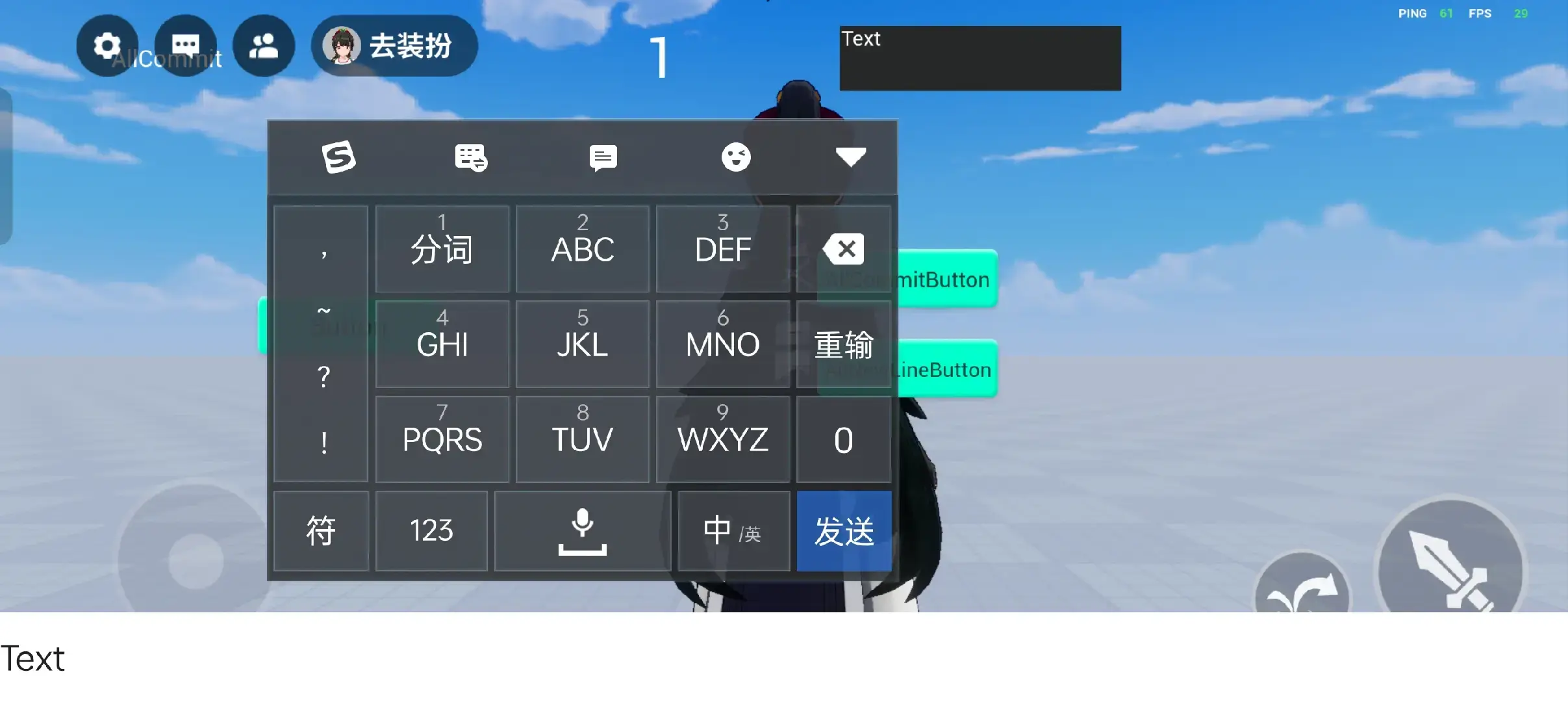
- 此前输入框控件的newLineKeyBind接口仅支持切换PC端键盘的回车是用于提交文本还是换行;在0.42版本上,该接口也会支持安卓端的键盘回车模式,便于调整手机键盘上的回车是用来换行/提交文本,并且会修改对应的回车键样式为【发送】/【回车符号】
| 回车换行 AllNewLine | 回车提交 AllCommit | |
|---|---|---|
| 不使用悬浮键盘表现 |  |  |
| 悬浮键盘表现 |  |  |
- newLineKeyBind接口使用示例:
TypeScript
let DesInputBox = this.uiWidgetBase.findChildByPath('RootCanvas/DesInputBox') as InputBox;
DesInputBox.newLineKeyBind = InsertNewLineType.AllCommit;
DesInputBox.newLineKeyBind = InsertNewLineType.AllNewLine;let DesInputBox = this.uiWidgetBase.findChildByPath('RootCanvas/DesInputBox') as InputBox;
DesInputBox.newLineKeyBind = InsertNewLineType.AllCommit;
DesInputBox.newLineKeyBind = InsertNewLineType.AllNewLine;TIP
本次也优化了ios端输入框拉起键盘的效果,但newLineKeyBind接口不会对ios端键盘回车模式产生影响,ios端键盘的回车固定用于换行,玩家可以在键盘右上角提交文本。
后续计划:0.42版本上输入框控件的newLineKeyBind默认值为回车换行,但是考虑到实际情况中大多数输入框不需要换行,在0.43版本上会将默认值改为回车提交,如果个别输入框需要使用回车换行,请使用newLineKeyBind接口自行选择回车模式。
[新增]UIService类新增异步创建接口
- 为了防止同时创建过多UI界面导致卡顿,新增以下异步接口:
<UIService>类新增方法
| 说明 | 接口 | 返回类型 | 输入说明 | 输入值范围 | 输出说明 | 输出值范围 | 使用域 |
|---|---|---|---|---|---|---|---|
| 异步创建一个界面,失败返回空 | asyncCreate<T extends mw.UIScript>(PanelClass: {new (): T;}): Promise<T>; | Promise<T> | PanelClass:界面的类 | - | 返回创建的UI行为脚本 | - | 仅客户端 |
| 异步显示一个界面,会把界面添加到界面上,从原有父节点移除,失败返回空 | asyncShow<T extends mw.UIScript>(PanelClass: {new (): T;}, ...params: any[]): Promise<T>; | Promise<T> | PanelClass:界面的类,如果类没有UI绑定,会创建一个默认的空UI | - | 返回显示的界面 | - | 仅客户端 |
[新增]滚动框新增中断操作接口
- 为了实现玩家控制滚动框类控件时,能强制停止滚动框滚动,提供以下接口:
<ScrollBox/Listview/Treeview/Tileview>类新增方法
| 说明 | 接口 | 返回类型 | 输入说明 | 输入值范围 | 输出说明 | 输出值范围 | 使用域 |
|---|---|---|---|---|---|---|---|
| 控制滚动是否受Touch事件影响滚动 | setTouchCanControlThisScroll(bCanControl: boolean): void; | void | 是否允许玩家操作滚动框 | - | - | - | 仅客户端 |
| 获取到控制滚动是否受Touch事件影响滚动 | getTouchCanControlThisScroll(): boolean; | boolean | - | - | 获取是否允许玩家操作滚动框 | - | 仅客户端 |
[新增]文本按钮补充自适应文本框等属性
- 文本按钮控件新增自适应文本框、最大字体大小、最小字体大小、水平显示、行距系数、富文本属性,已暴露到属性面板和TS,各属性功能与文本控件相同。
三、编辑器新增功能及 API 更新
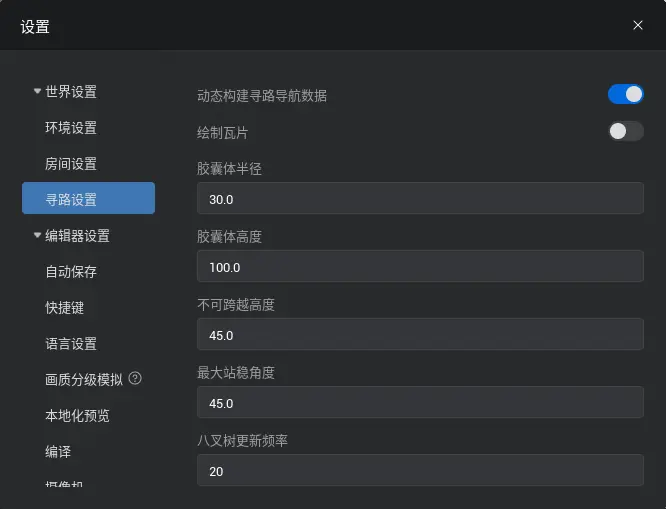
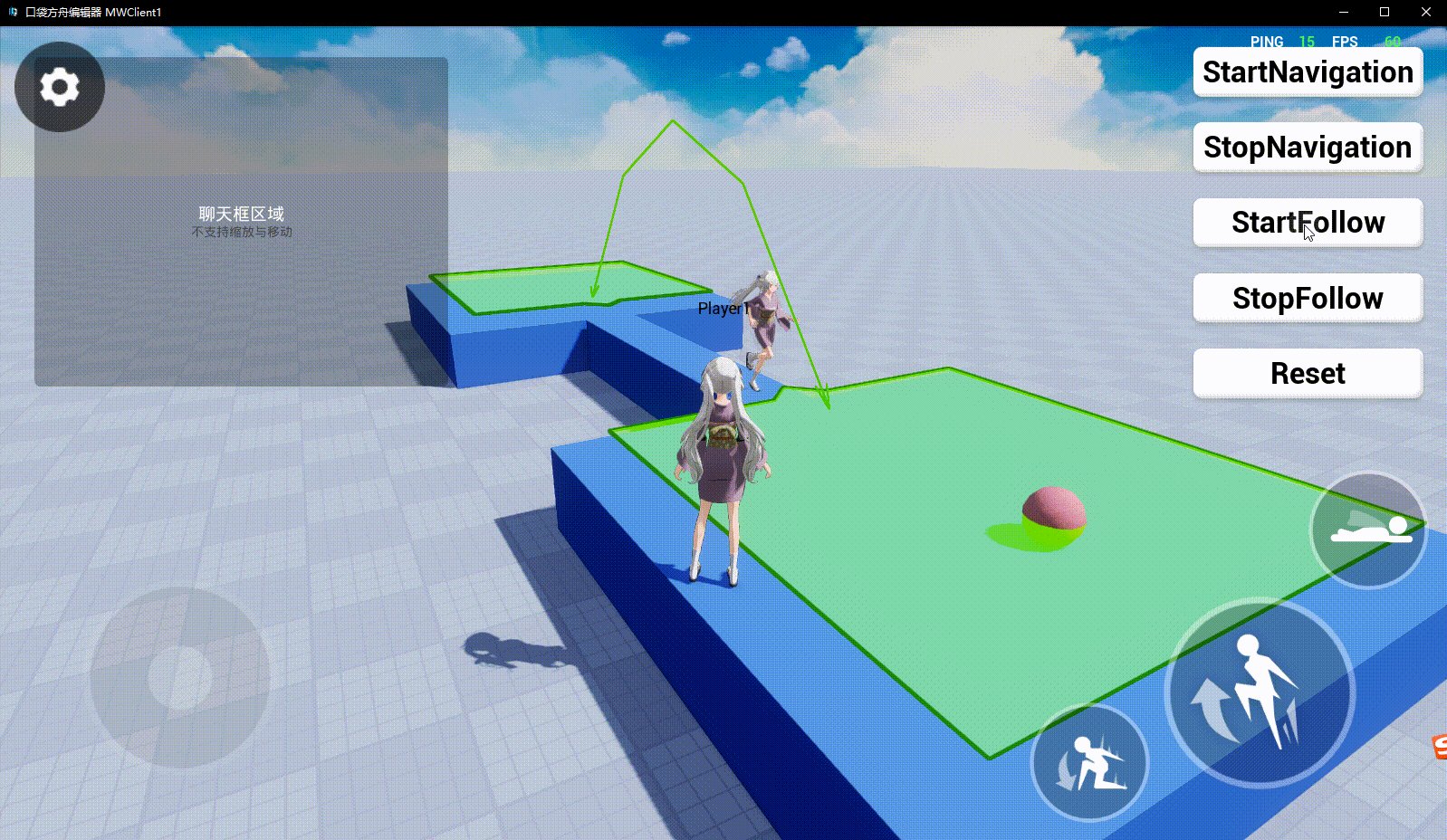
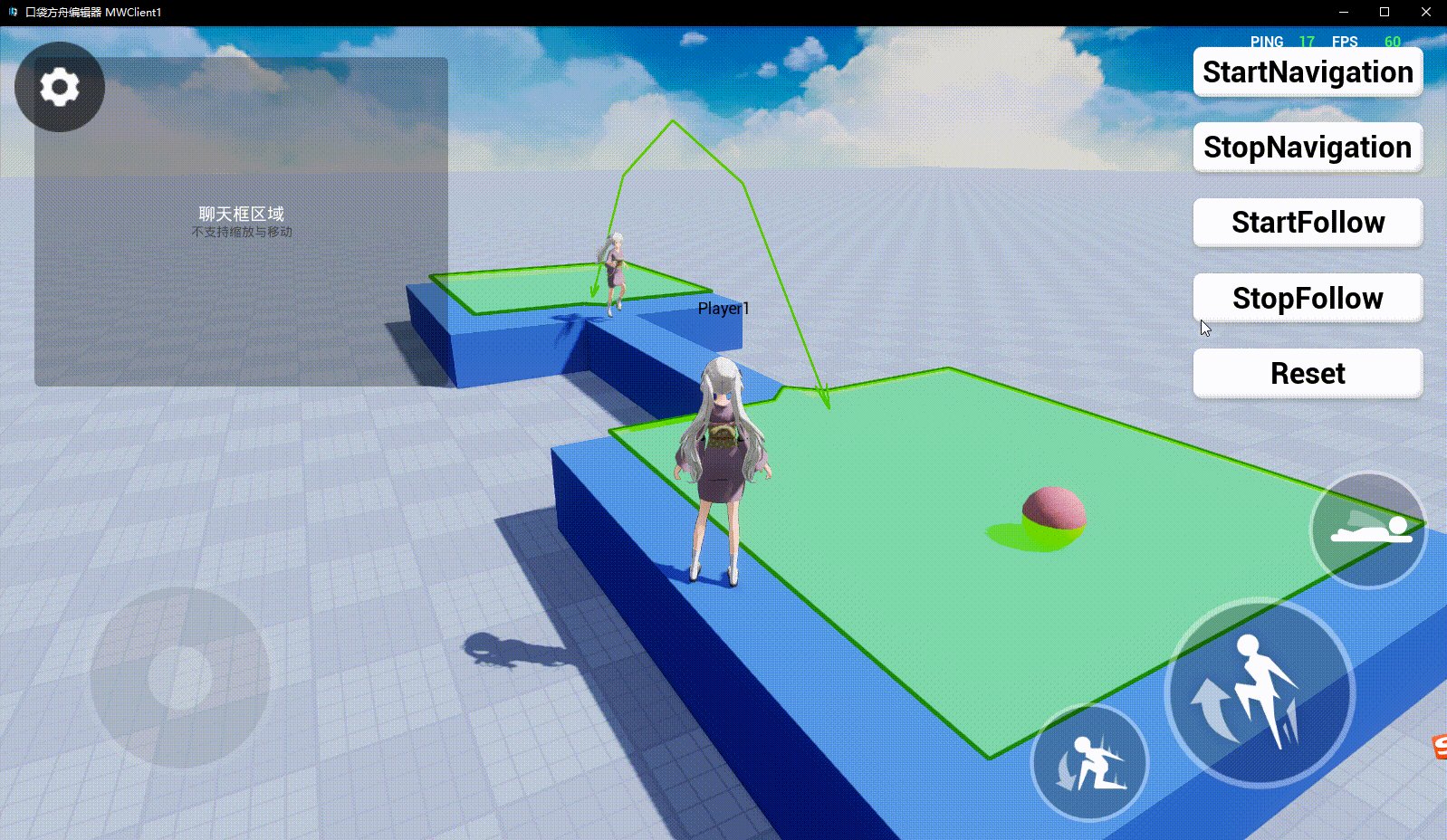
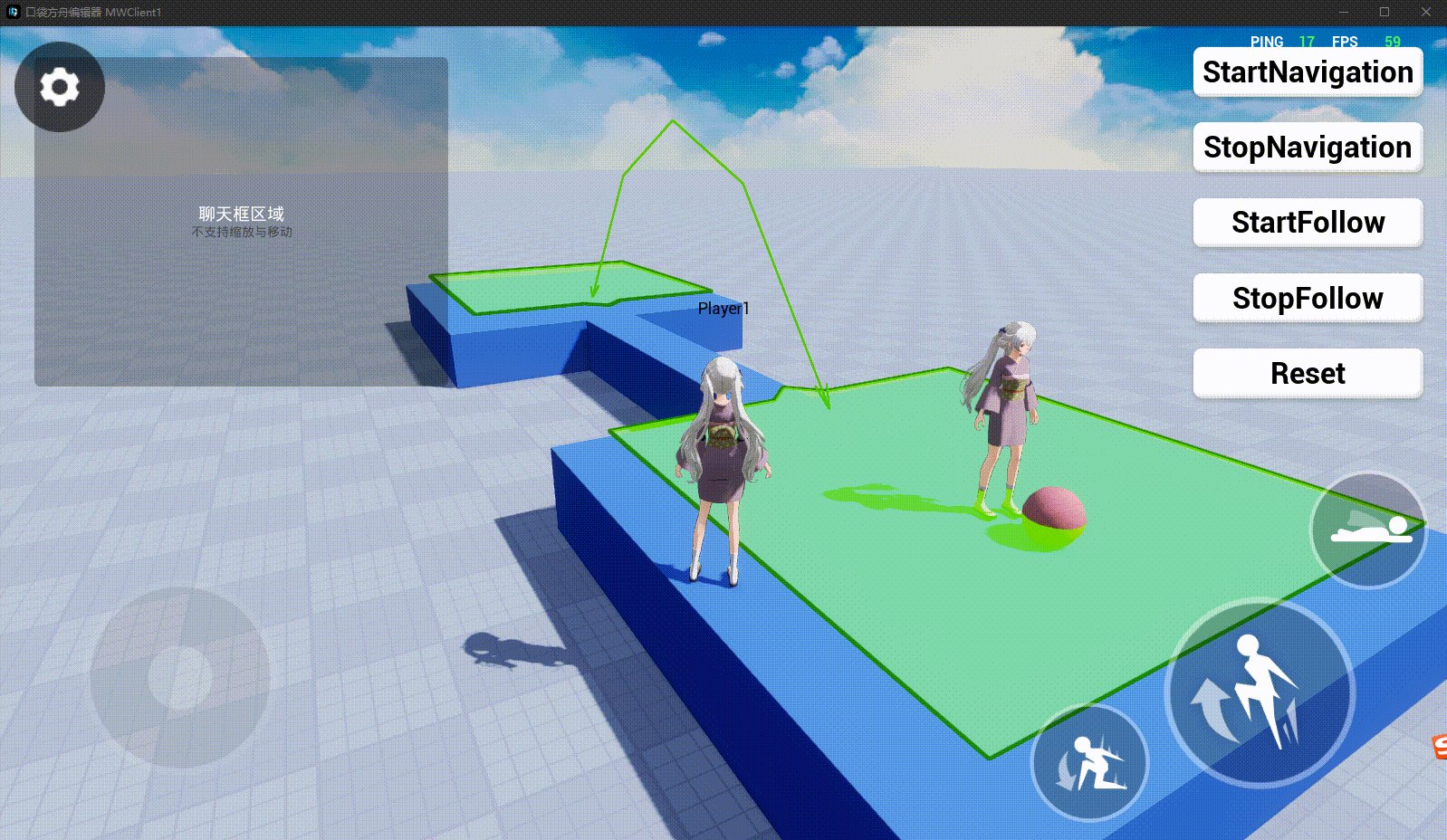
[优化]动态寻路性能优化
开启动态寻路之后,游戏会每帧计算寻路,消耗了大量的计算。
新增了八叉树更新频率,即计算寻路的帧间隔,取值范围1-60,默认20。

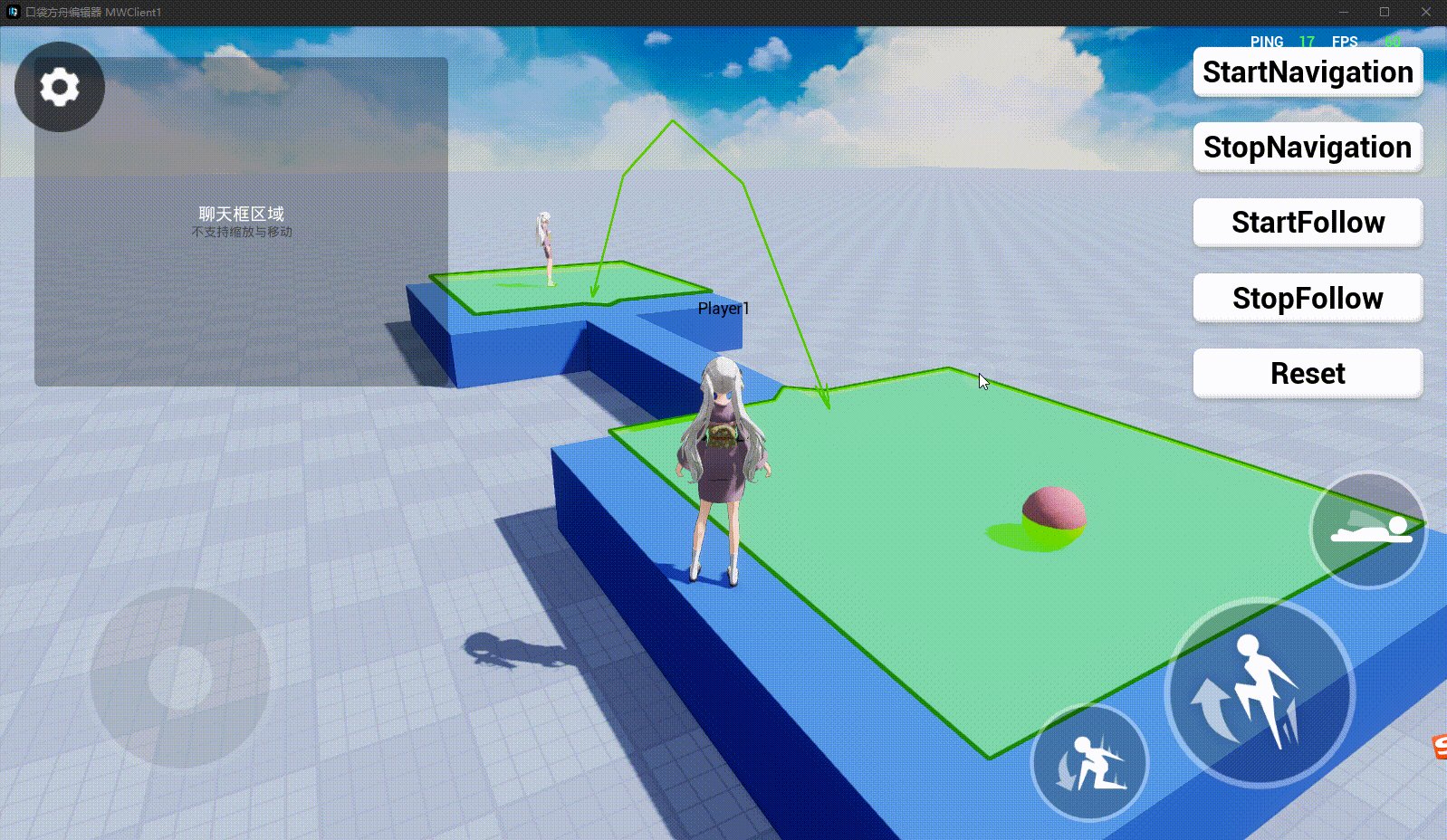
[优化]寻路API优化以及Navlink的寻路API支持
- 寻路API新增error和warning提示
- 当代理在寻路区域外调用接口时
- Error:
The Navigation Agent is not inside of any valid Navigation Area.
- Error:
- 当接口设置代理的目标点在寻路区域外时
- Error:
The Navigation destination is not inside of any valid NavigatioArea.
- Error:
- 当代理在寻路区域外调用停止接口时
- Warning:
The Navigation has been stopped. The Navigation Agent is not inside of any valid Navigation Area.
- Warning:
- 当代理在寻路区域外调用接口时
- follow接口支持跨越Navlink

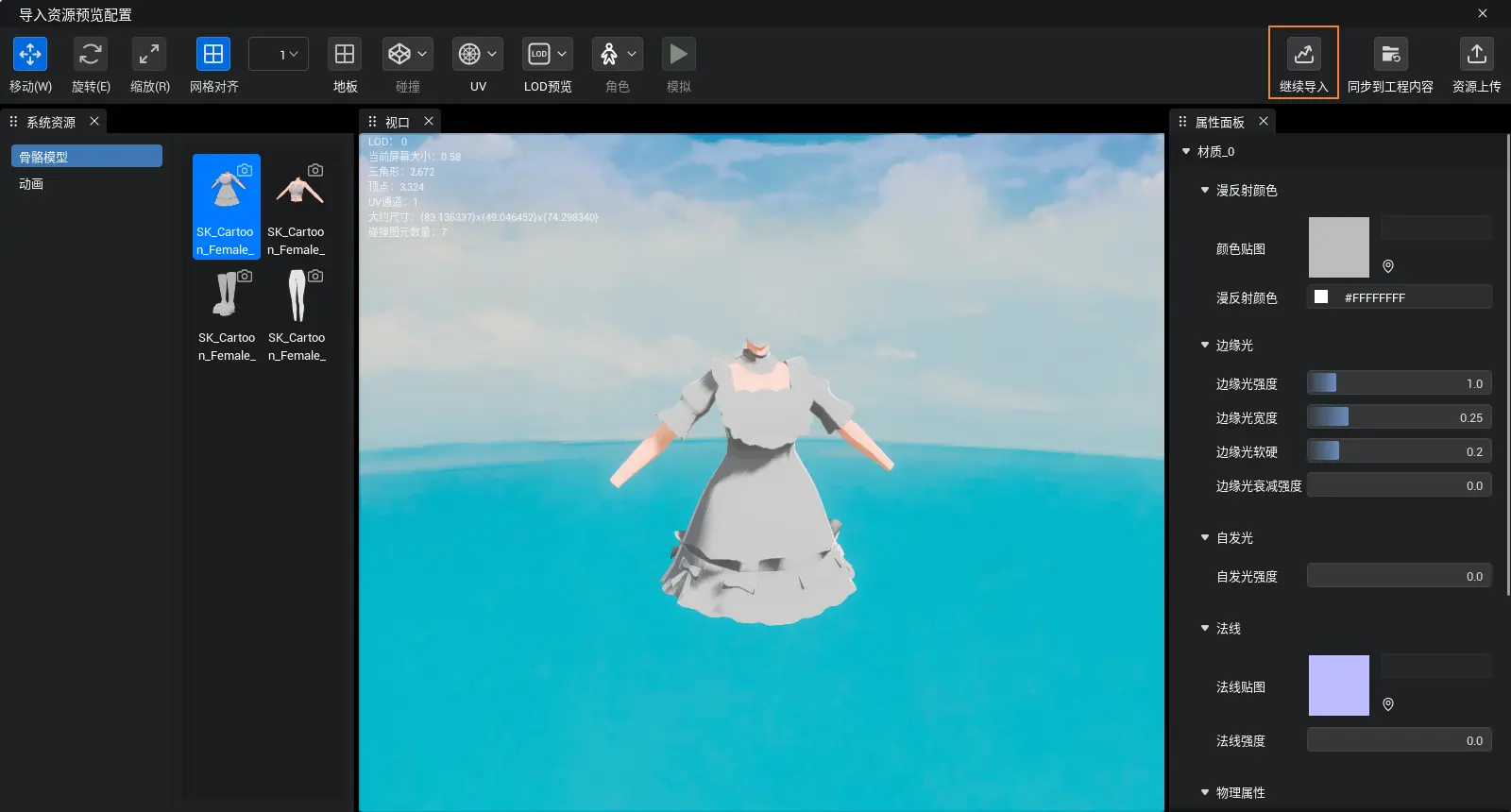
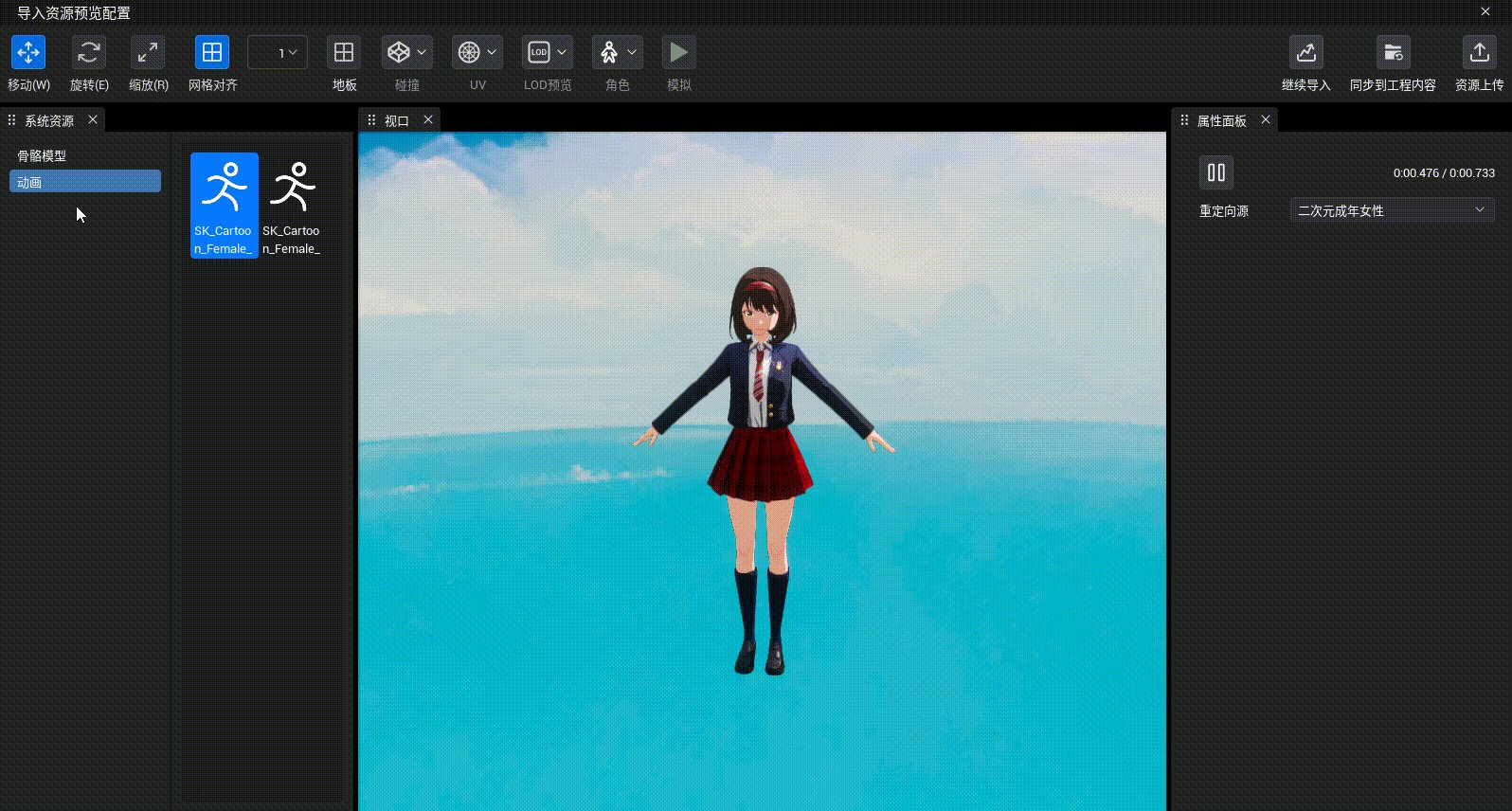
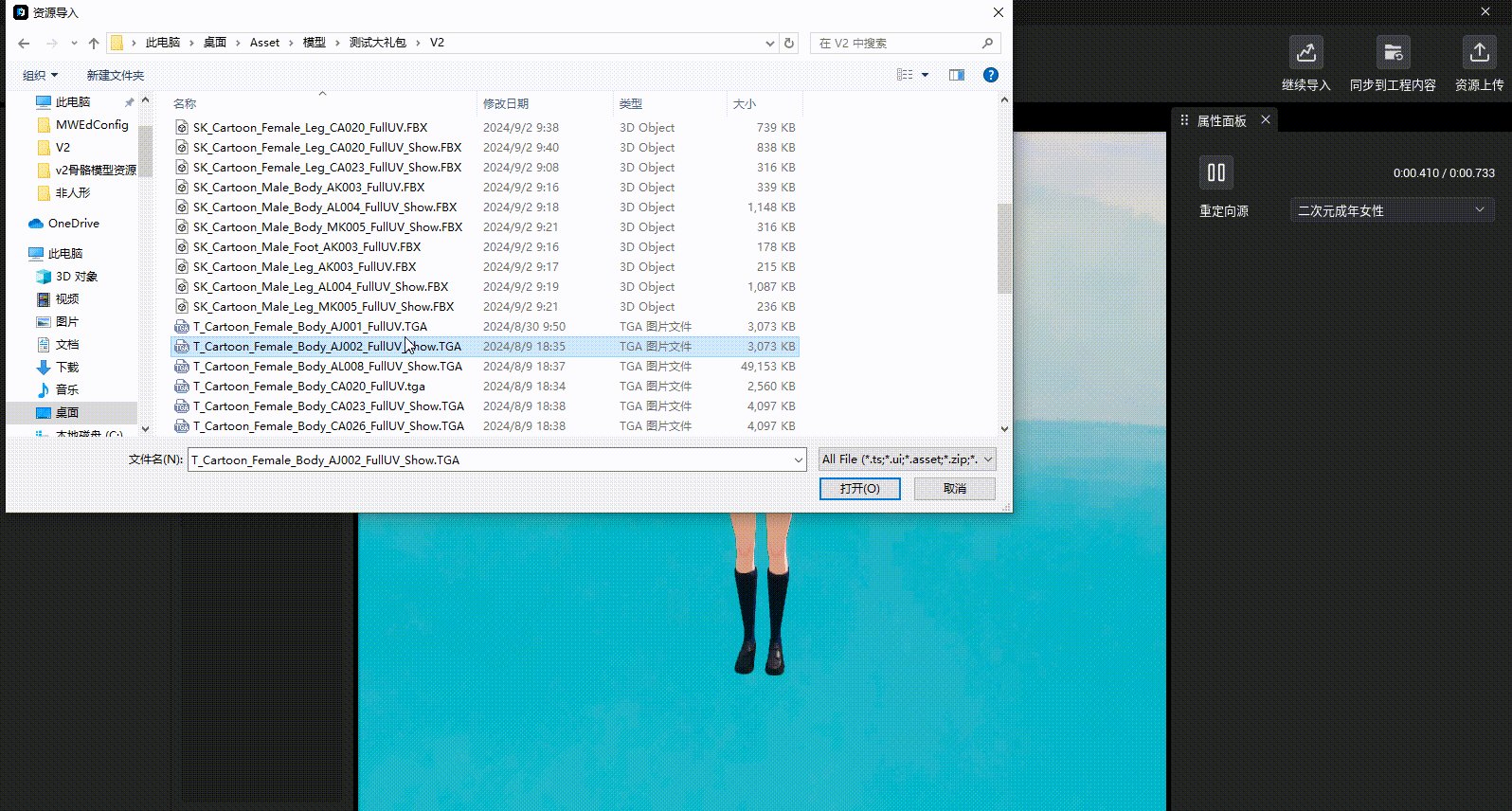
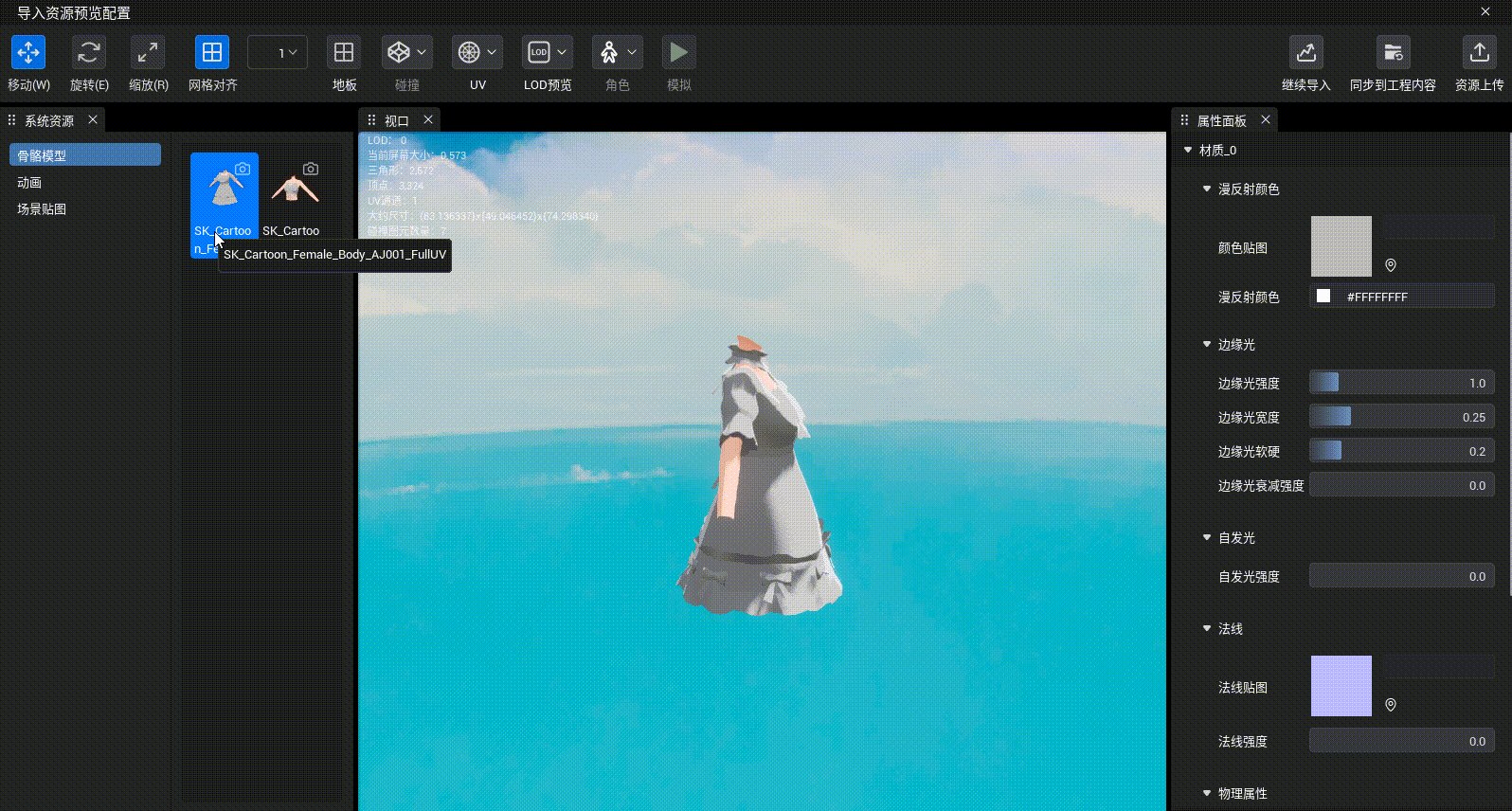
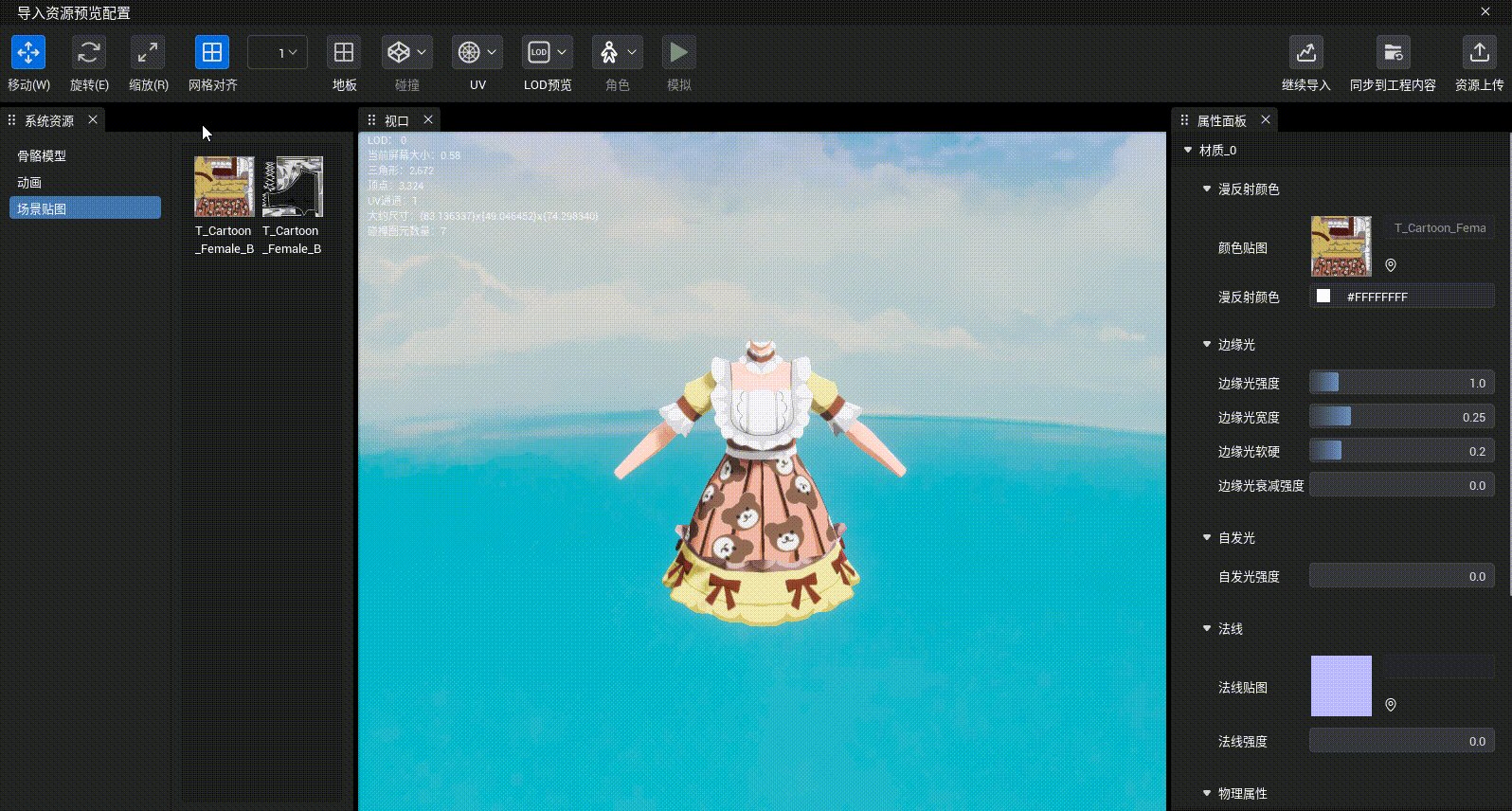
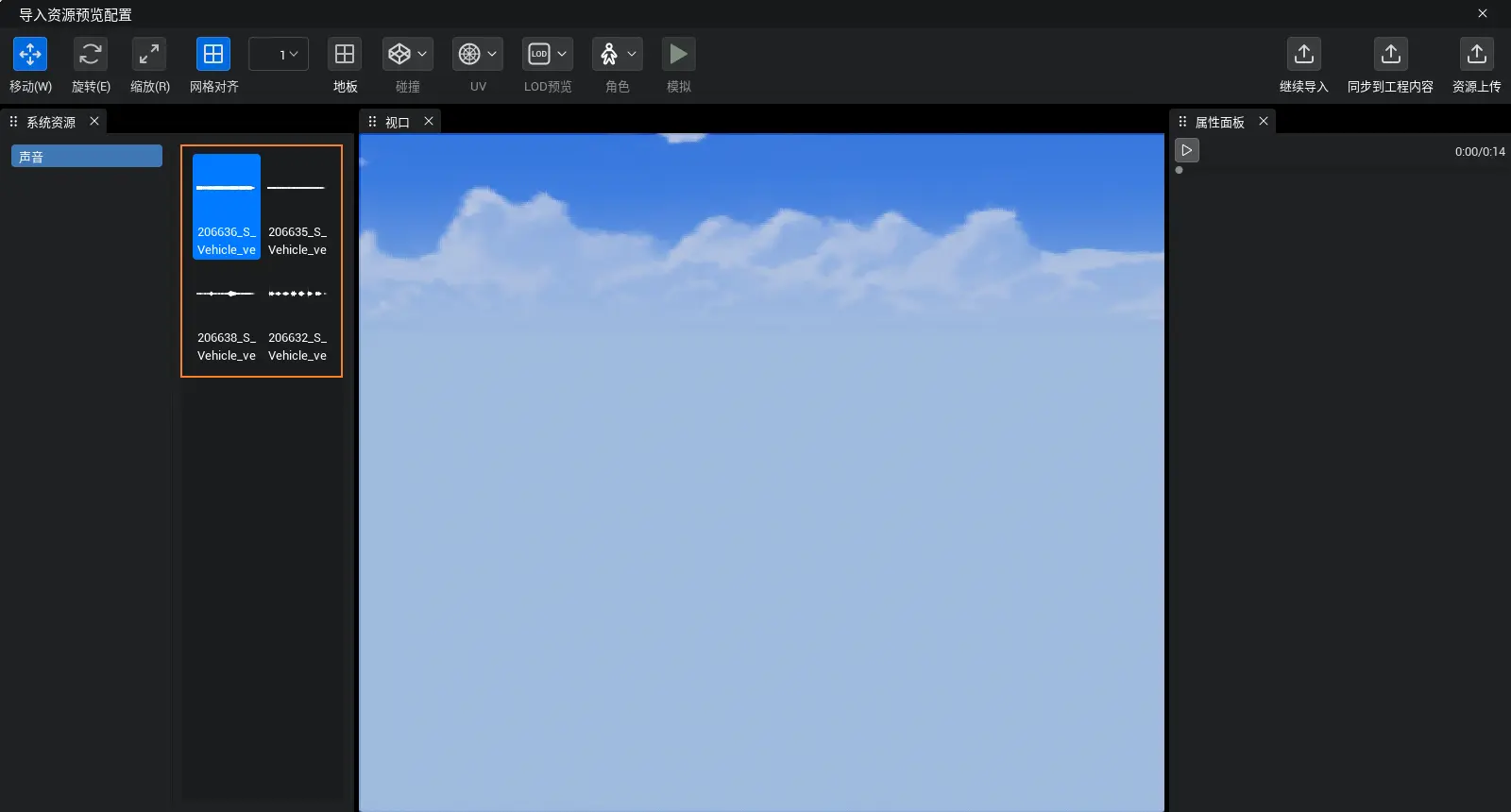
[优化]资源导入功能优化
- 提供继续导入功能
- 资源导入预览配置界面右上角位置新增“继续导入”功能,点击后可以继续选择新的资源至预览配置界面中。
- 在导入配置链路中为减少对用户的配置产生影响,未做资源去重,将于导入完成时统一进行。
- 资源导入预览配置界面右上角位置新增“继续导入”功能,点击后可以继续选择新的资源至预览配置界面中。
 |  |
|---|---|
| 功能入口 | 继续导入 |
- 支持“音频”导入进编辑器时自动生成波形图icon

- 音频资源增加每个账号每月最多支持上传100份的限制。
- 导入至本地无限制。
四、游戏功能对象新增功能及 API 更新
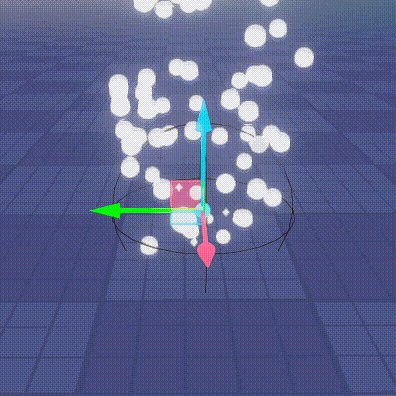
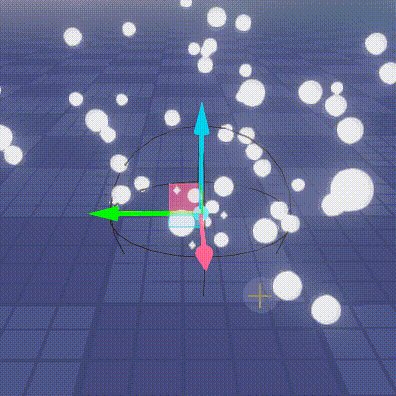
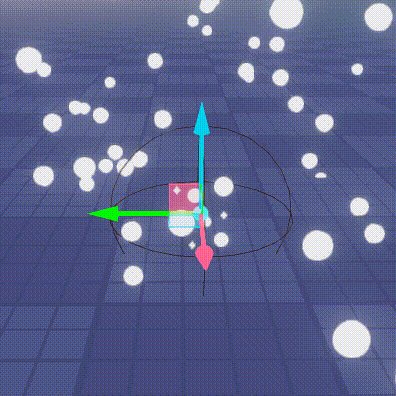
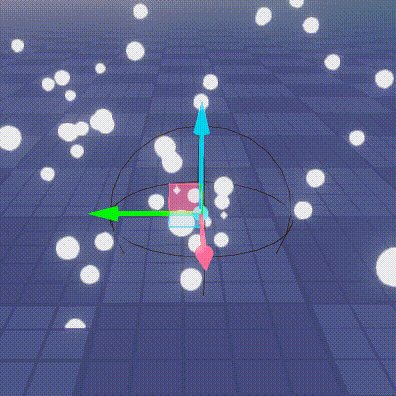
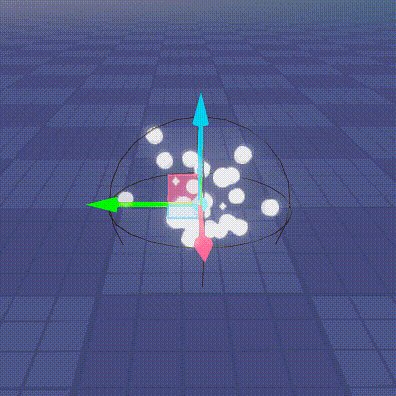
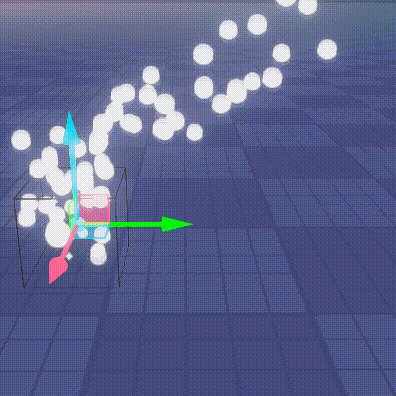
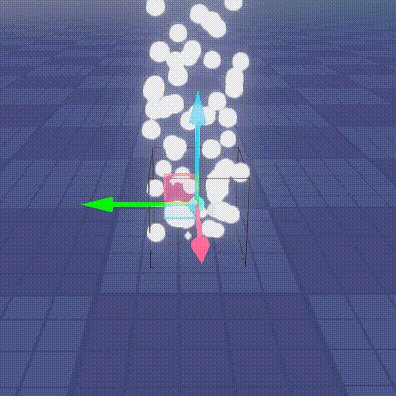
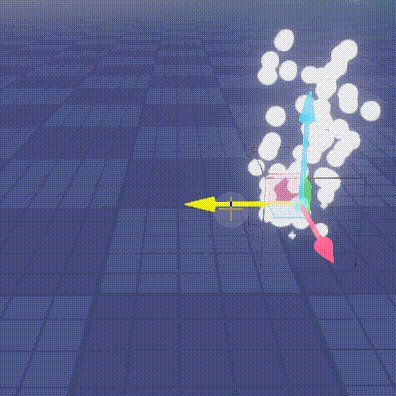
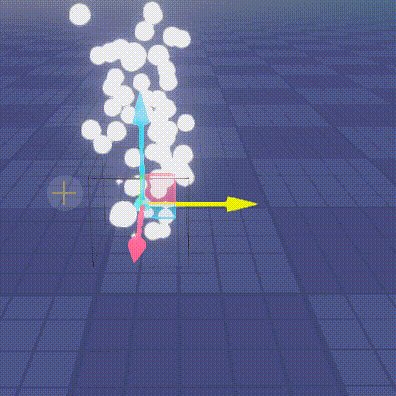
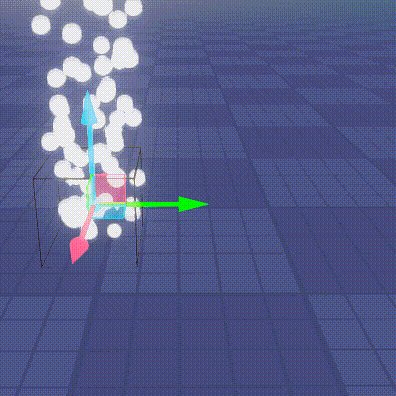
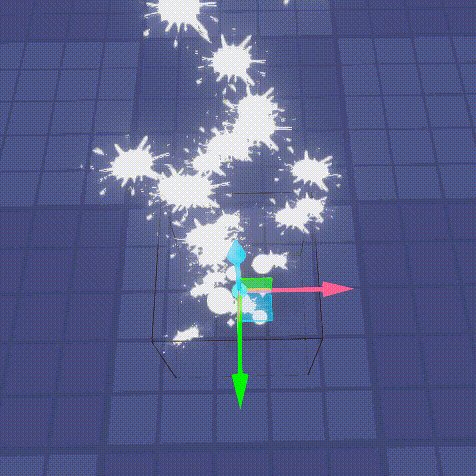
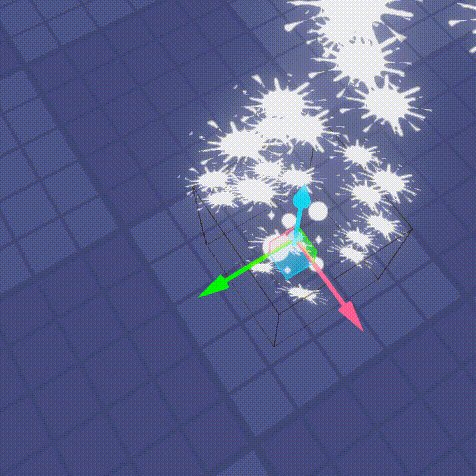
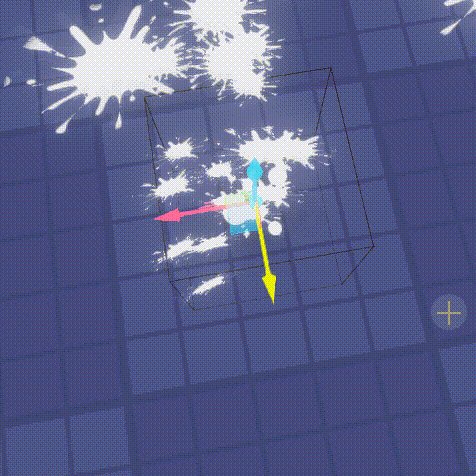
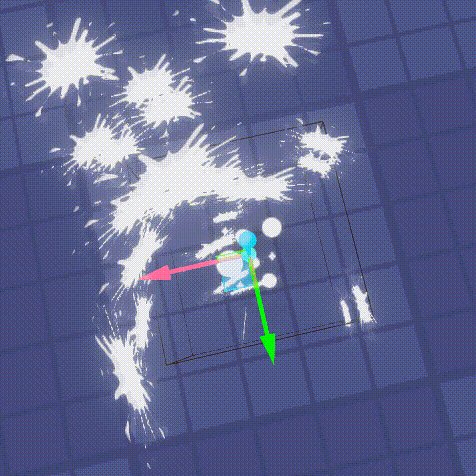
[优化]粒子发射器优化
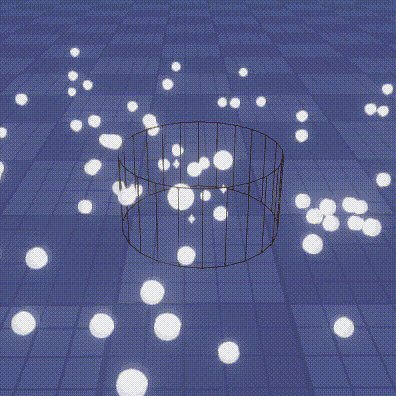
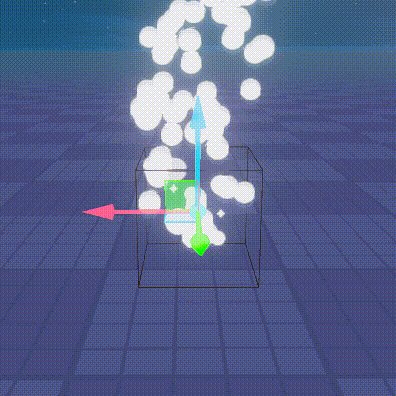
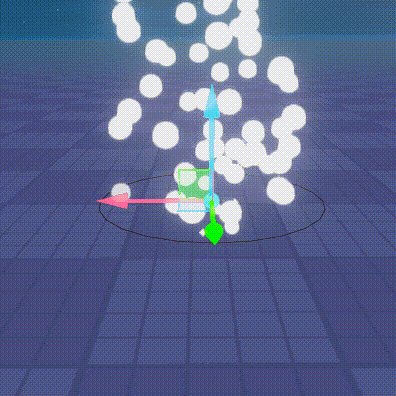
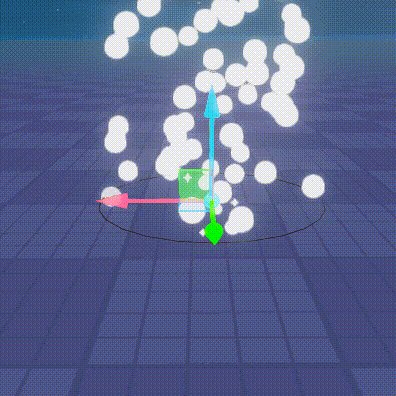
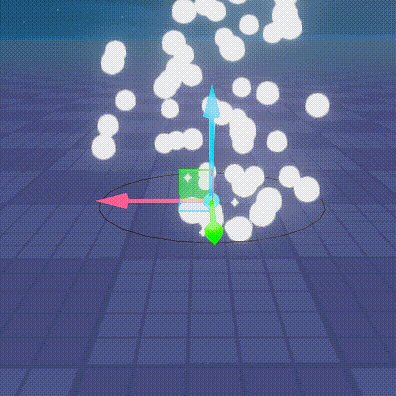
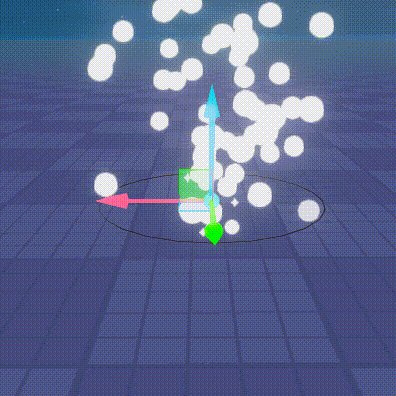
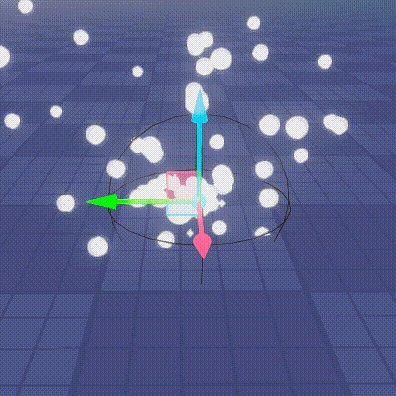
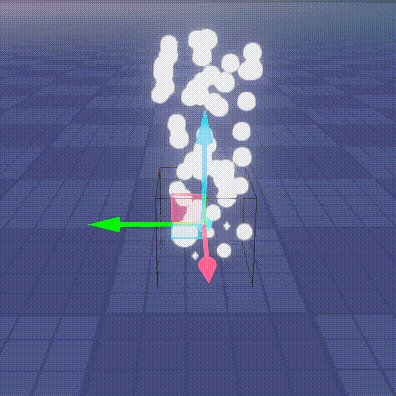
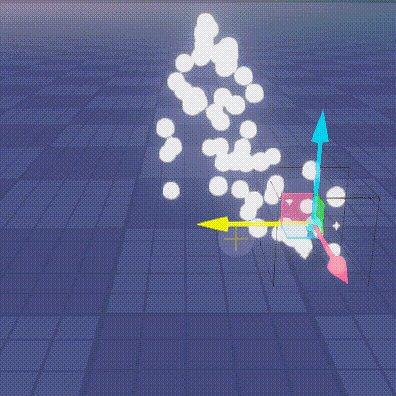
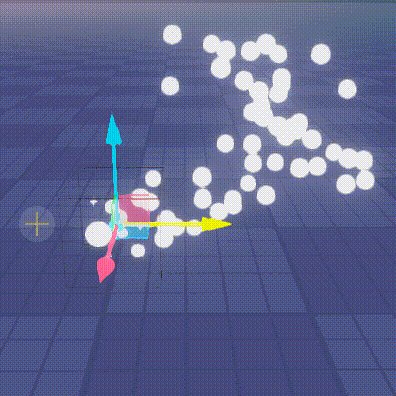
- 发射器形状 + 发射器形状在编辑器下高亮显示
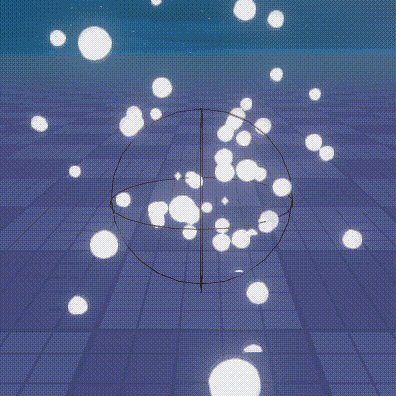
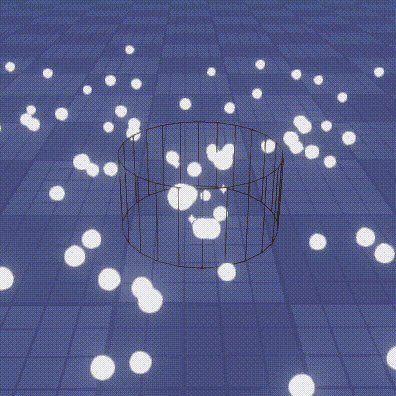
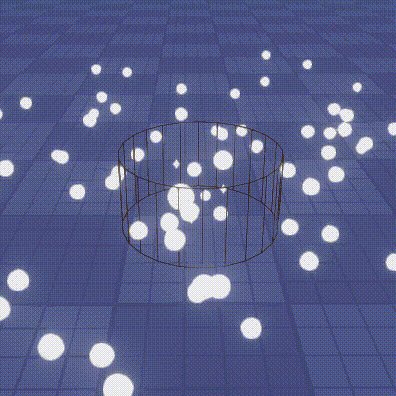
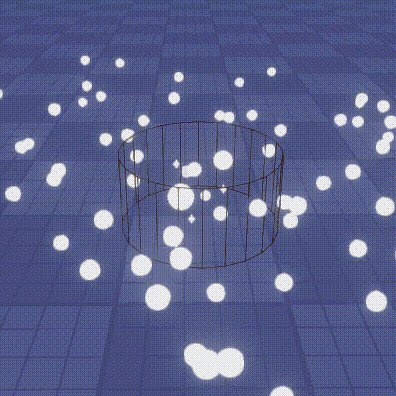
 |  |  |  |
|---|---|---|---|
| 球形Sphere | 圆柱Cylinder | 方形Box | 圆盘Disc |
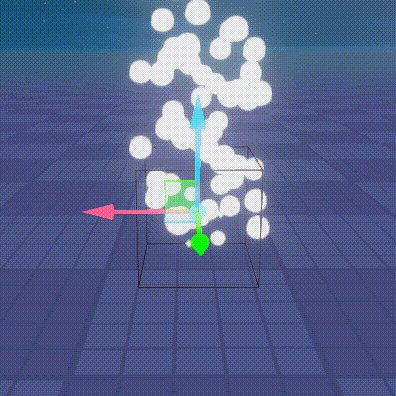
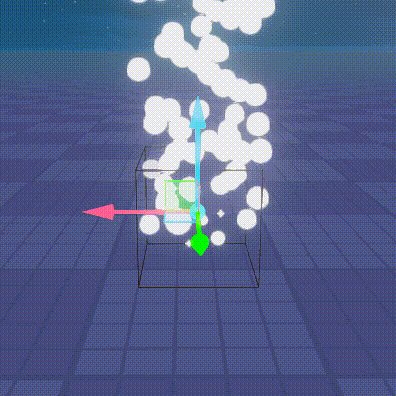
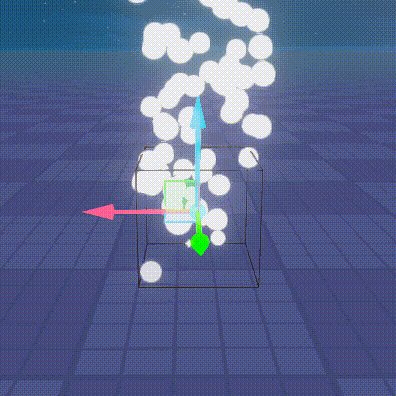
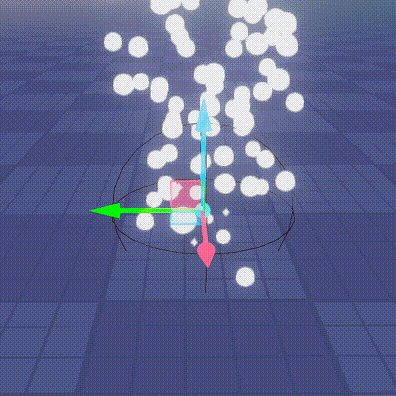
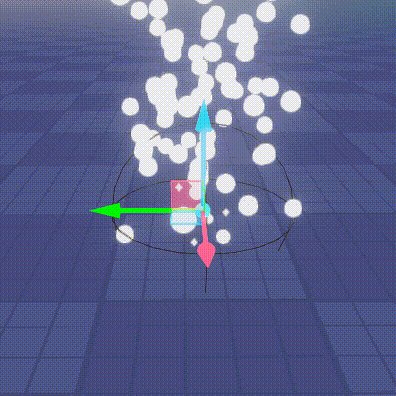
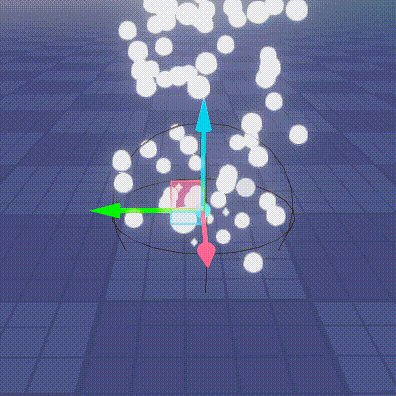
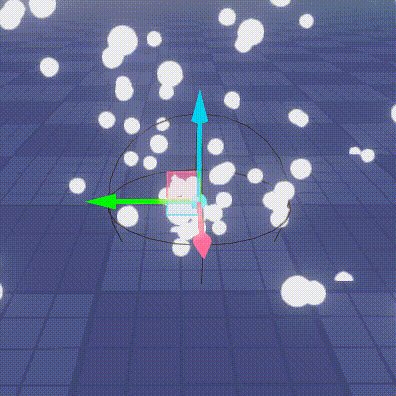
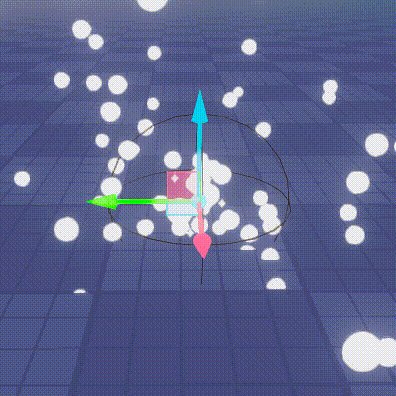
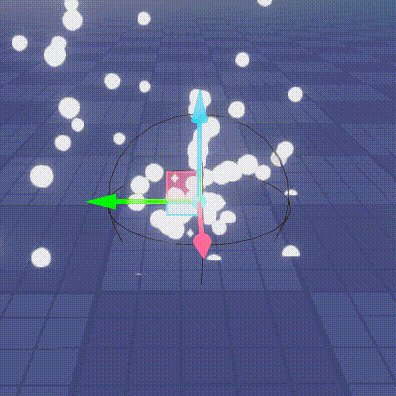
- 内外发射(仅在圆柱和球形发射器下)
 |  |  |  |
|---|---|---|---|
| 关 | 向外发射 | 向内发射 | 内外发射 |
- 局部空间
 |  |
|---|---|
| 局部空间关闭 | 局部空间开启 |
- 新增发射固定数量粒子接口
TypeScript
let particleEmitter = GameObject.findGameObjectById('27EF47EC') as ParticleEmitter;
InputUtil.onKeyDown(Keys.One, () => {
particleEmitter.emit(1);
});let particleEmitter = GameObject.findGameObjectById('27EF47EC') as ParticleEmitter;
InputUtil.onKeyDown(Keys.One, () => {
particleEmitter.emit(1);
});- 粒子发射取向,可选择面向摄像机或与发射速度平行。
 |  |
|---|---|
| 面朝相机 | 发射速度平行 |
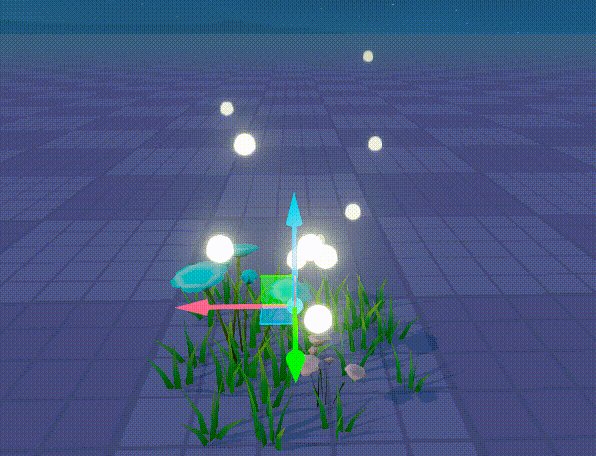
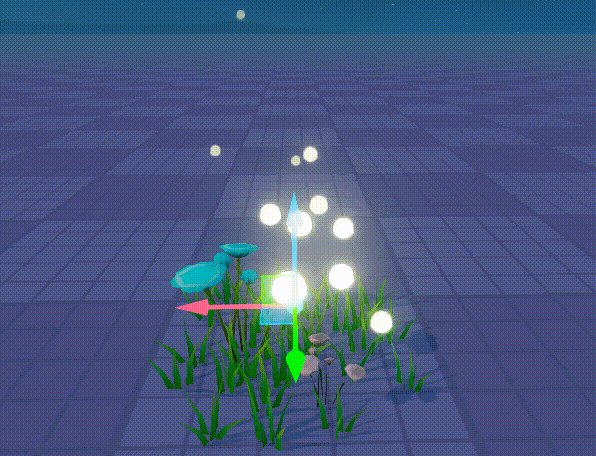
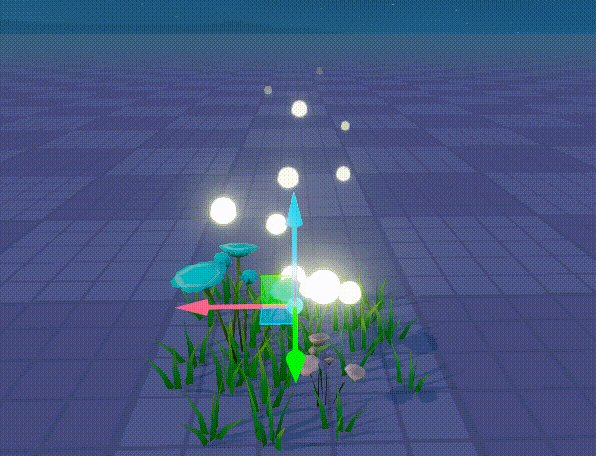
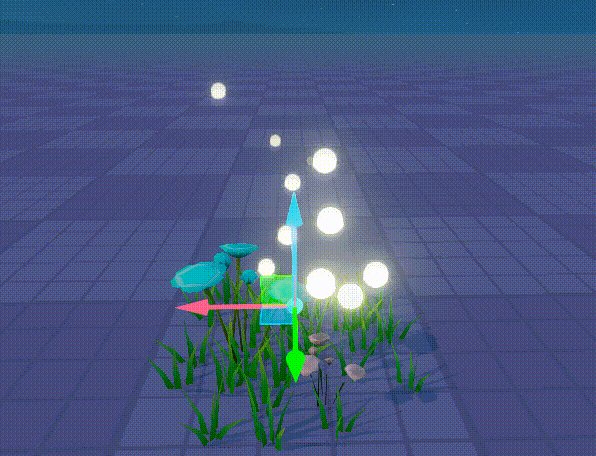
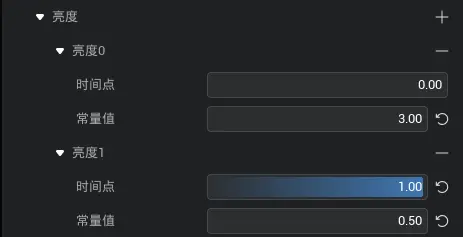
- 新增亮度渐变
在新版本上,可以设置多个亮度值节点。从而实现粒子在生命周期中亮度变化的效果。
 |  |
|---|
- 裁剪策略调整,当所有粒子不在摄像机视椎内,则会被裁剪。(之前是发射器不在视椎内粒子就会被裁减)

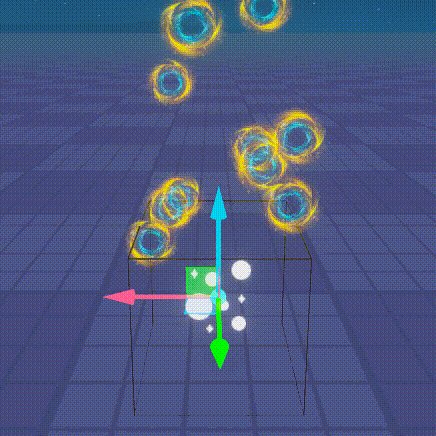
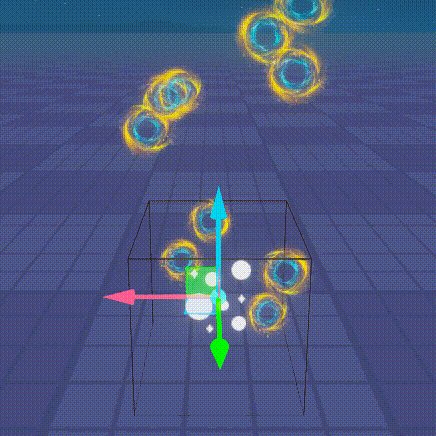
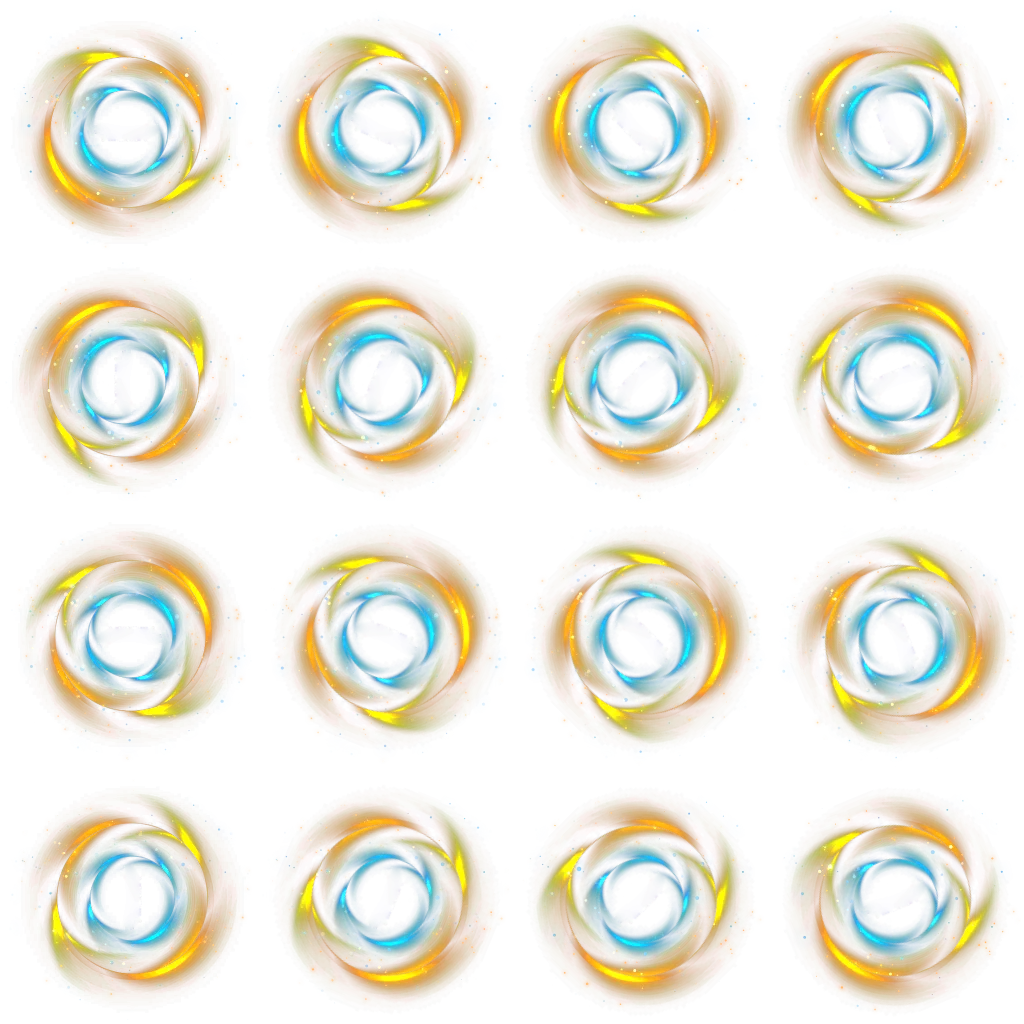
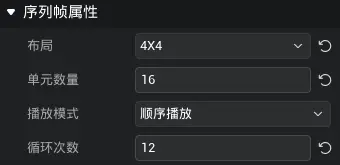
- 粒子的序列帧动画
可以将序列帧图片拆分为多张图,然后顺序或者来回播放指定数量的图片单元,并且能修改播放速度
 |  |  |
|---|
目前粒子发射器中的贴图资源只能选择场景贴图,在上传粒子发射器使用的贴图时请选择类型为“场景贴图”
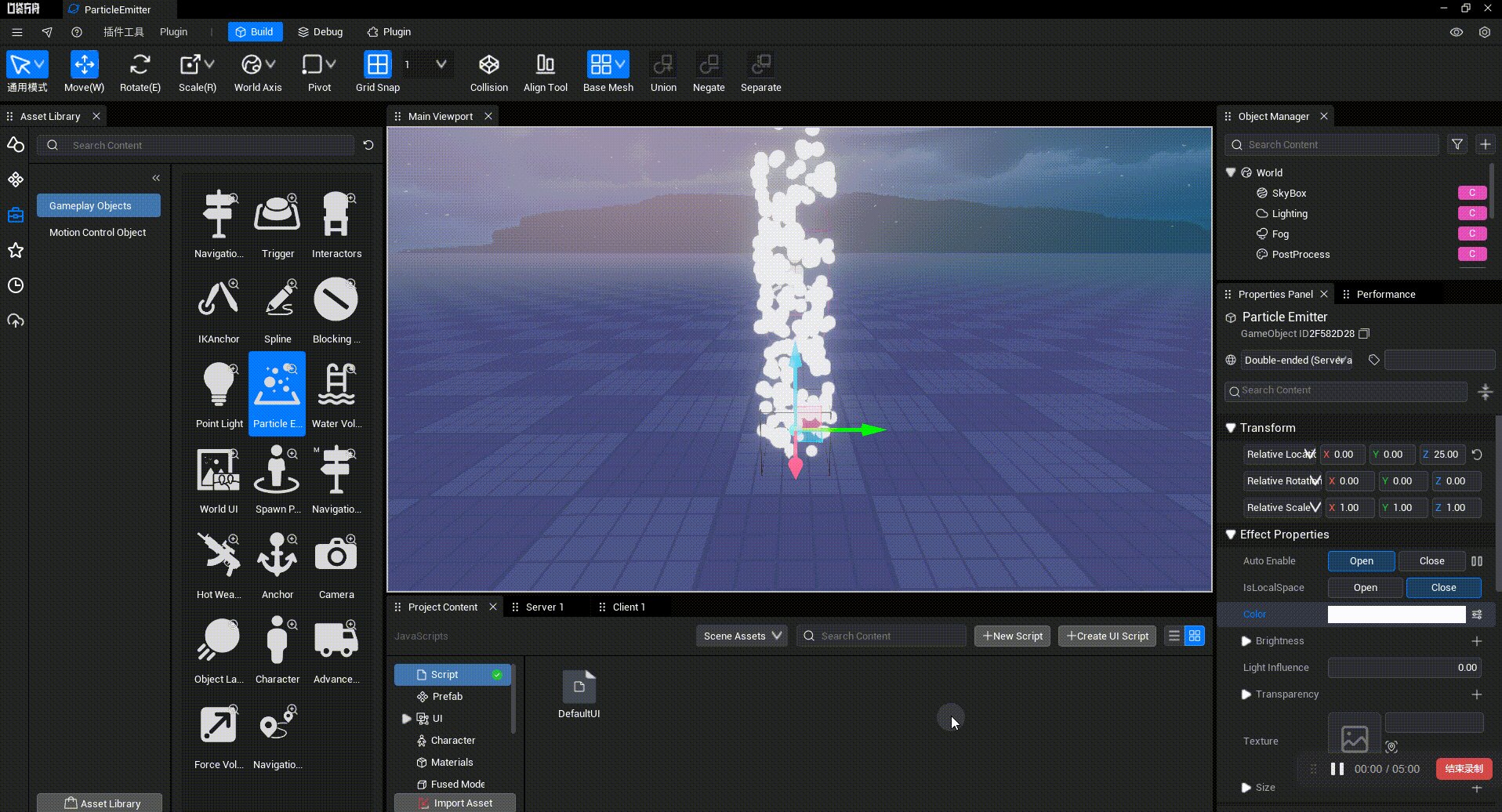
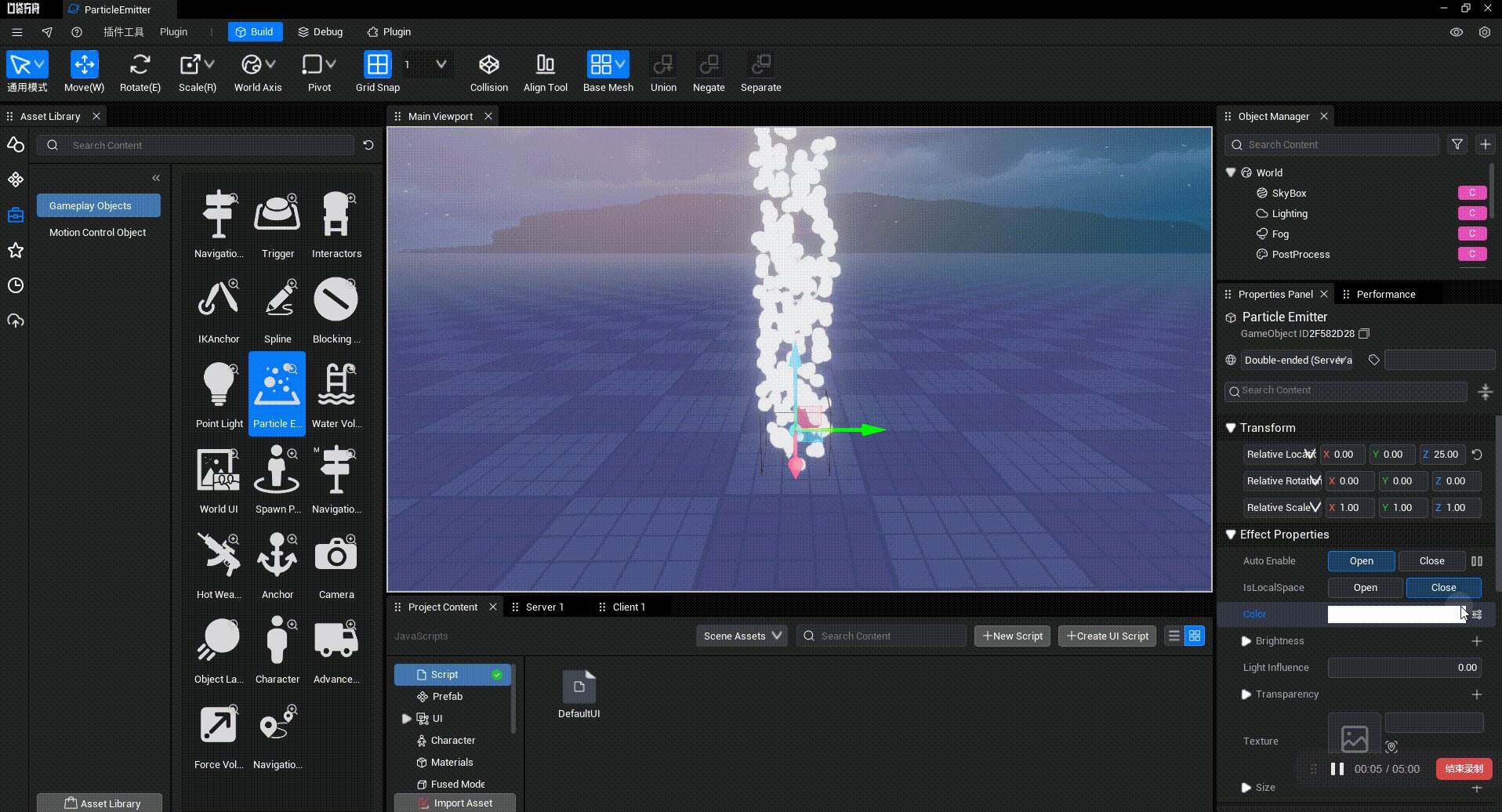
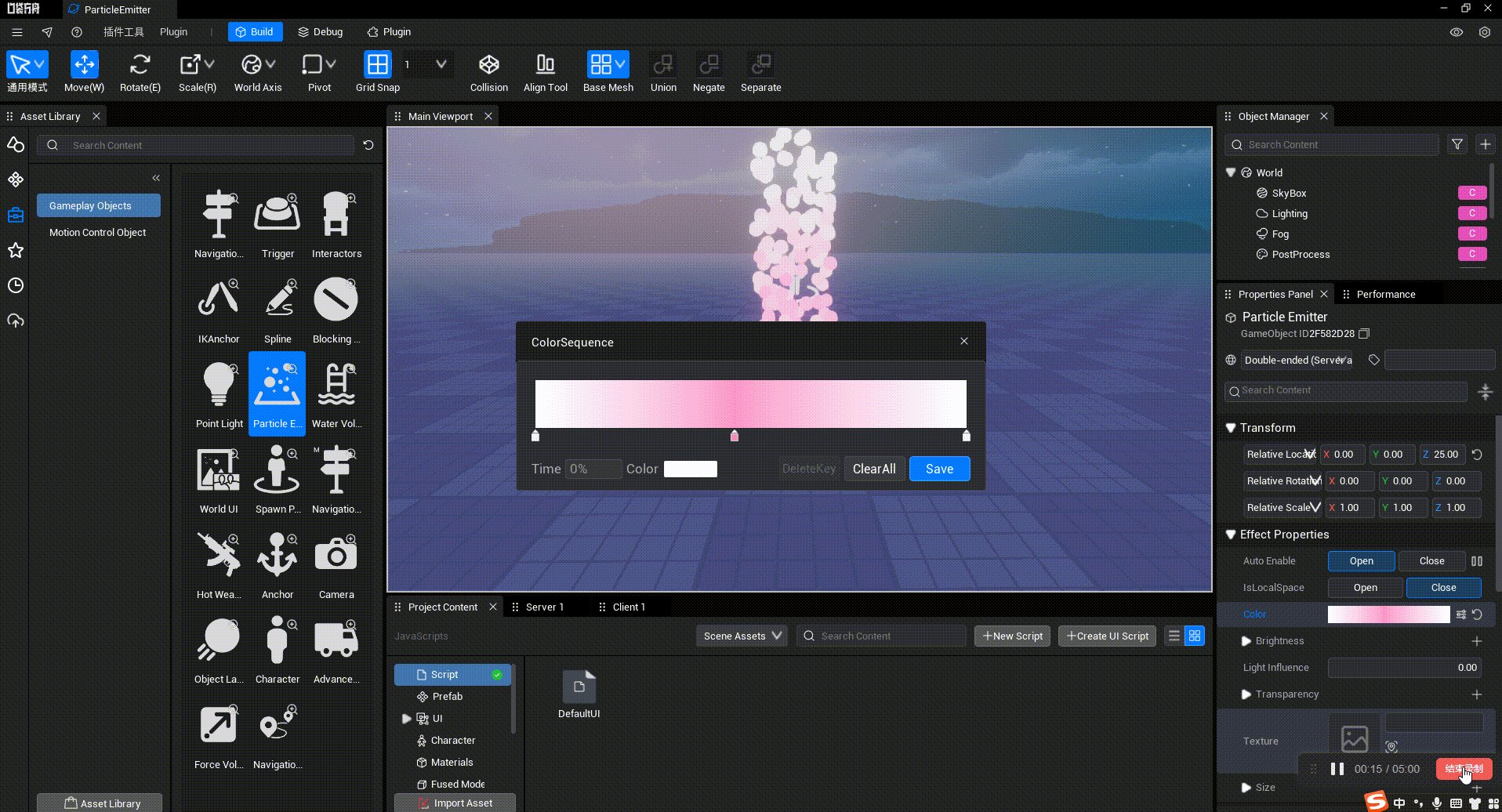
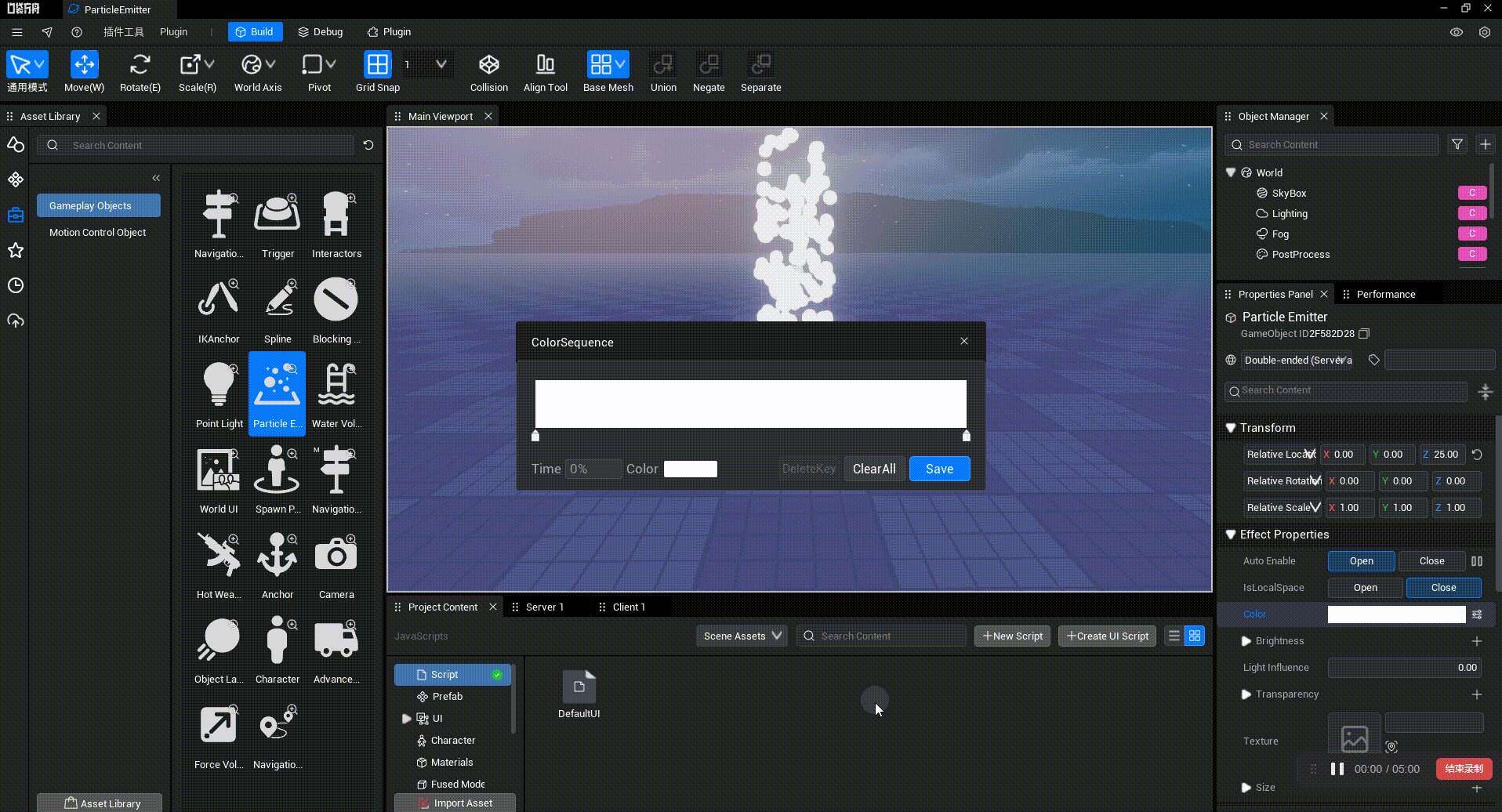
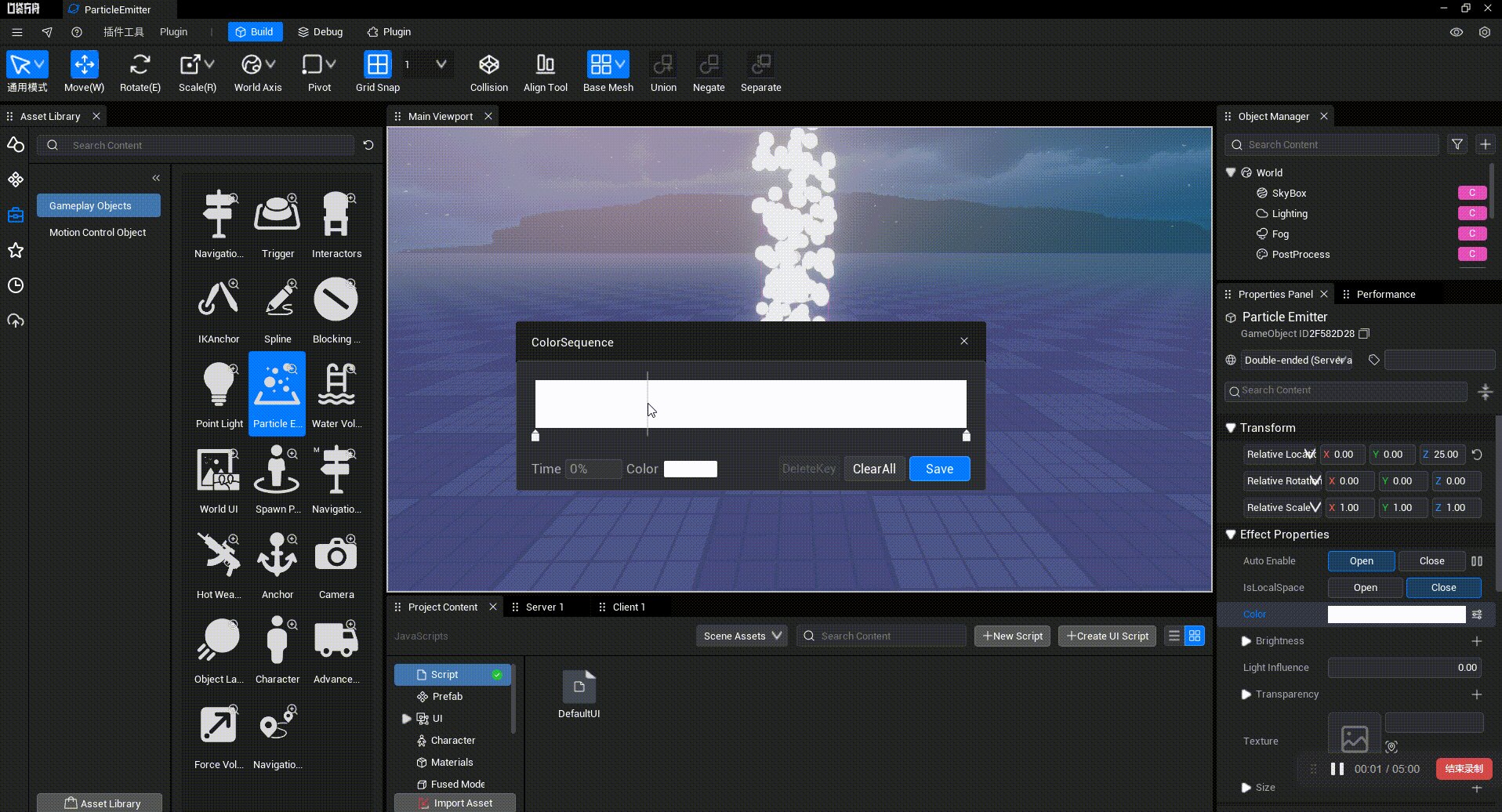
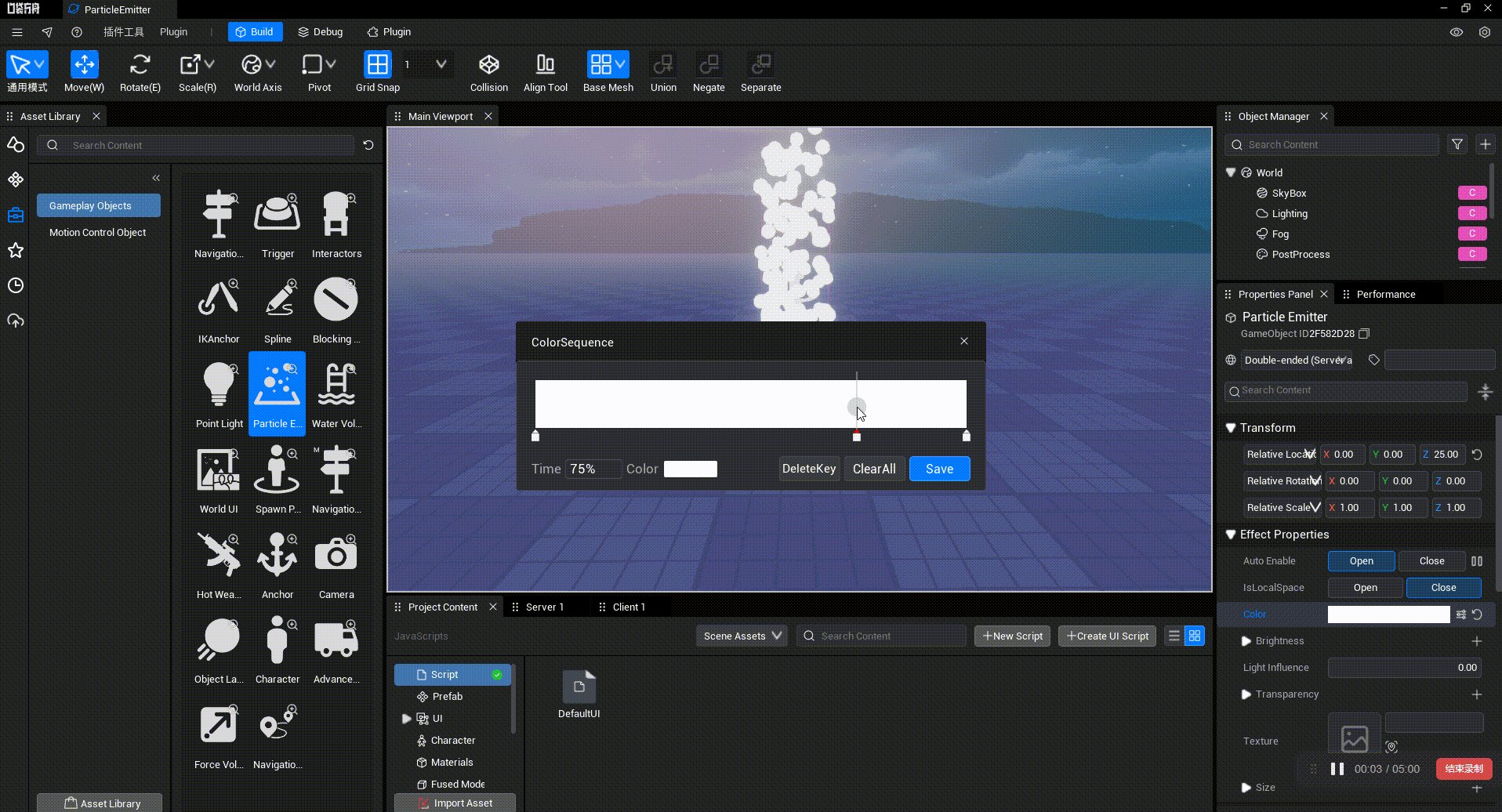
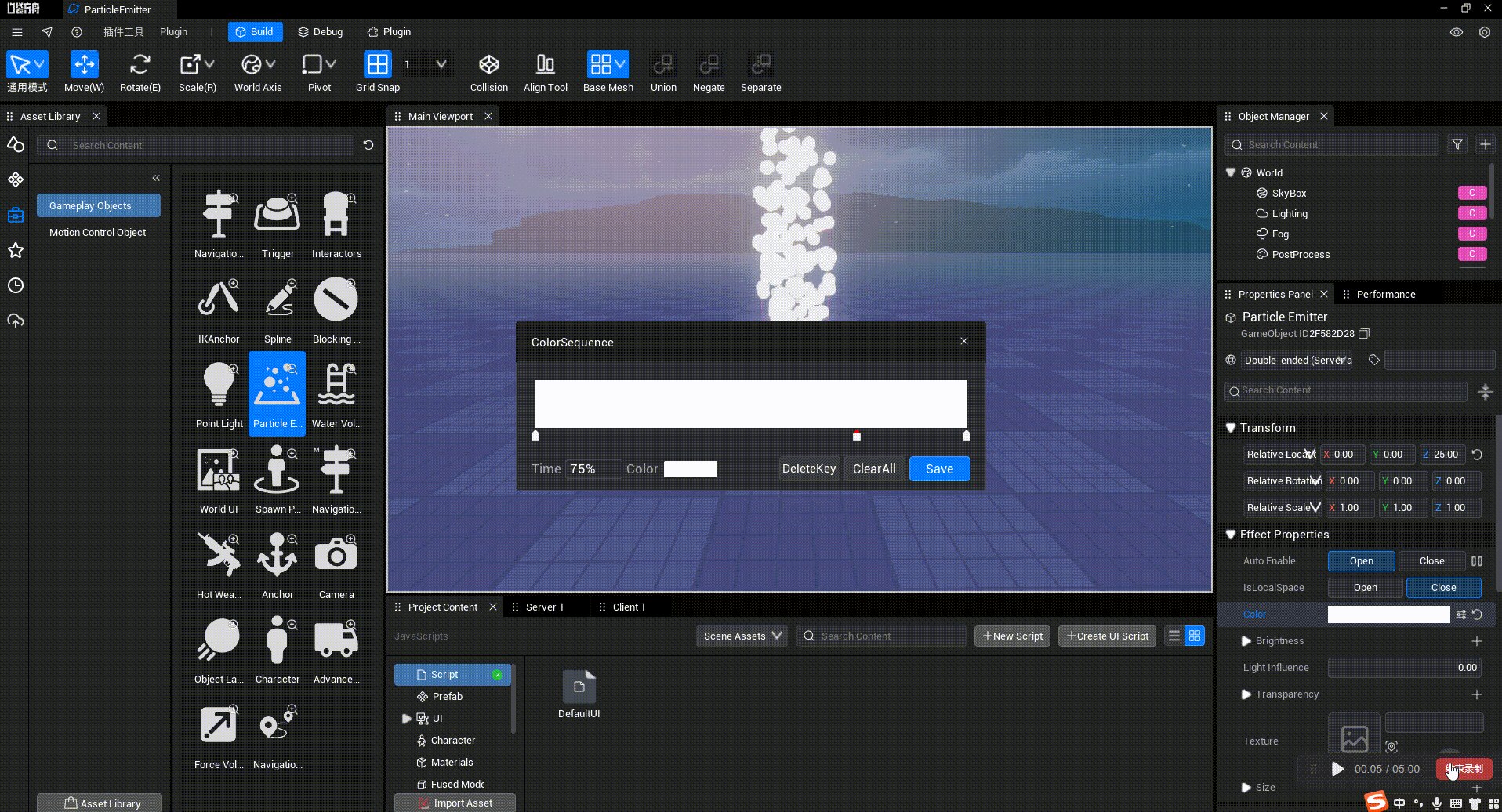
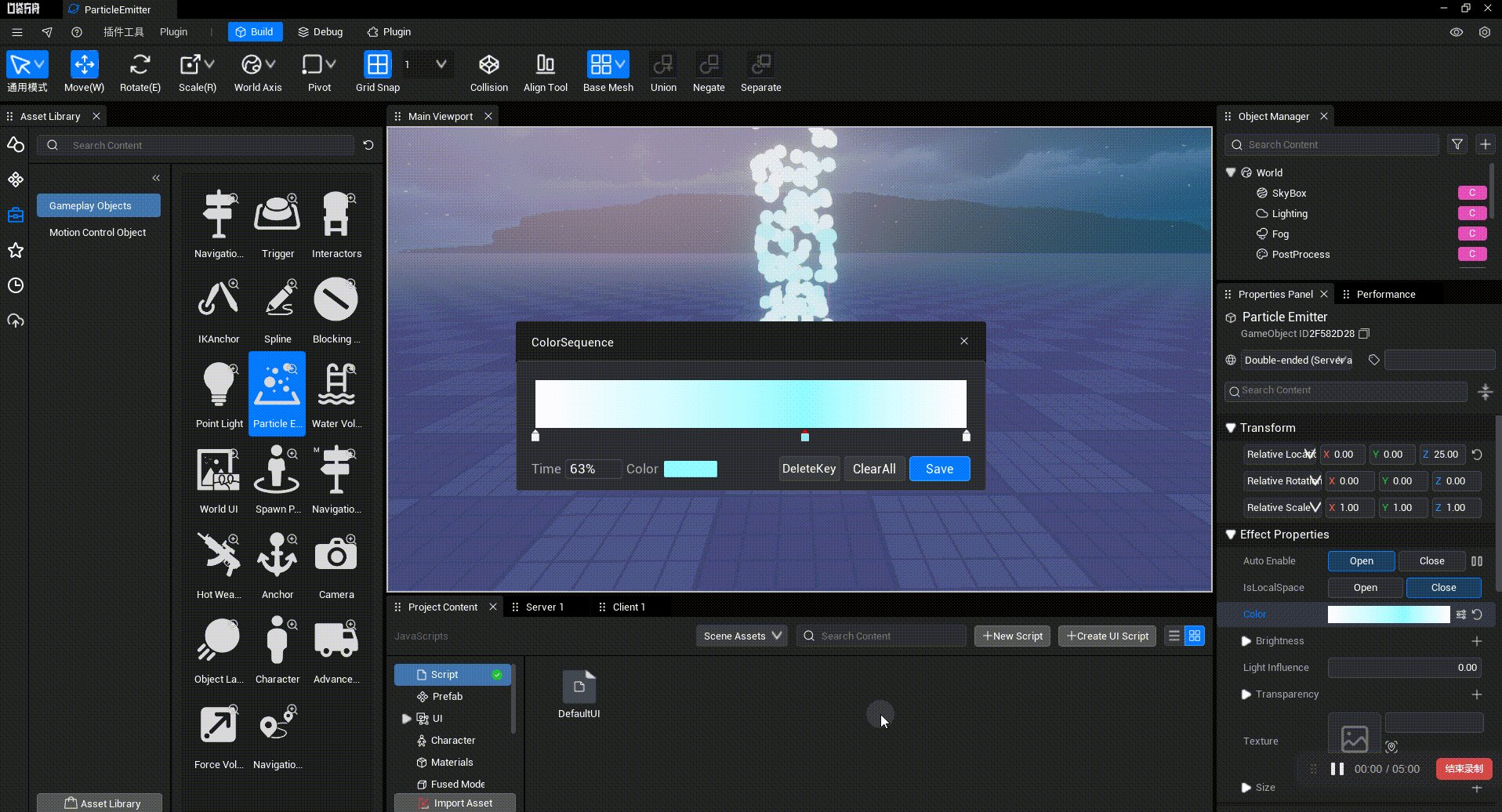
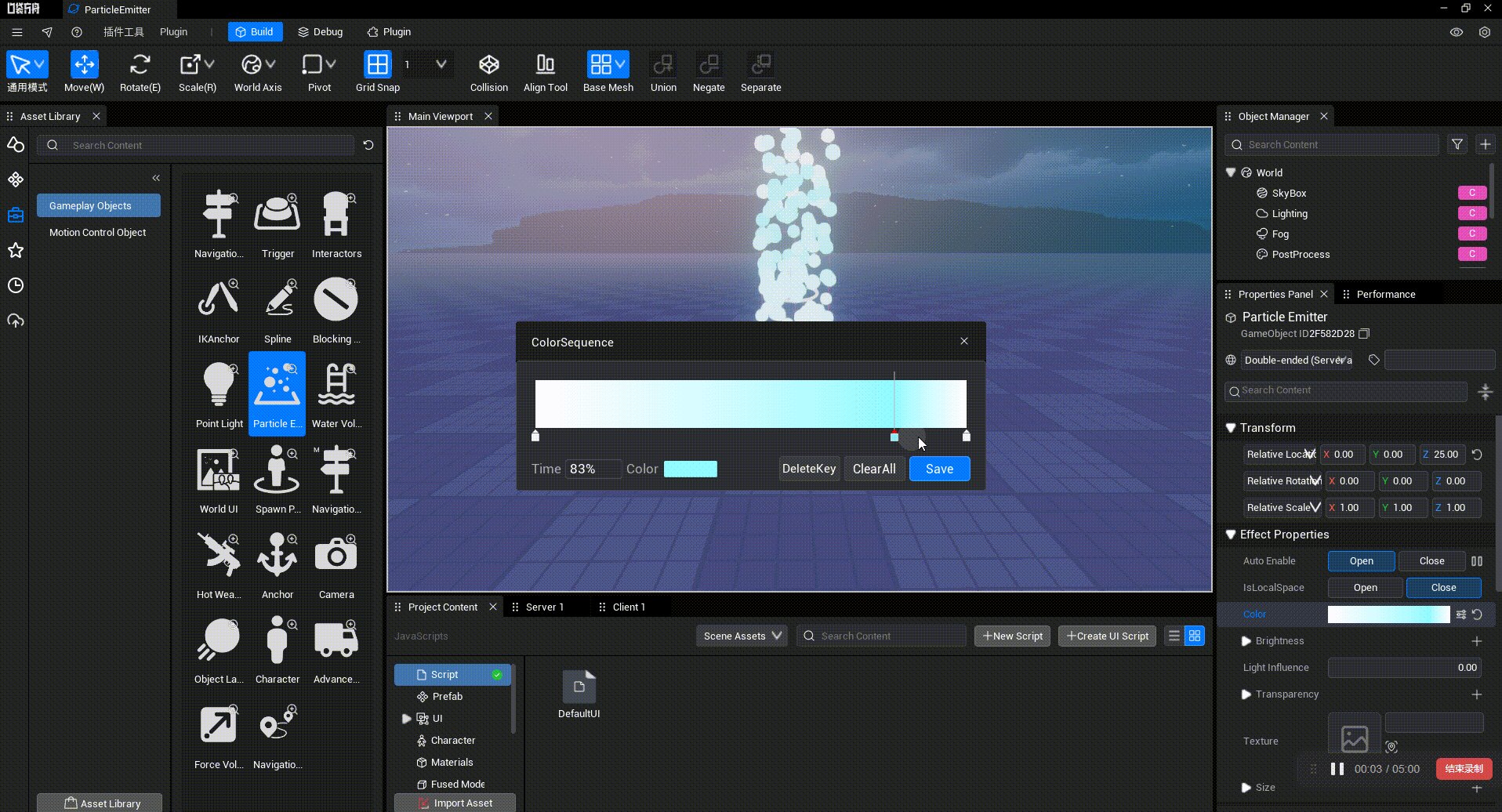
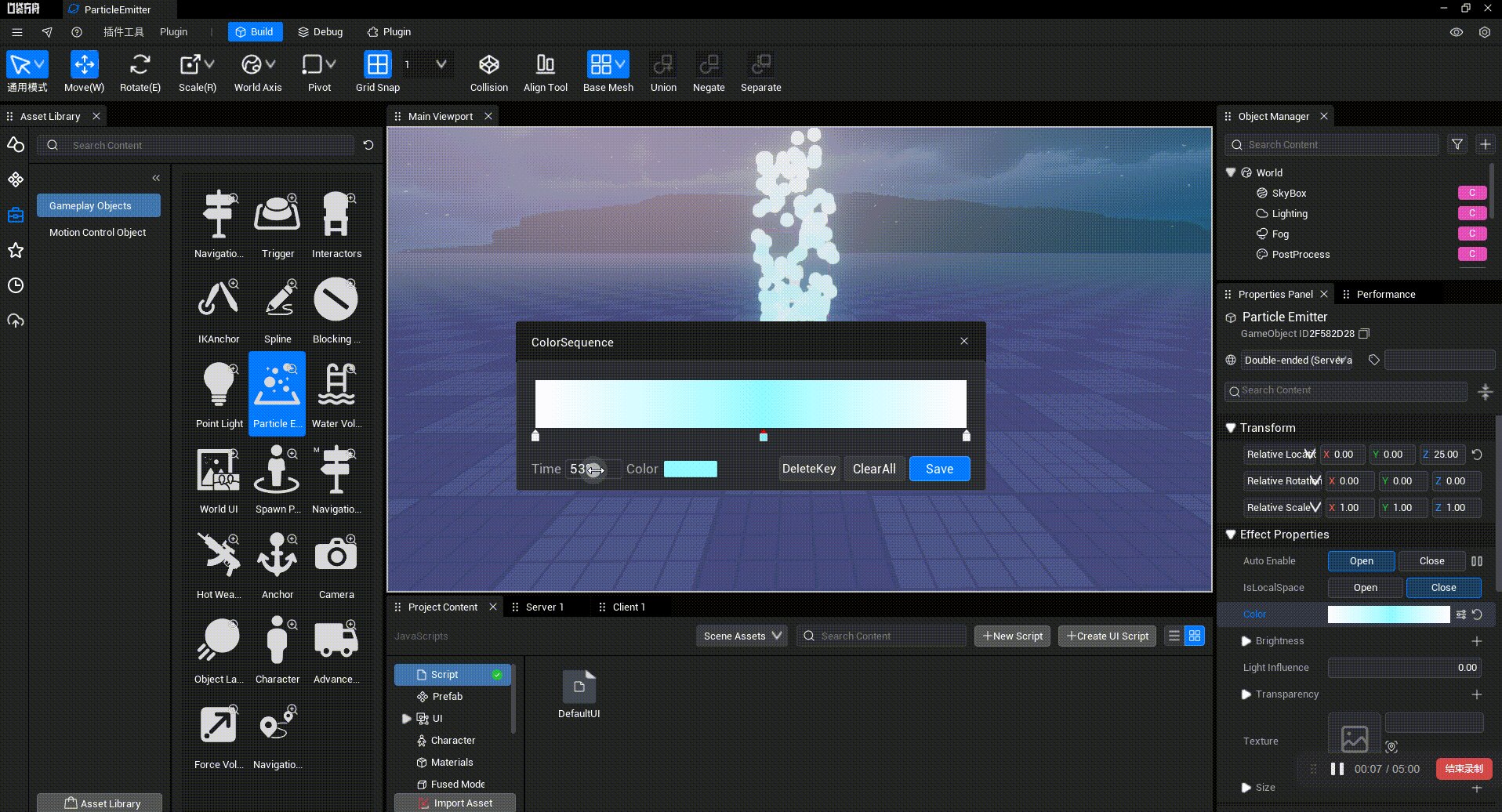
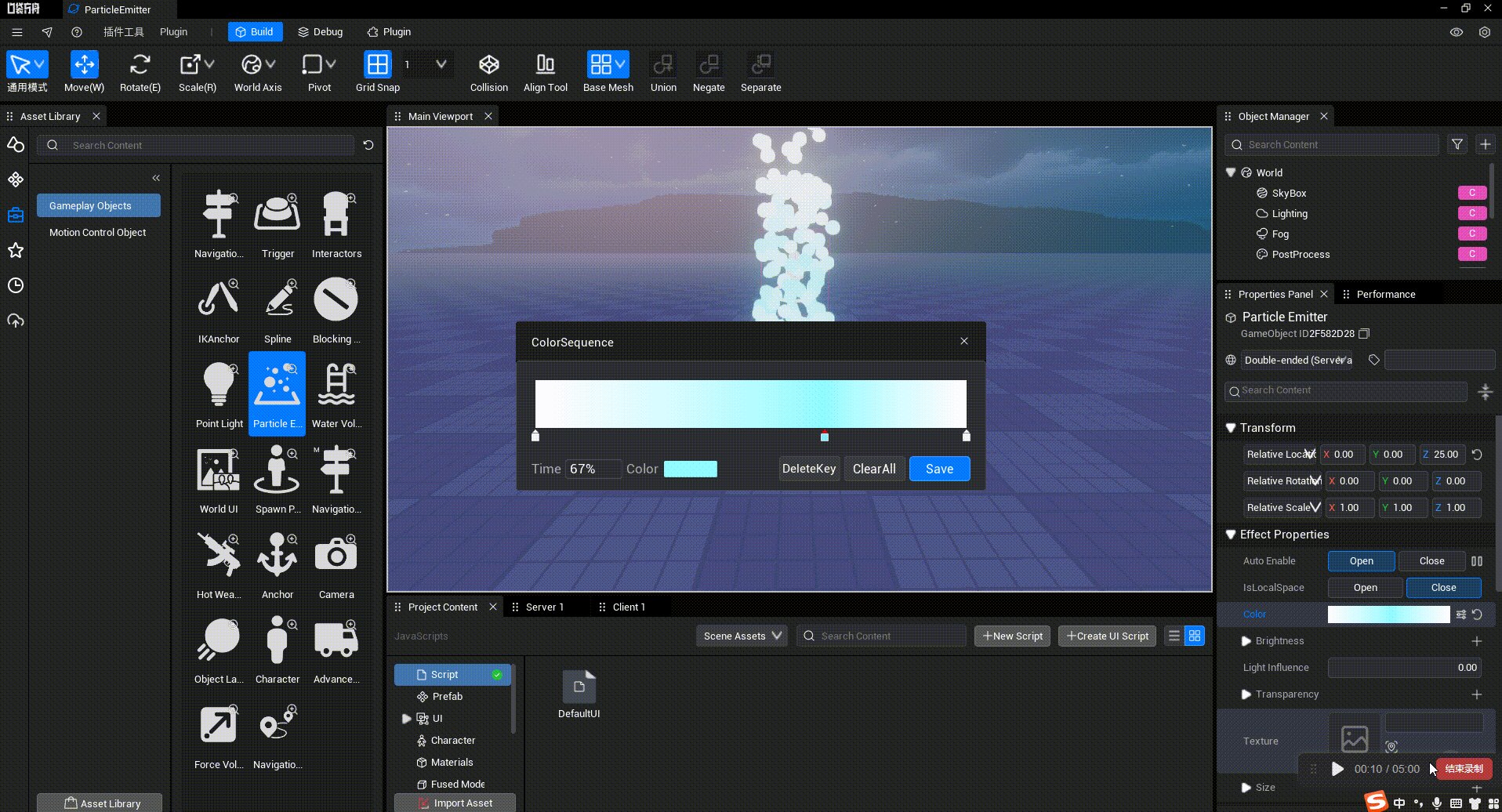
[新增]粒子发射器的可视化UI - 颜色调节
调节粒子发射器在生命周期中的颜色变化新增可视化UI,便于大家实现粒子生命周期颜色渐变。

打开渐变设置面板:
若粒子发射器没有设置渐变
- 第一次设置需要点击颜色条右侧按钮,打开颜色渐变调整面板
- 后续设置只需点击条带区域,即可打开颜色渐变调整面板。

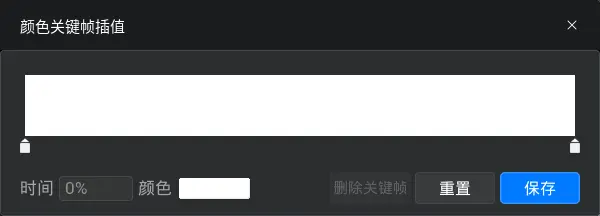
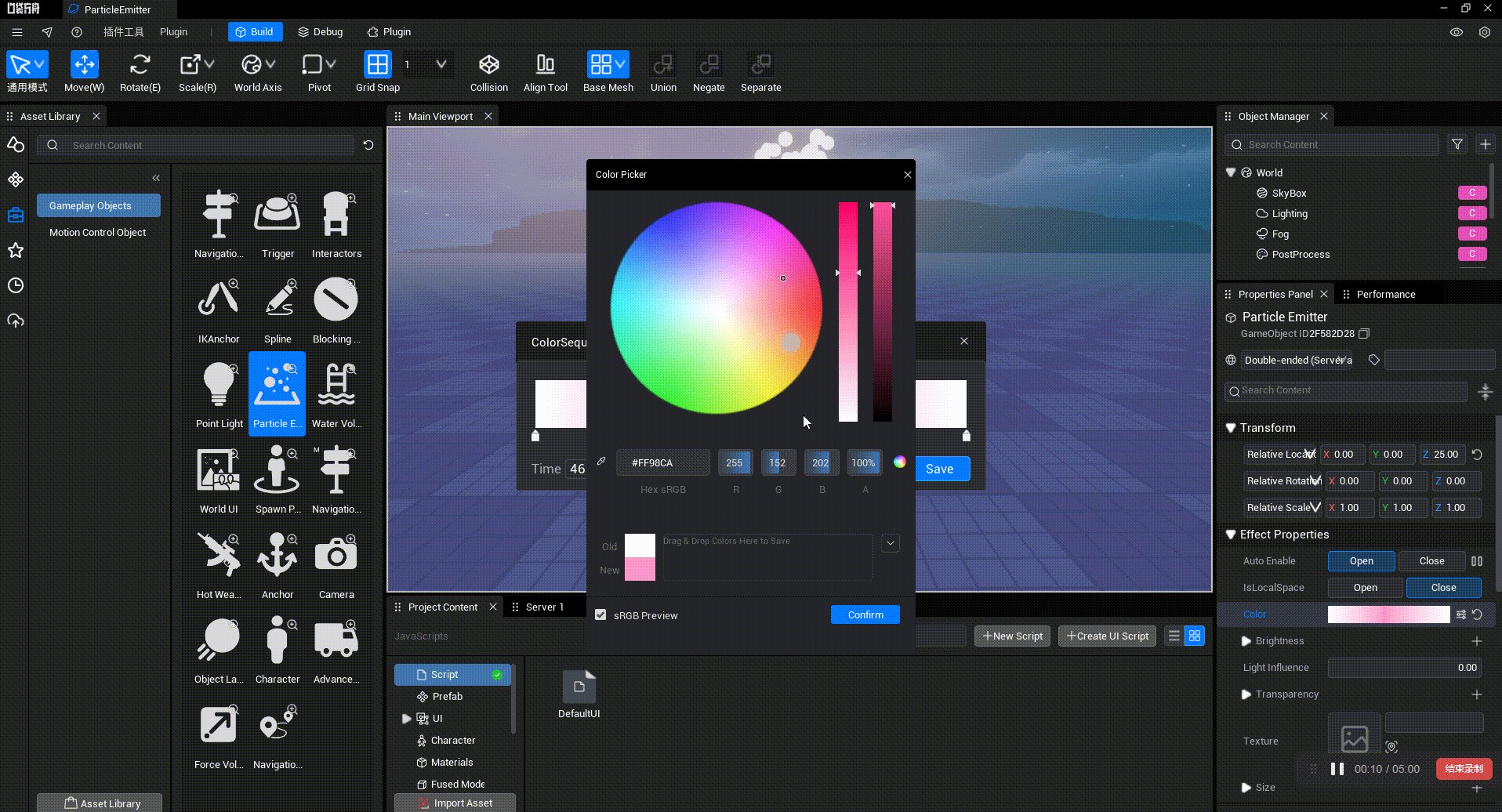
颜色渐变面板操作指南:
鼠标在颜色显示区域移动时,会有垂直虚线跟随,此时点击,则会在对应位置生成关键帧。
关键帧插值可通过点击选择,选中关键帧之后:
- 关键帧下方方格显示该位置的颜色。
- 可以更改关键帧的颜色。
- 可以左右拖动该帧,时间、颜色会随着拖动改变。
- 除了左右两端的关键帧,都可以删除帧。
点击保存即可自动关闭面板。


五、材质、效果更新
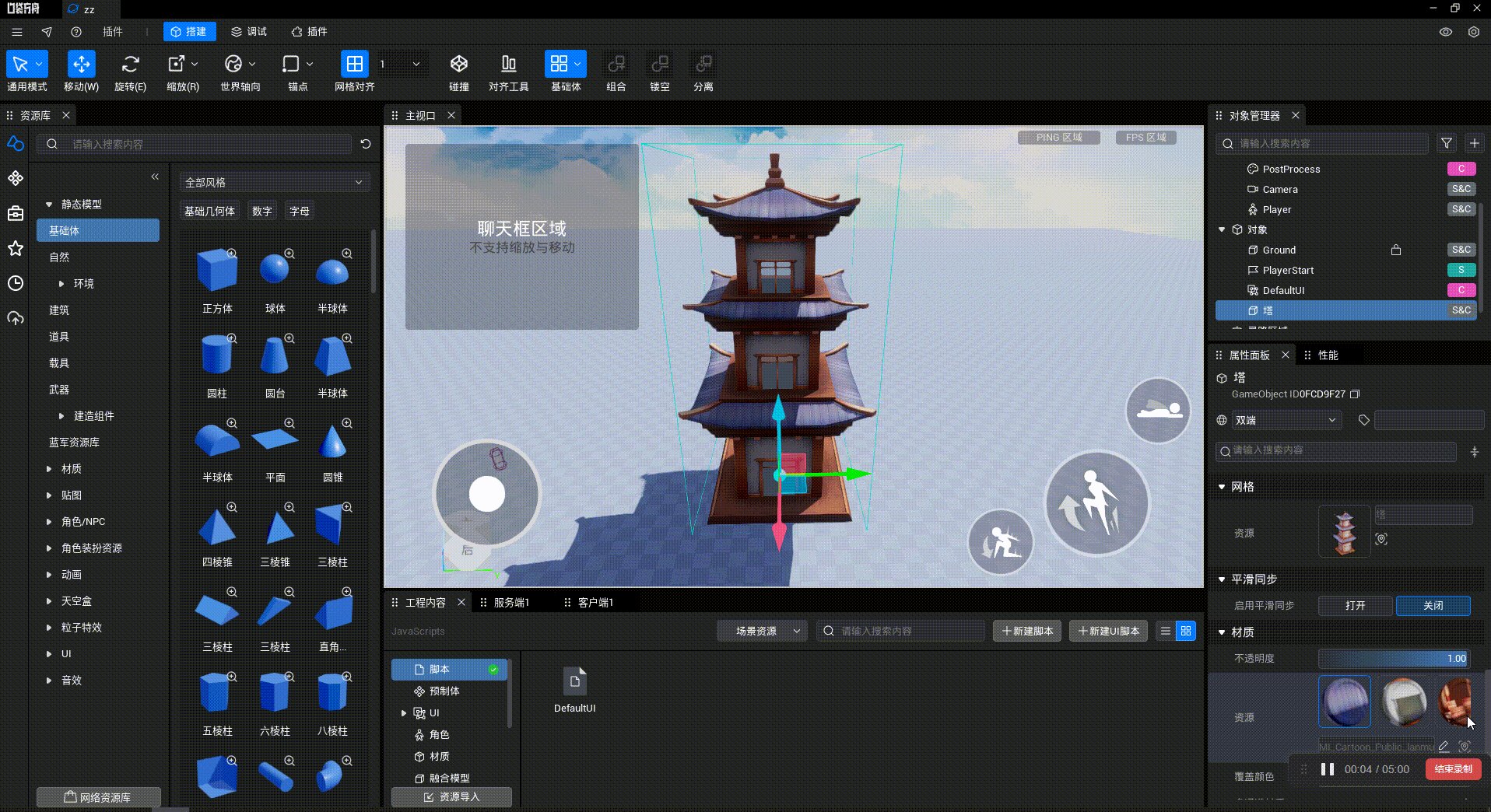
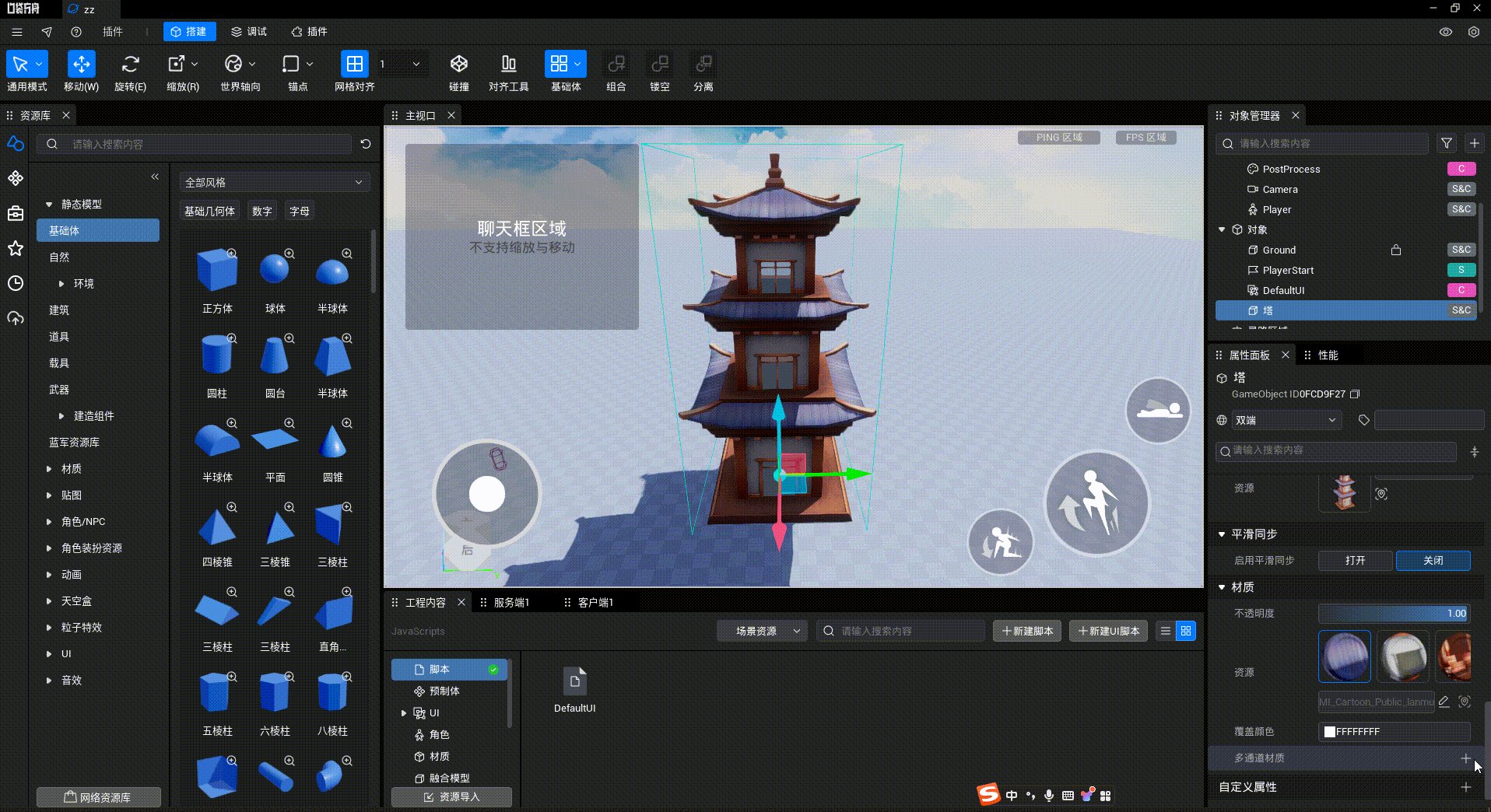
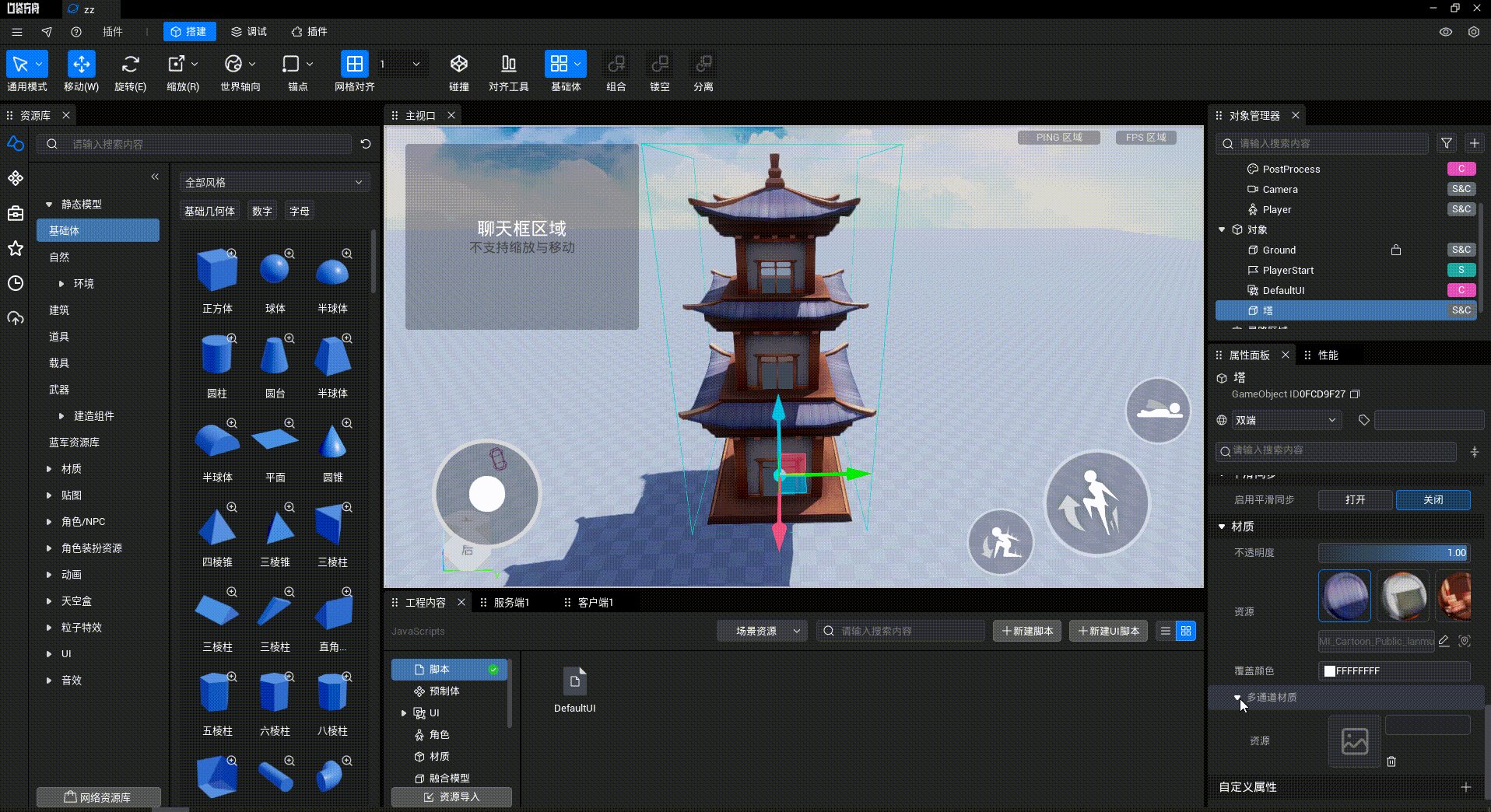
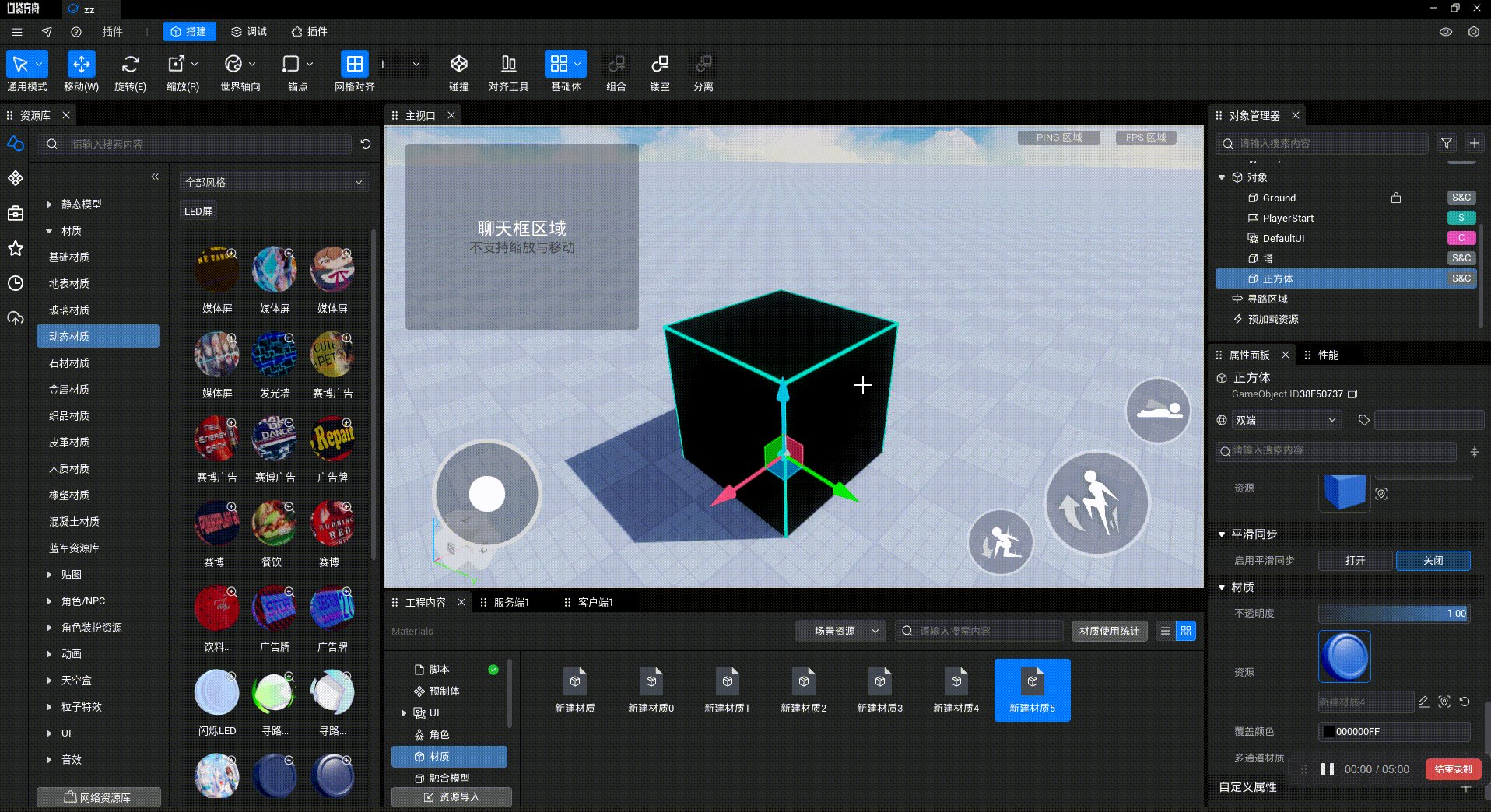
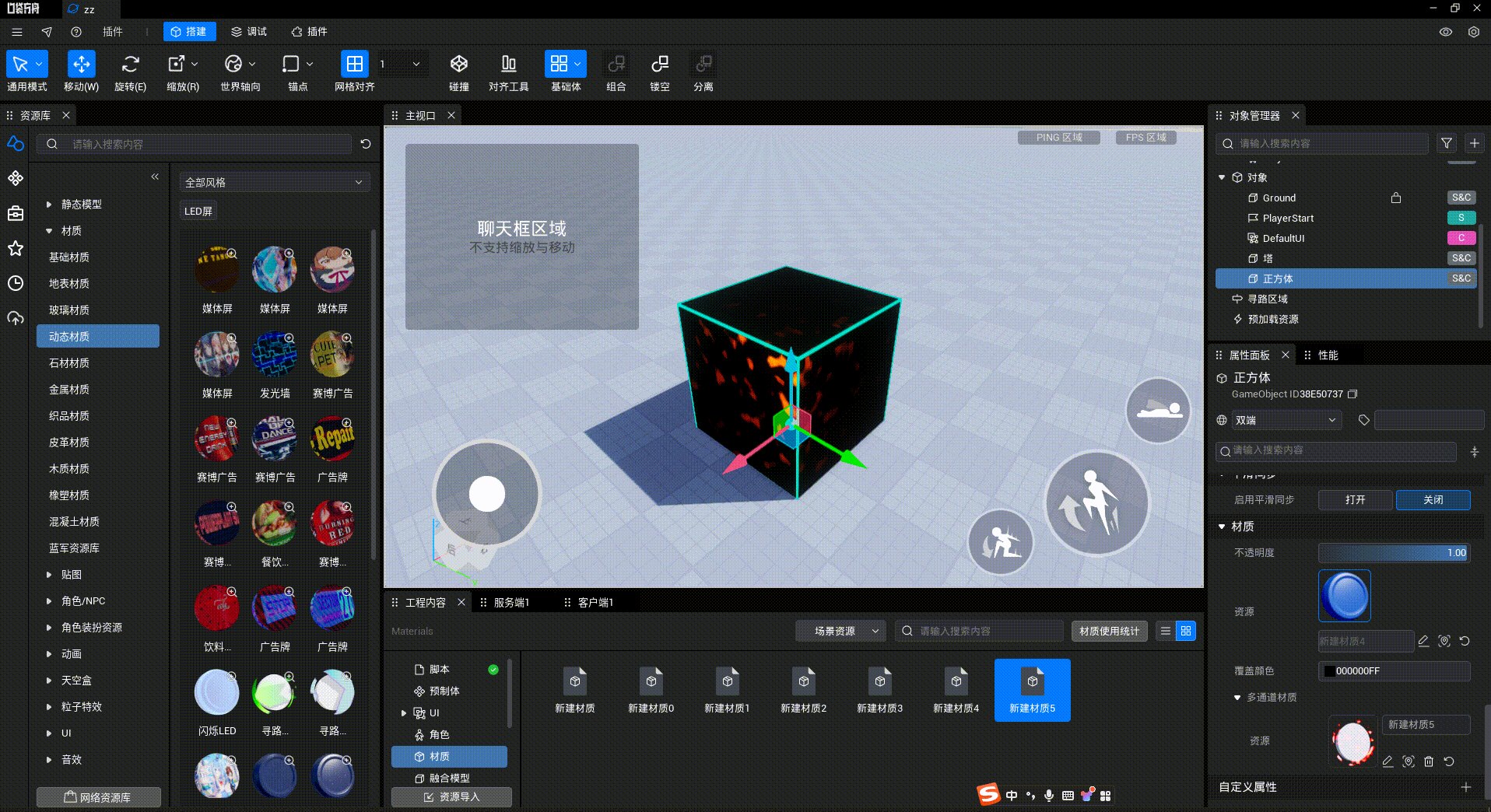
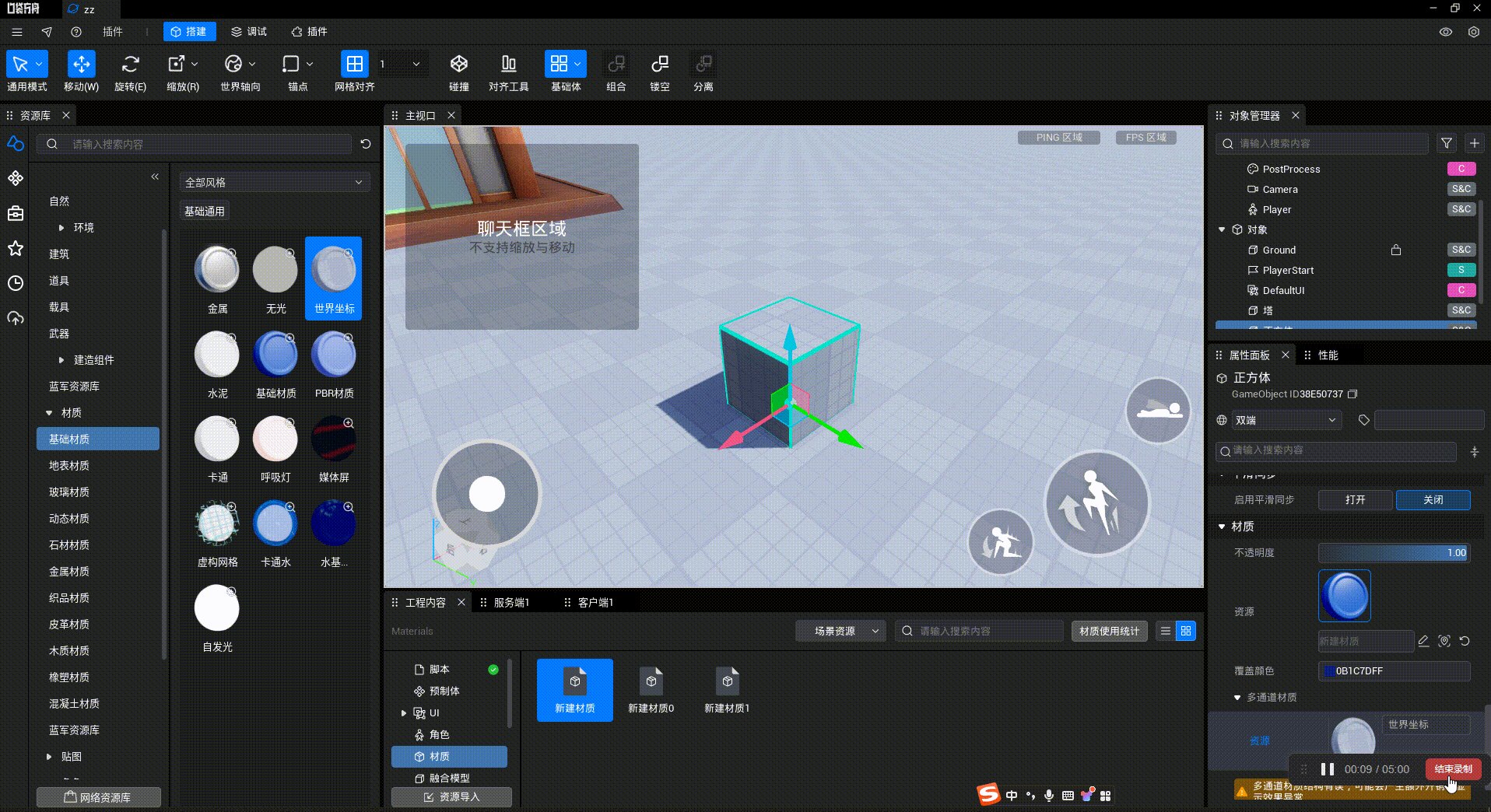
[新增]多通道材质槽位
- 对象材质属性中新增多通道材质,支持创作者在同个模型材质上添加多层材质。
- 使用指南:
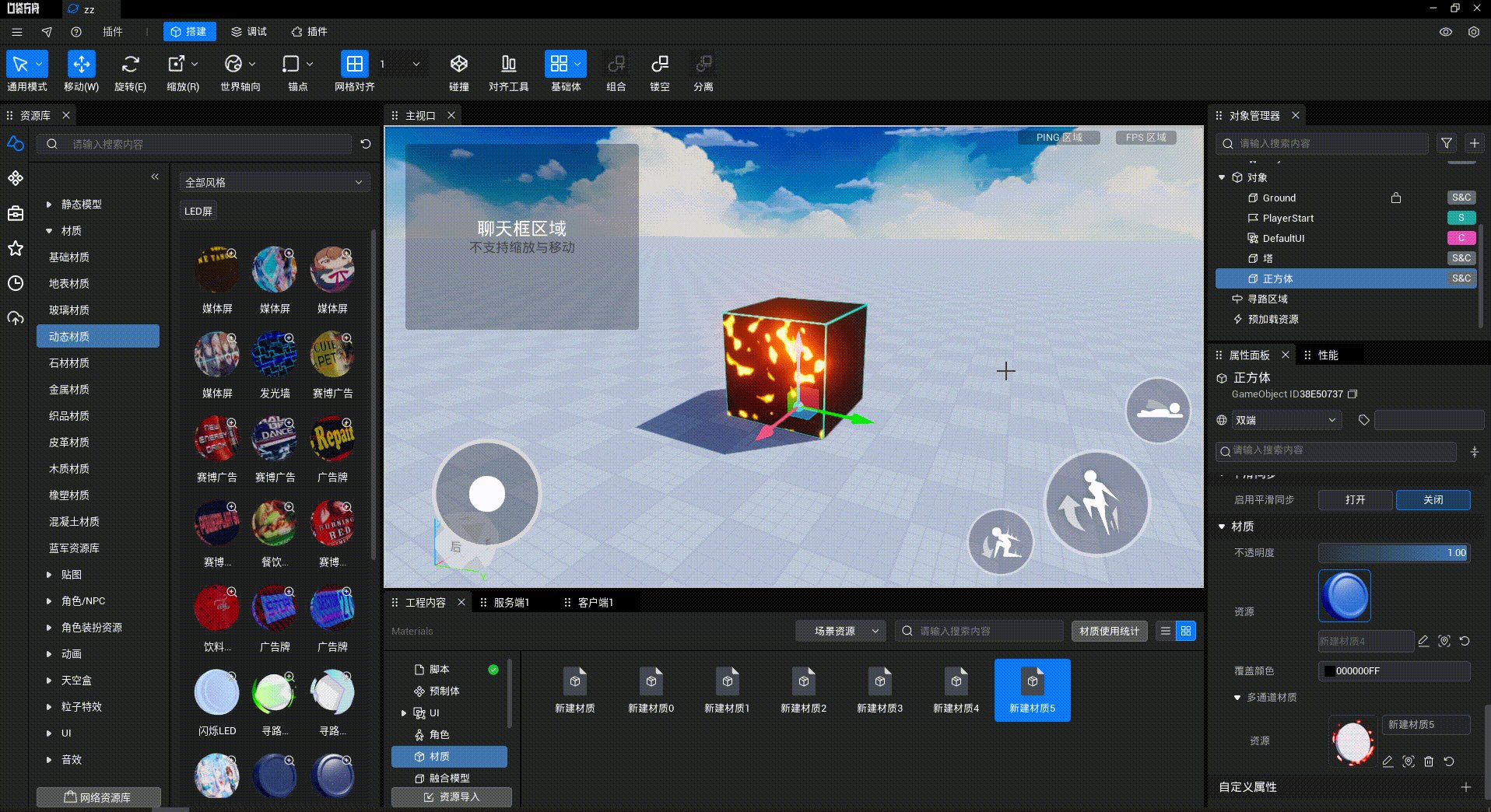
- 可以通过添加“半透材质”或者“mask遮罩材质”至多通道材质槽位的方式,实现诸如闪点、耀斑的效果。
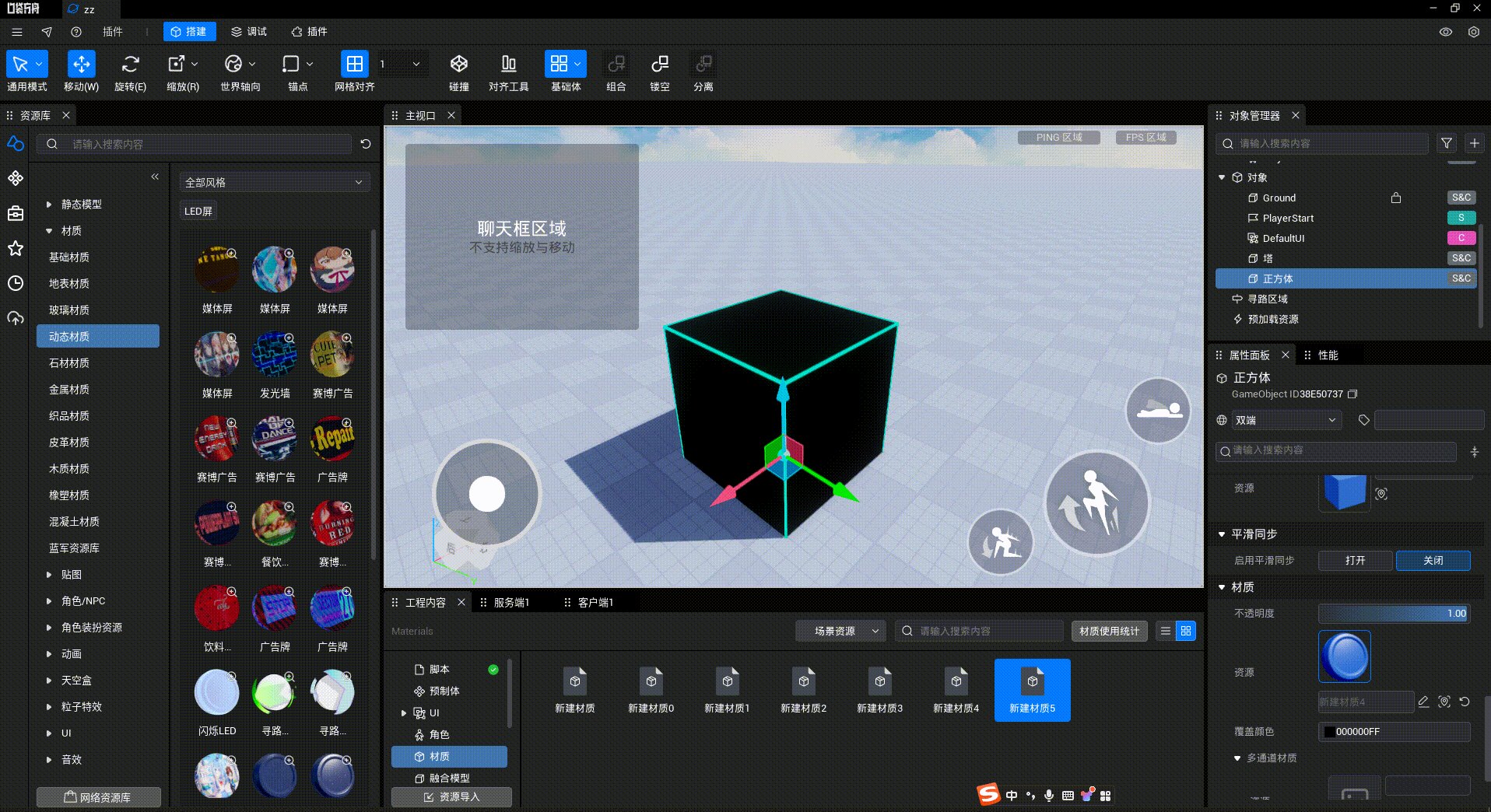
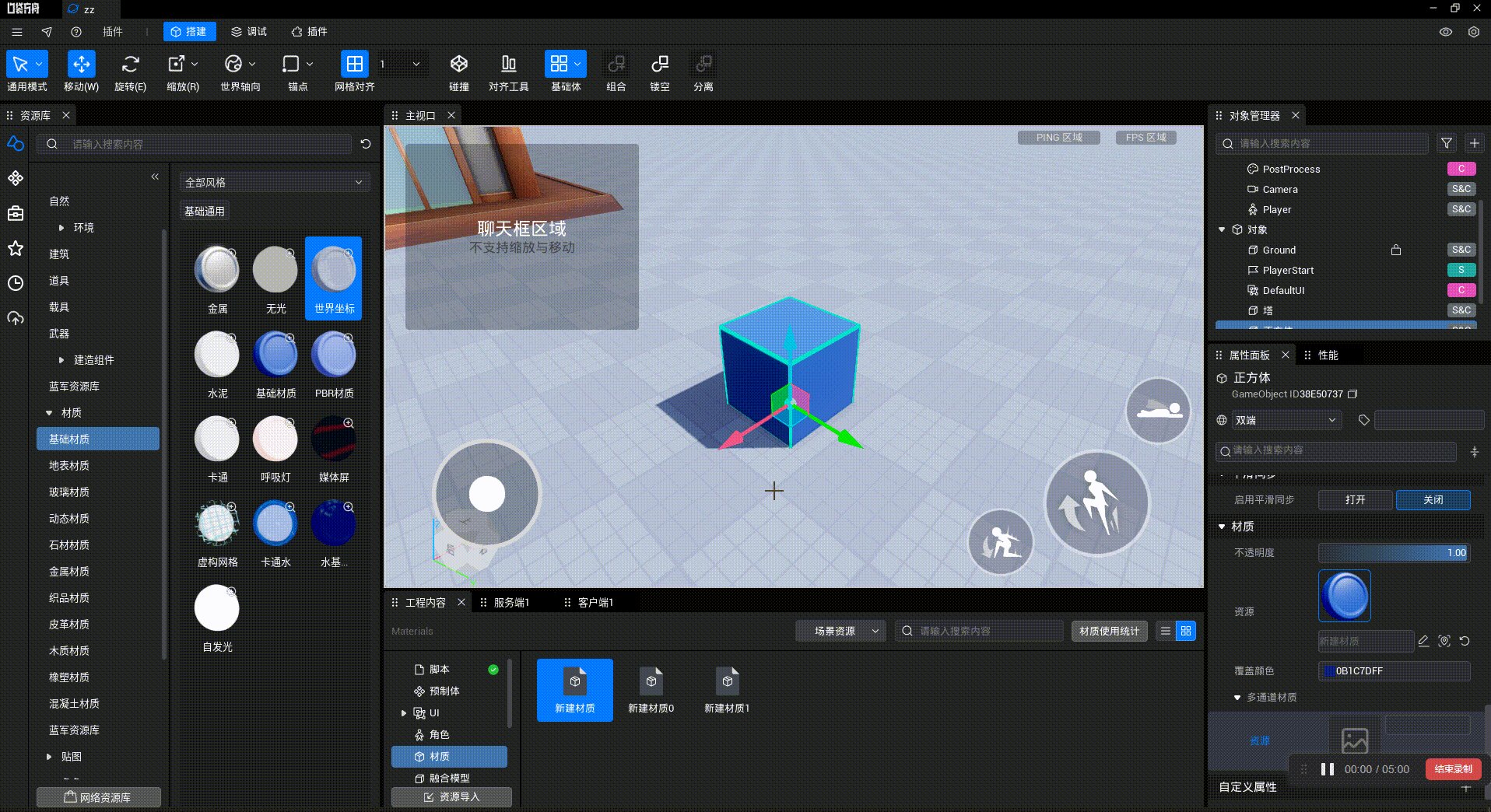
 |  |
|---|---|
| 功能入口 | 编辑器内表现 |
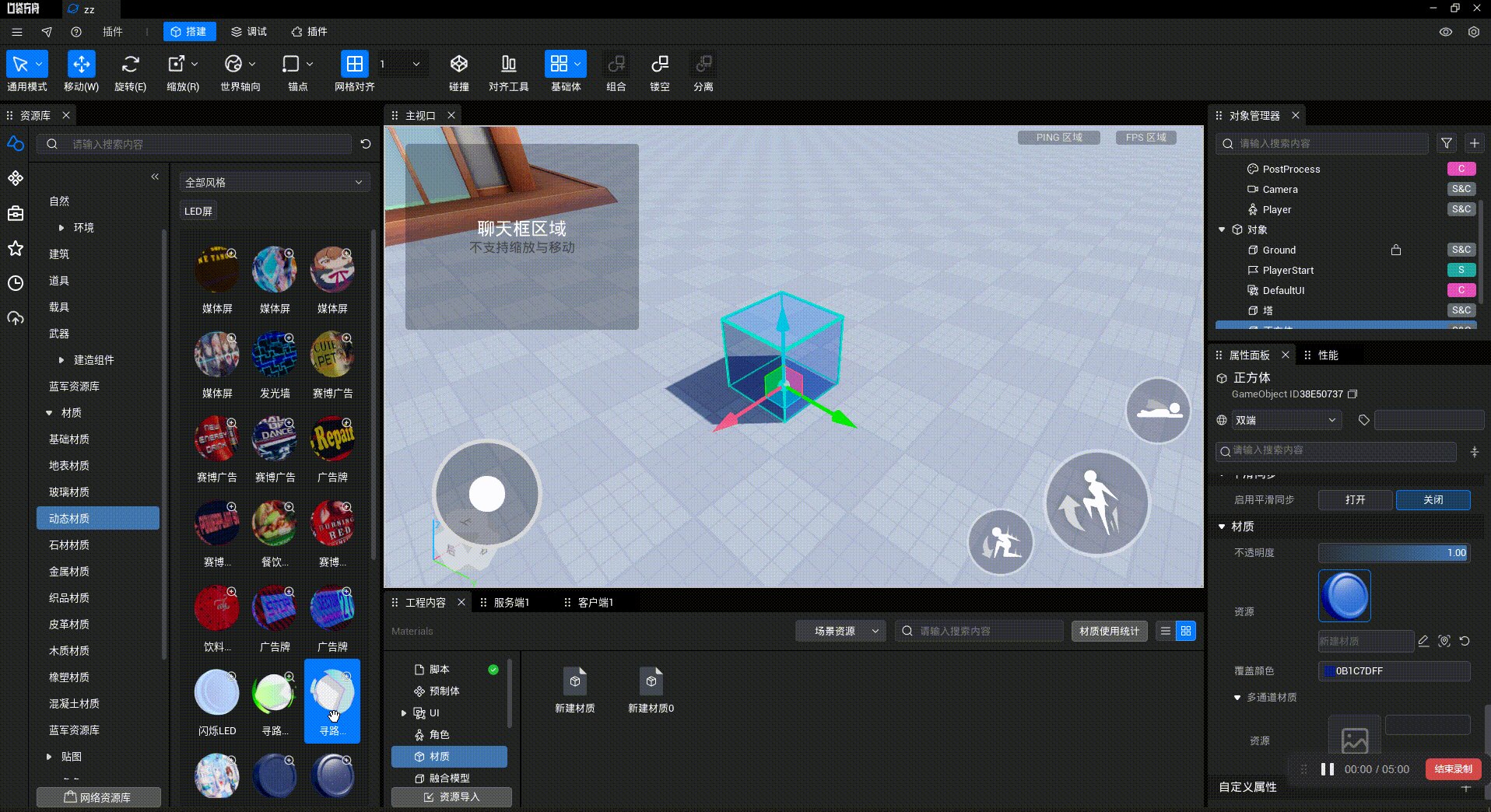
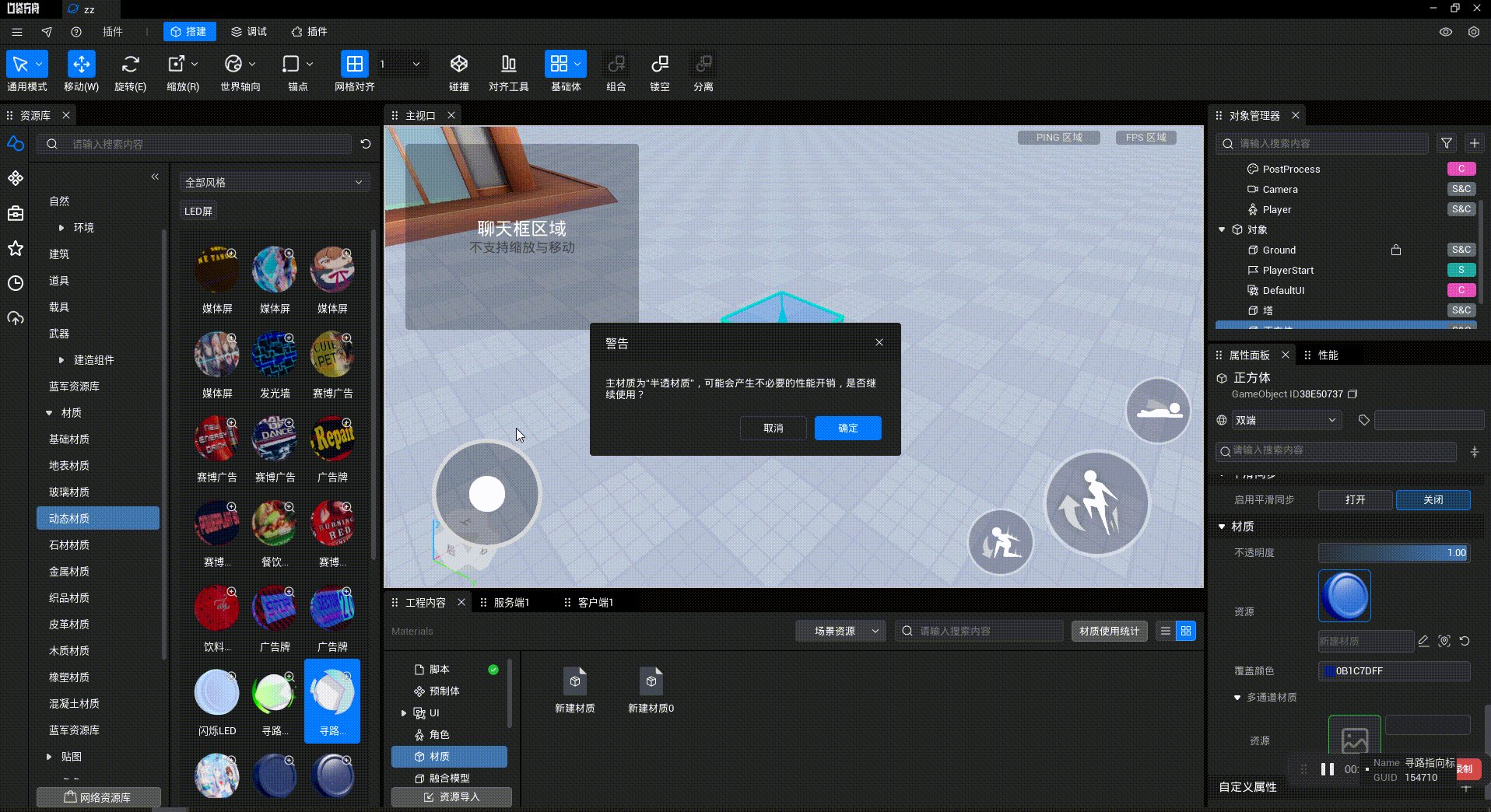
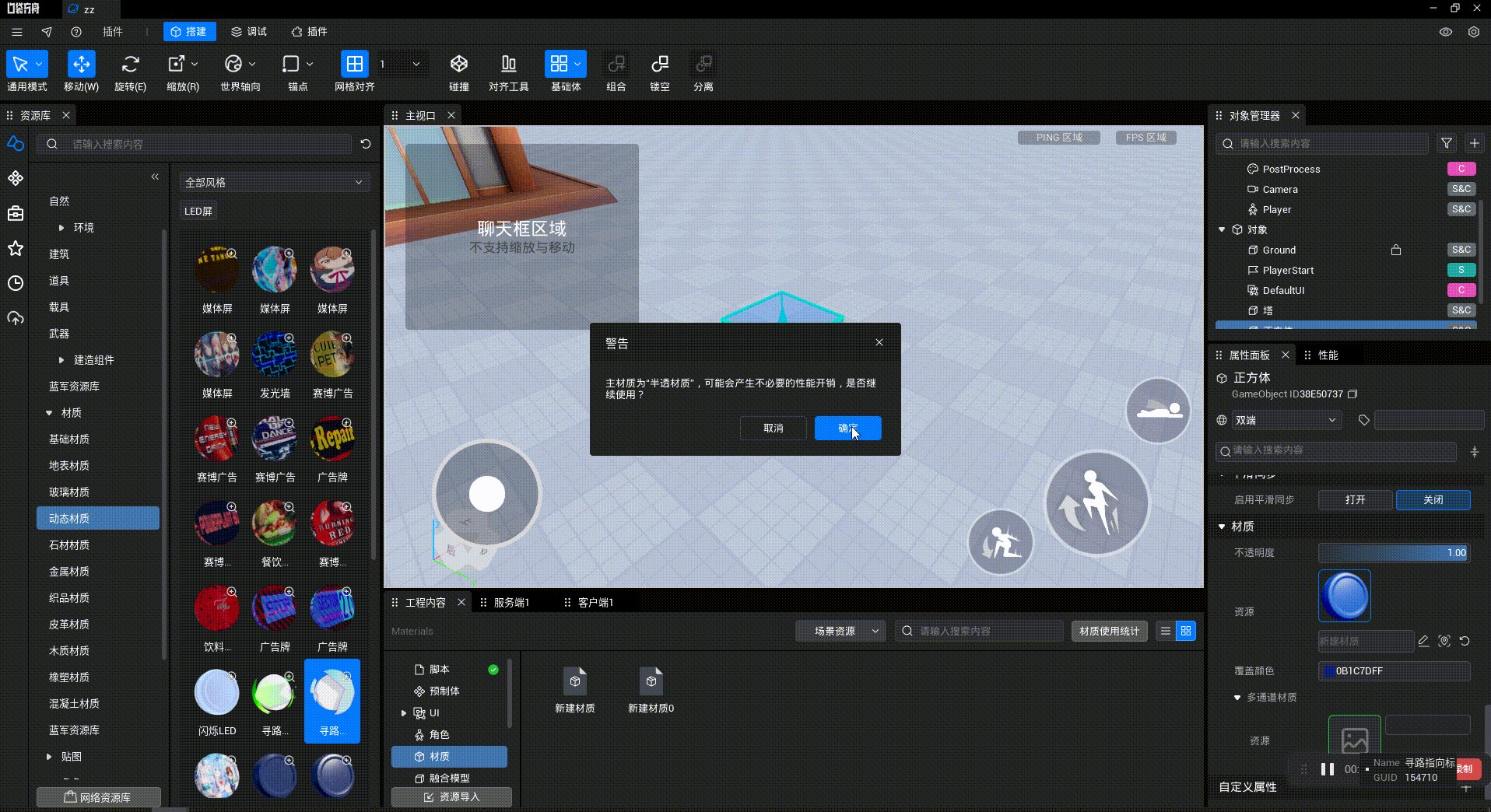
- 注意:资源制作不合规将会产生额外的渲染开支的情况:
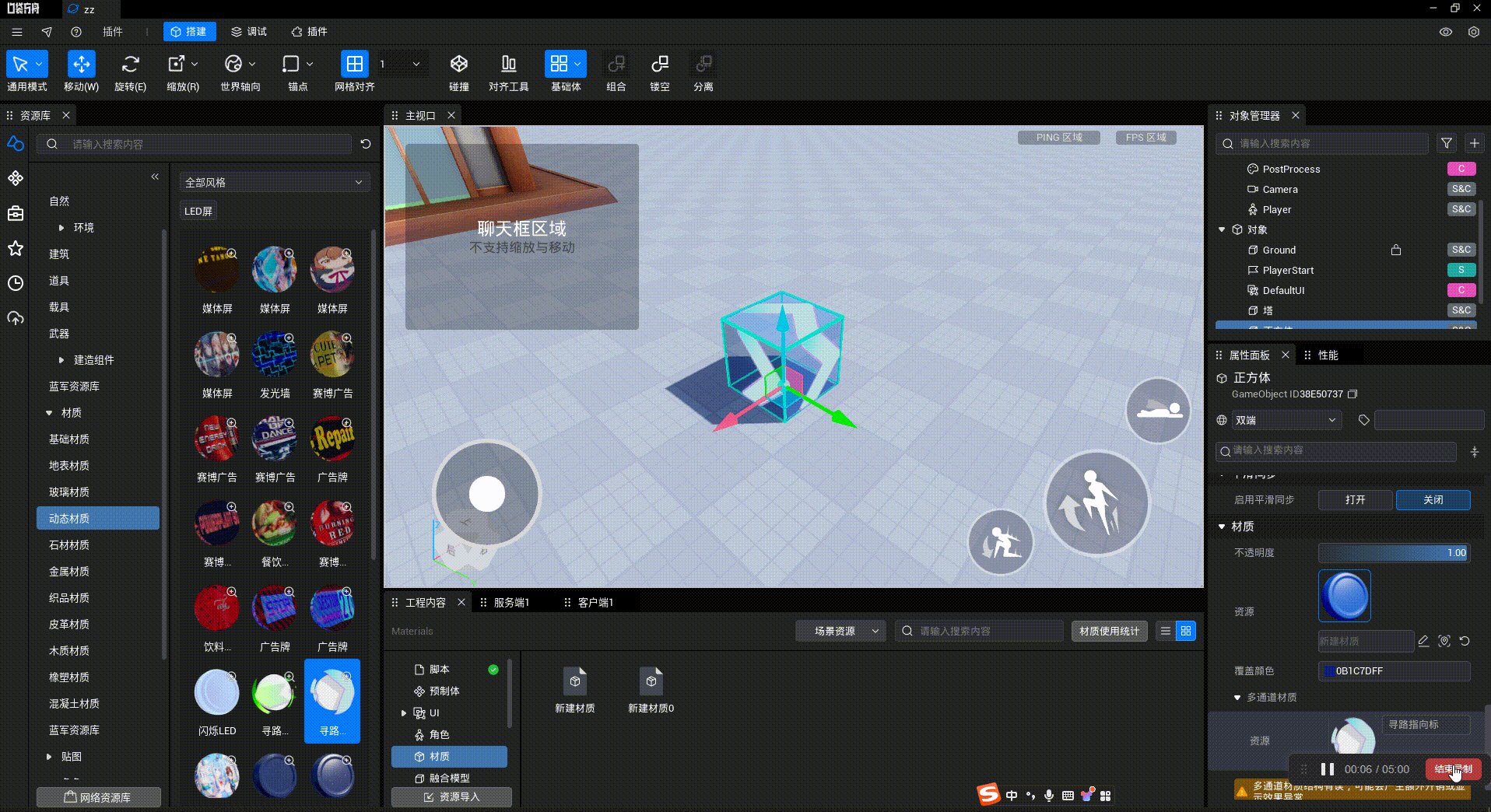
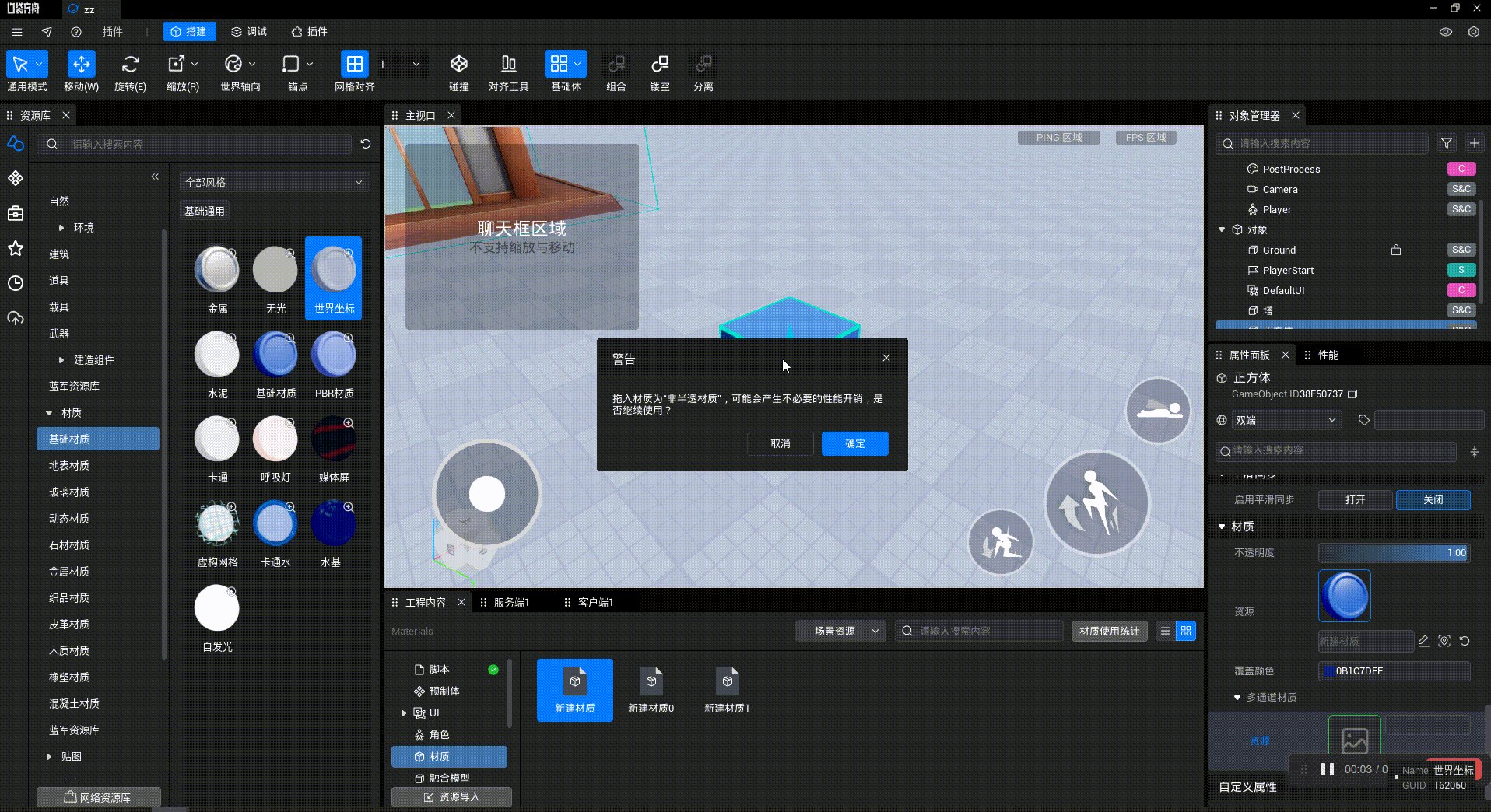
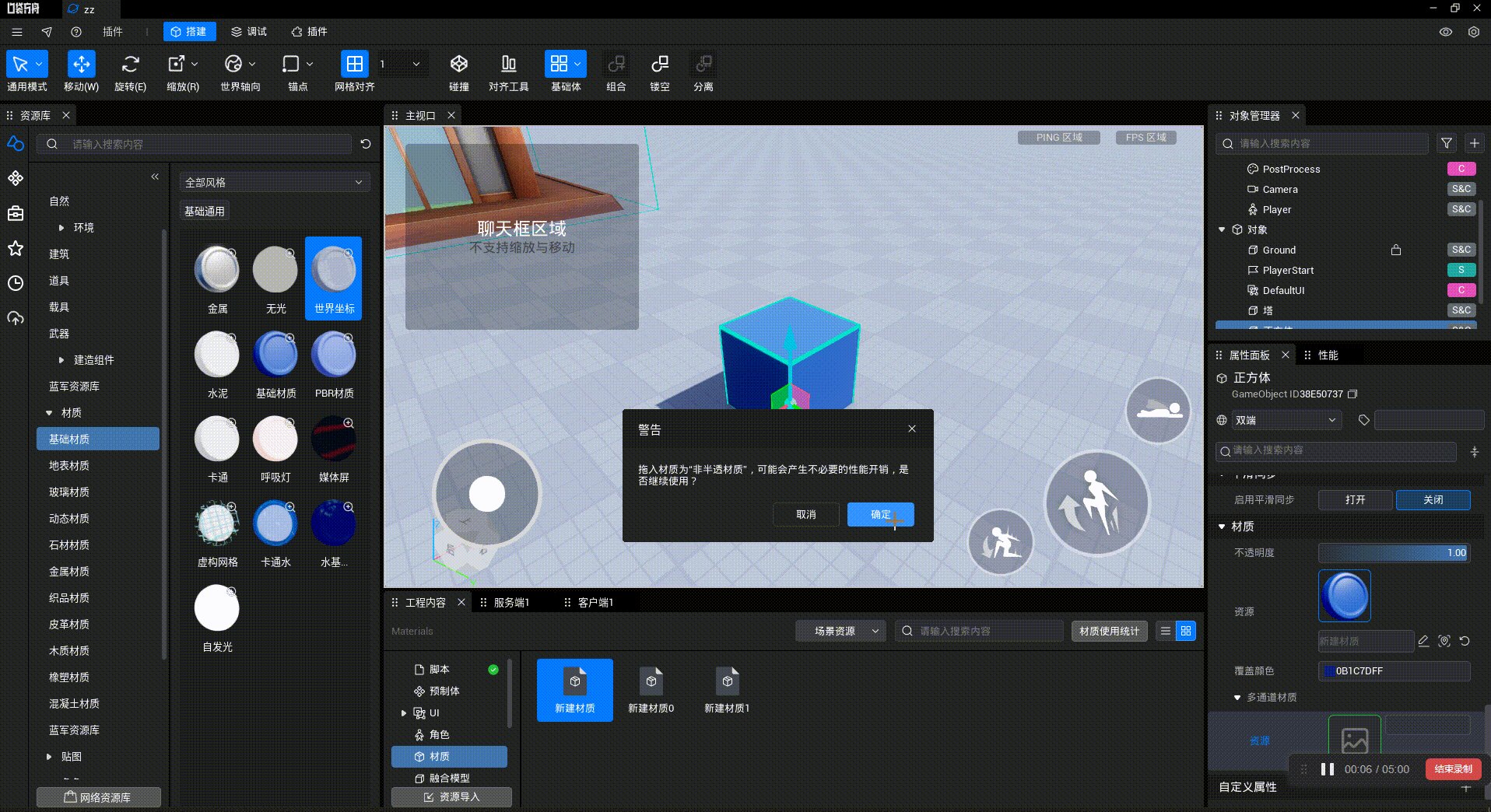
 |  |
|---|---|
| 主要材质为“半透材质”时 | 多通道材质为“非半透材质”时 |
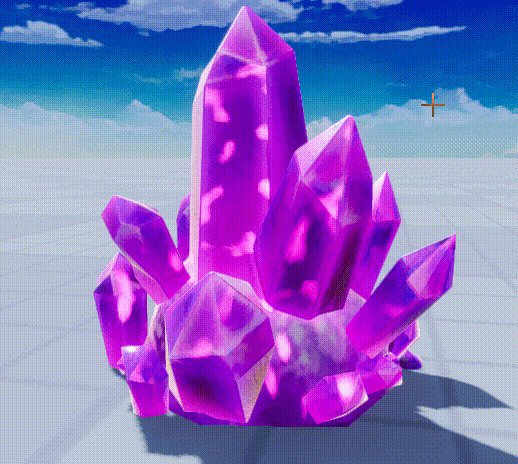
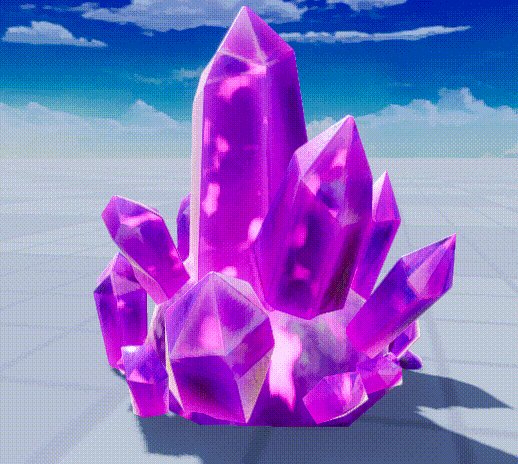
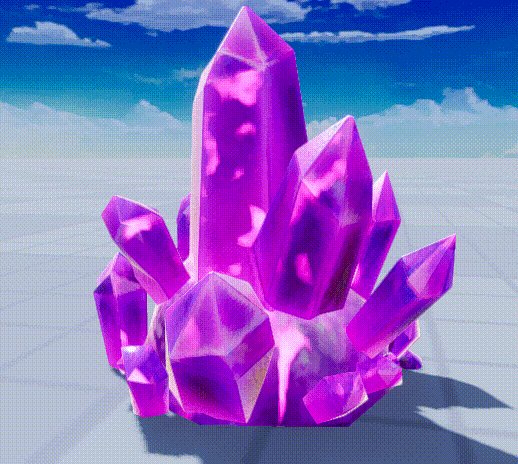
- 运用多通道材质+闪点材质 或 其他动态材质 制作的效果示例:
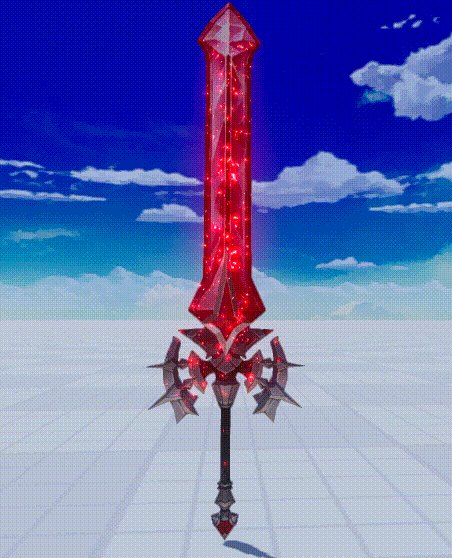
 |  |  |
|---|---|---|
| 紫水晶 | 猩红巨剑 | 特效武器 |