V0.24.0.0 Release Note
注意事项
- 原物理约束组件“杆”“绳”“力矩发动机”“线性发动机”“弹簧约束”“旋转约束”“棱柱约束”“圆柱约束”正式关闭功能,请使用“运动器”替代原有功能。
- 线性发动机,力矩发动机,棱柱约束,旋转约束,圆柱约束这些运动类的组件可以用[运动器]替代。
- 弹簧,杆,绳等组件会在下个双月重新做。
- 024替换新建工程模板,原模板已经下线:
- 更换默认UI三个按钮为新按钮,并更新样式和按钮功能
- 摇杆的预设键位加上上下左右箭头键
- 五个组件名都去掉MW
- DefaultUI的UI文件加个tag DefaultUI ,方便prefab中用findgameobjectbytag来找到,并控制显示隐藏
- DefaultUI的root和rootcanvas对齐方式都改成上下对齐+左右对齐
- 预设脚本名从UIDefaut改成DefaultUI,和UI文件名保持统一
- 逻辑对象“世界UI”,存在“自适应”的过度功能,用来自适应工程中世界UI的尺寸大小,以避免世界UI内容过大时导致的内容显示不完整被裁剪的问题
- 请各位同学务必在使用023编辑器发布自己游戏至线上前,将工程内世界UI属性面板里勾选“自适应”,并将世界UI内容调整至合理大小后发布;“自适应”功能将于024进行删除,届时编辑器的世界UI逻辑对象,将全面自适应UI内容大小。具体参考文档:世界UI调整
新增功能
[新增]打组功能
- 主视口/对象管理器右键新增打组功能,快捷键:Ctrl+G
- 使用此功能后,对象管理器生成组合头结点
- 可以多层嵌套组合
- 主视口选中组合或者在对象管理器中选择组合头结点,右键可取消组合,快捷键:Shift+G
组合的能力:
对象管理器中选中组合头结点时,主视口中同步选中组合头节点
- 对象管理器可单独选择组合头结点下的子节点
主视口中选择组合下任何一个对象时,默认选择该组合头结点
- 主视口无法选择组合头结点下的子节点
在主视口对组合头结点进行移动/旋转/缩放时,该组中对象的transform变化相同
TIP
注意事项: 打组功能只在编辑态生效,运行态不会创建这个actor。以下面这个层级为例,父级的正方体获取到的子级对象为正方体和锥体,而不是Group。 与文件夹的区别: 打组功能主要为了编辑态组合操作对象,可以复制粘贴,以及组合移动 文件夹主要为了收纳和管理对象,不可复制粘贴,不可移动其中的对象
[新增]资源库收藏功能
- 本地资源库新增“收藏”目录,一级目录名称为“收藏”(左侧),二级目录为文件夹,三级目录为资源类型,四级目录为主题
- 默认存在一个文件夹,此文件夹不可删除、重命名
- 点击顶部的添加文件夹按钮,新增文件夹
- 无法在文件夹里新建文件夹
- 右键文件夹出现右键菜单,提供重命名与删除功能
- 游戏功能对象不可收藏
- 功能入口:资源信息增加右上角“添加收藏”按钮
- 点击收藏后,在收藏按钮下方弹出弹窗
文件夹通过下拉形式选择,默认选择默认文件夹

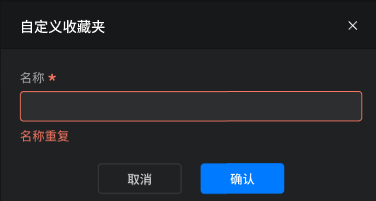
点击下拉中的“自定义收藏夹”按钮,出现新增文件夹弹窗


若出现新增重名文件夹,提示“名称重复”
文件夹名称最多20个字符

新增文件夹后同步至本地资源库——收藏目录
生效条件:点击收藏按钮时,收藏生效,按钮变为已收藏状态
- 所选文件夹为上次收藏时选择的文件夹(信息存在本地),首次收藏时选择默认文件夹

点击弹窗之外的区域,弹窗关闭
点击完成后,弹窗关闭
点击移除按钮,取消收藏状态,并同步更新至本地资源库
- 收藏信息与账号绑定存在服务器中
[新增]特效功能拓展
- 特效功能逐渐不能满足用户的需求,所以我们进一步提供了更多有关特效的参数,方便用户调出更多的效果。
- 详情请见产品文档:特效
[新增]【环境雾】功能
- 新增环境雾效果,方便用户提高游戏环境的氛围感。
- 详情请见产品文档:环境雾
- 实际应用:
- 因为环境雾是客户端效果,所以每个客户端可以显示得效果可以完全不同。换句话说,我们完全可以制作几个不同的环境区域,玩家进入沙漠地带就会呈现沙漠雾得效果,别的玩家没有进入沙漠,所以就不会开启雾的效果。
- 性能测试:画质分级对雾效没有明显影响,在A57上设置雾效未见渲染性能消耗。
- 旧工程中添加环境雾的方法:
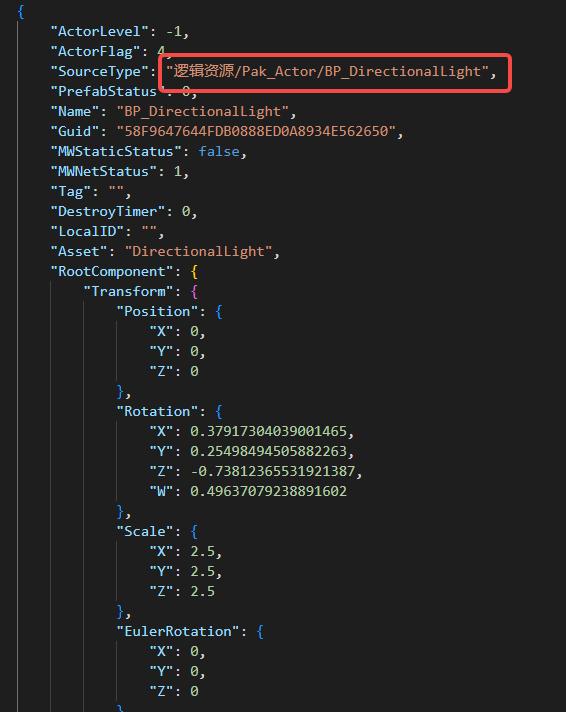
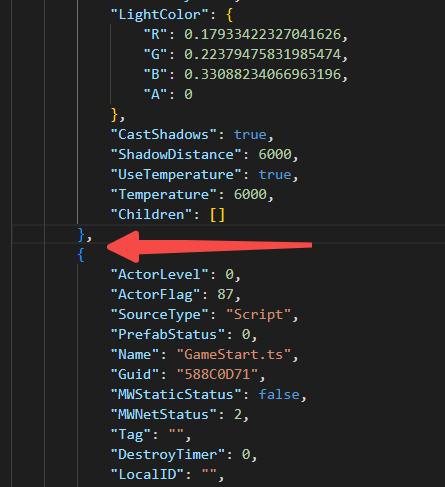
- 在level文件中找到BP_DirectionalLight对象,在下方右侧代码添加到BP_DirectionalLight对象后边:
 |  |
|---|---|
{
"ActorLevel": -1,
"ActorFlag": 4,
"SourceType": "逻辑资源/Pak_Actor/BP_MWSysExponentialHeightFog",
"PrefabStatus": 0,
"Name": "Fog",
"Guid": "22F16EC4",
"MWStaticStatus": false,
"MWNetStatus": 1,
"Tag": "",
"DestroyTimer": 0,
"Asset": "Fog",
"RootComponent": {
"Transform": {
"Position": {
"X": 0,
"Y": 0,
"Z": 1000
},
"Rotation": {
"X": 0,
"Y": 0,
"Z": 0,
"W": 1
},
"Scale": {
"X": 1,
"Y": 1,
"Z": 1
},
"EulerRotation": {
"X": 0,
"Y": 0,
"Z": 0
}
},
"LocalTransform": {
"Position": {
"X": 0,
"Y": 0,
"Z": 1000
},
"Rotation": {
"X": 0,
"Y": 0,
"Z": 0,
"W": 1
},
"Scale": {
"X": 1,
"Y": 1,
"Z": 1
},
"EulerRotation": {
"X": 0,
"Y": 0,
"Z": 0
}
}
},
"NetCullingDistance": 225000000,
"bAlwaysRelevant": false,
"ParentGuid": "",
"Visible": 0,
"Collision": 0,
"LoadFromLevel": true,
"Script": {
"ScriptComponent": {},
"StaticScriptComponent": {}
},
"ExponentialHeightFogEnable": false,
"ExponentialHeightFogPreset": 0,
"ExponentialHeightFogDensity": 0.10000000149011612,
"ExponentialHeightFogHeightFalloff": 1,
"ExponentialHeightFogHeight": 1000,
"ExponentialHeightFogInscatteringColor": {
"R": 0.76078397035598755,
"G": 0.80000001192092896,
"B": 0.82352900505065918,
"A": 1
},
"ExponentialHeightFogMaxOpacity": 1,
"ExponentialHeightFogStartDistance": 1000,
"FogDirectionalInscatteringExponent": 4,
"FogDirectionalInscatteringStartDistance": 10000,
"FogDirectionalInscatteringColor": {
"R": 0,
"G": 0,
"B": 0,
"A": 1
},
"Children": []
},{
"ActorLevel": -1,
"ActorFlag": 4,
"SourceType": "逻辑资源/Pak_Actor/BP_MWSysExponentialHeightFog",
"PrefabStatus": 0,
"Name": "Fog",
"Guid": "22F16EC4",
"MWStaticStatus": false,
"MWNetStatus": 1,
"Tag": "",
"DestroyTimer": 0,
"Asset": "Fog",
"RootComponent": {
"Transform": {
"Position": {
"X": 0,
"Y": 0,
"Z": 1000
},
"Rotation": {
"X": 0,
"Y": 0,
"Z": 0,
"W": 1
},
"Scale": {
"X": 1,
"Y": 1,
"Z": 1
},
"EulerRotation": {
"X": 0,
"Y": 0,
"Z": 0
}
},
"LocalTransform": {
"Position": {
"X": 0,
"Y": 0,
"Z": 1000
},
"Rotation": {
"X": 0,
"Y": 0,
"Z": 0,
"W": 1
},
"Scale": {
"X": 1,
"Y": 1,
"Z": 1
},
"EulerRotation": {
"X": 0,
"Y": 0,
"Z": 0
}
}
},
"NetCullingDistance": 225000000,
"bAlwaysRelevant": false,
"ParentGuid": "",
"Visible": 0,
"Collision": 0,
"LoadFromLevel": true,
"Script": {
"ScriptComponent": {},
"StaticScriptComponent": {}
},
"ExponentialHeightFogEnable": false,
"ExponentialHeightFogPreset": 0,
"ExponentialHeightFogDensity": 0.10000000149011612,
"ExponentialHeightFogHeightFalloff": 1,
"ExponentialHeightFogHeight": 1000,
"ExponentialHeightFogInscatteringColor": {
"R": 0.76078397035598755,
"G": 0.80000001192092896,
"B": 0.82352900505065918,
"A": 1
},
"ExponentialHeightFogMaxOpacity": 1,
"ExponentialHeightFogStartDistance": 1000,
"FogDirectionalInscatteringExponent": 4,
"FogDirectionalInscatteringStartDistance": 10000,
"FogDirectionalInscatteringColor": {
"R": 0,
"G": 0,
"B": 0,
"A": 1
},
"Children": []
},[新增]高级轮式载具对象
产品手册:高级轮式载具
[新增]启用/关闭四轮载具物理模拟接口
Java
/**
* 设置四轮载具是否开启物理模拟计算,需要在客户端调用。
* 四轮载具只在setDriver()成功后才会进行物理模拟,此时关闭物理模拟将无法继续驱动载具移动。
*/
this.vehicle.setSimulatePhysics(false)/**
* 设置四轮载具是否开启物理模拟计算,需要在客户端调用。
* 四轮载具只在setDriver()成功后才会进行物理模拟,此时关闭物理模拟将无法继续驱动载具移动。
*/
this.vehicle.setSimulatePhysics(false)[新增]寻路新增follow()和stopFollow()接口
产品手册:寻路系统
JavaScript
//follow()可以让角色、NPC、载具或者普通对象向一个指定目标进行持续的跟随
Gameplay.follow(NPC, this.player.character, 10, () => {
console.log(`寻路成功`);
}, () => {
console.log(`寻路失败`);
});
//开始执行跟随后,需要使用clearFollow()函数,将对象停止寻路功能
Gameplay.clearFollow(NPC);//follow()可以让角色、NPC、载具或者普通对象向一个指定目标进行持续的跟随
Gameplay.follow(NPC, this.player.character, 10, () => {
console.log(`寻路成功`);
}, () => {
console.log(`寻路失败`);
});
//开始执行跟随后,需要使用clearFollow()函数,将对象停止寻路功能
Gameplay.clearFollow(NPC);[新增]对象物理模拟属性新增弹力系数和摩擦力系数
产品手册:物理对象
[UI编辑器]新建UI控件默认参数优化
- 调整了新建UI控件的默认参数,尽可能的把常用参数设置为默认值,并且使新建UI控件更加直观
- 本次调整只针对编辑器层面的新建控件,不会影响动态生成的控件

- 本次还更新了新建项目的默认UI的图片资源等参数,现在可以通过tag在脚本中找到默认UI对象了
 |  |
|---|---|
[新增]TS新增框选/高亮接口
支持TS调用框选接口,实现对象多选
对TS开放高亮接口,并对多个对象高亮时的前后层级的显示关系单独处理,确保被遮挡的高亮对象能够正确显示
Api详情
函数名:getGameObjectBySelectionBox
用法:
// 返回类型:Array<HitResult>框选的物体
Gameplay.getGameObjectBySelectionBox(this.touchPos1, this.touchPos2, false)// 返回类型:Array<HitResult>框选的物体
Gameplay.getGameObjectBySelectionBox(this.touchPos1, this.touchPos2, false)说明:获取框选屏幕位置的物体
参数:
StartPoint(Type.Vector2): 鼠标开始位置
EndPoint(Type.Vector2): 鼠标结束位置
IsIncludeNonCollidingObjects(boolean):是否包含物体非碰撞组件
IsUseObjectsBoundingBox(boolean):是否使用物体包围盒
使用域:Client
函数名:drawGameObjectSelectionBox
用法:
// 返回类型:void
Gameplay.drawGameObjectSelectionBox(this.touchPos1, this.touchPos2, new Type.LinearColor(1, 1, 1, 0.5));// 返回类型:void
Gameplay.drawGameObjectSelectionBox(this.touchPos1, this.touchPos2, new Type.LinearColor(1, 1, 1, 0.5));说明:绘制物体选择框
参数:
StartPoint(Type.Vector2): 鼠标开始位置
EndPoint(Type.Vector2): 鼠标结束位置
Color(Type.LinearColor):选择框颜色
DurationTime(number):显示时间
使用域:Client
函数名:setGlobalOutlineParams
用法:
// 返回类型:void
Gameplay.setGlobalOutlineParams(4, 1, 0, 0, 1);// 返回类型:void
Gameplay.setGlobalOutlineParams(4, 1, 0, 0, 1);说明:设置全局描边参数
参数:
Width(number):描边宽度
CoveredAlpha(number):被遮挡描边透明度
CoveredEdgeAlpha(number):被遮挡非描边透明度
NotCoveredAlpha(number):非遮挡描边透明度
NotCoveredEdgeAlpha(number):非遮挡非描边透明度
使用域:Client
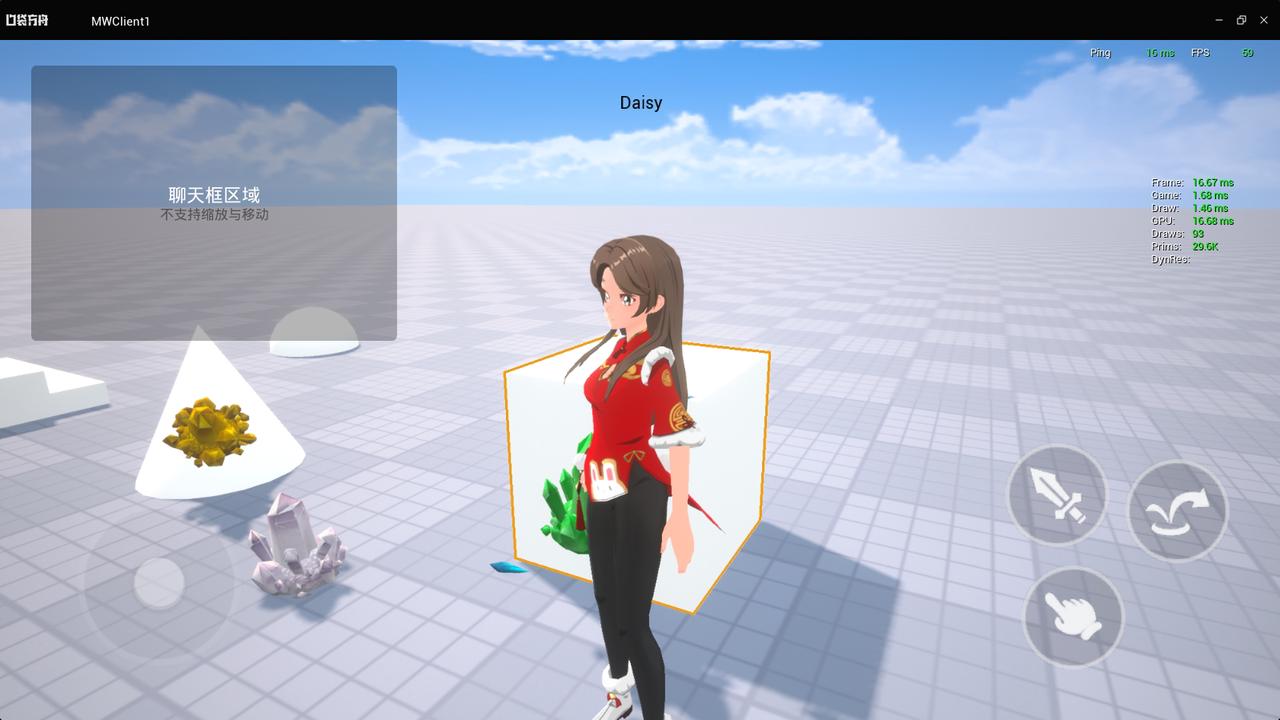
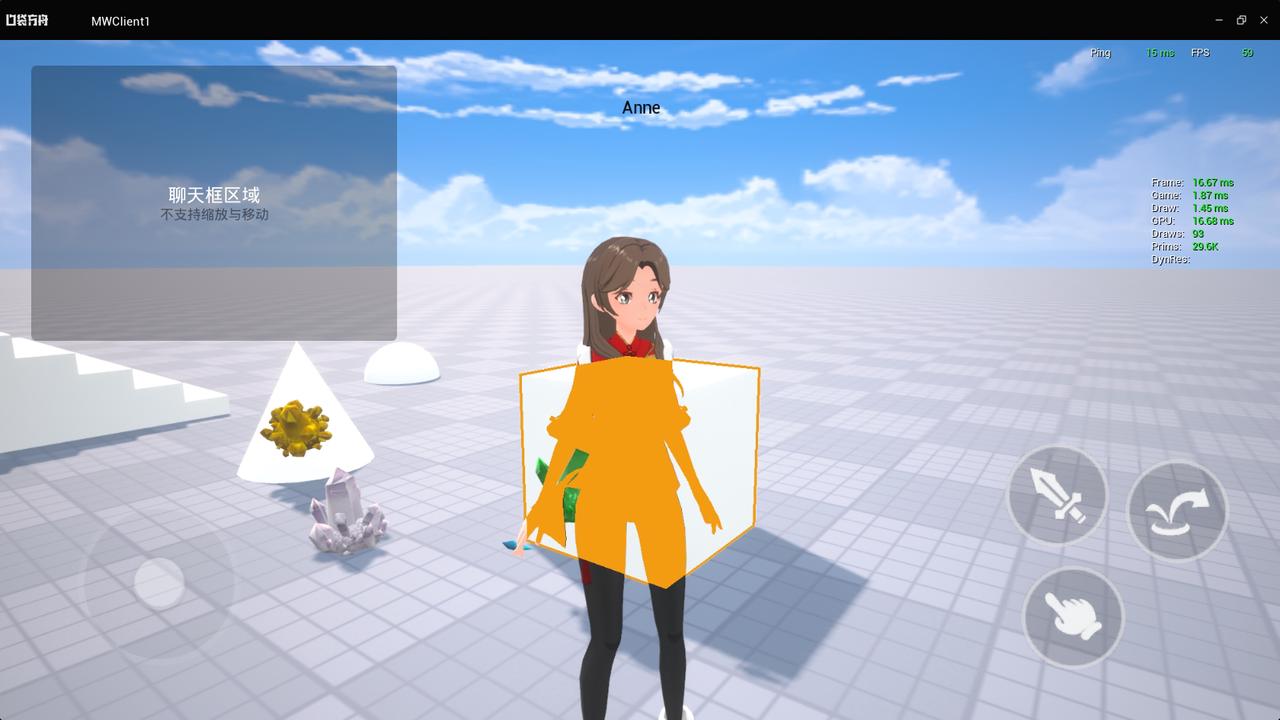
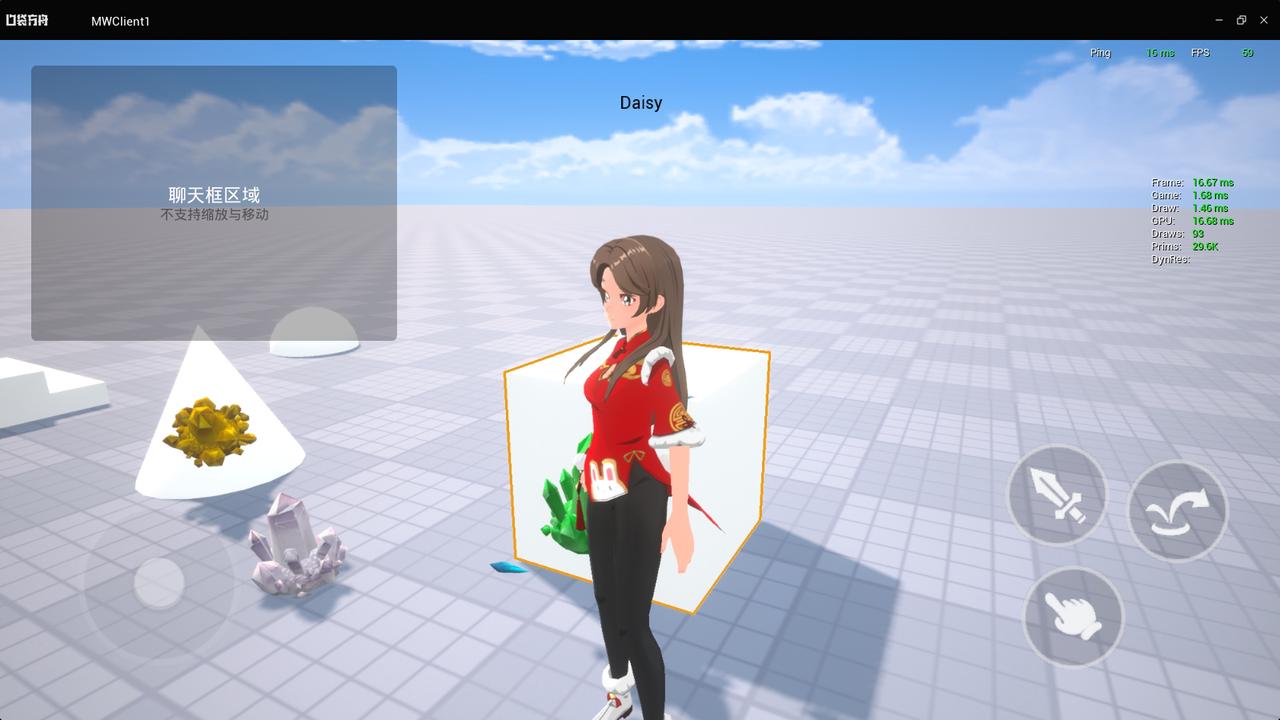
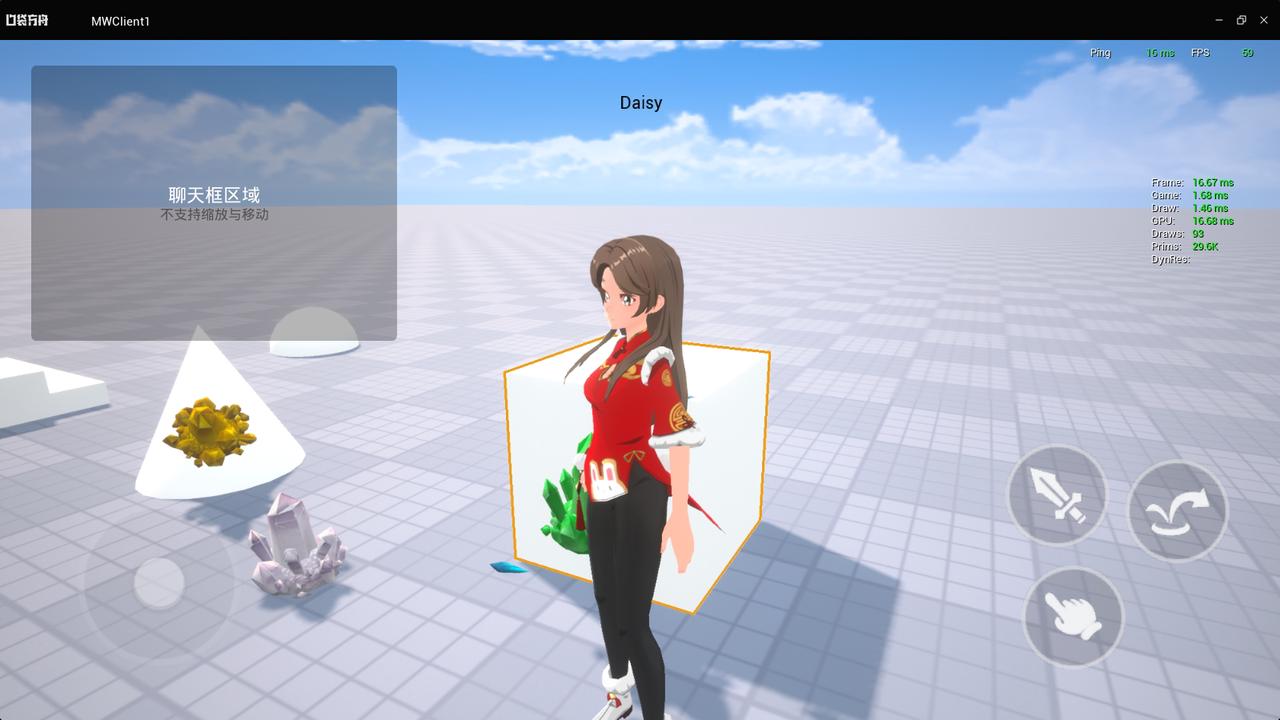
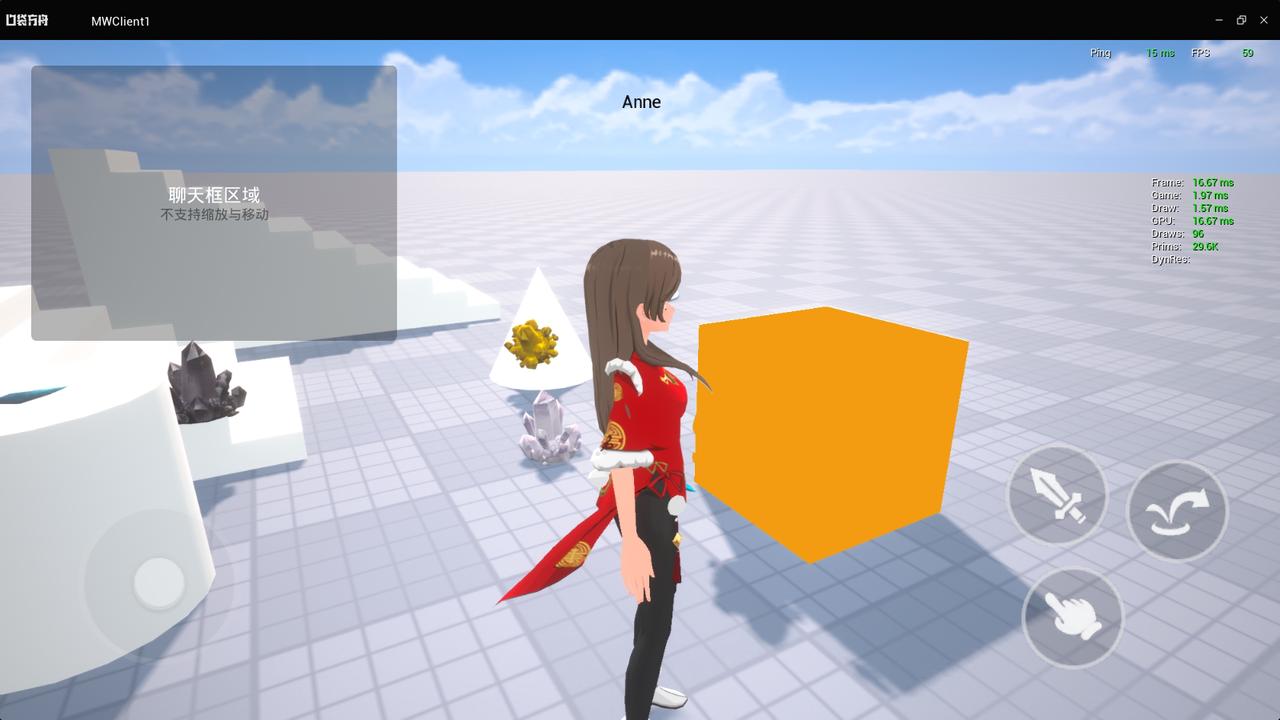
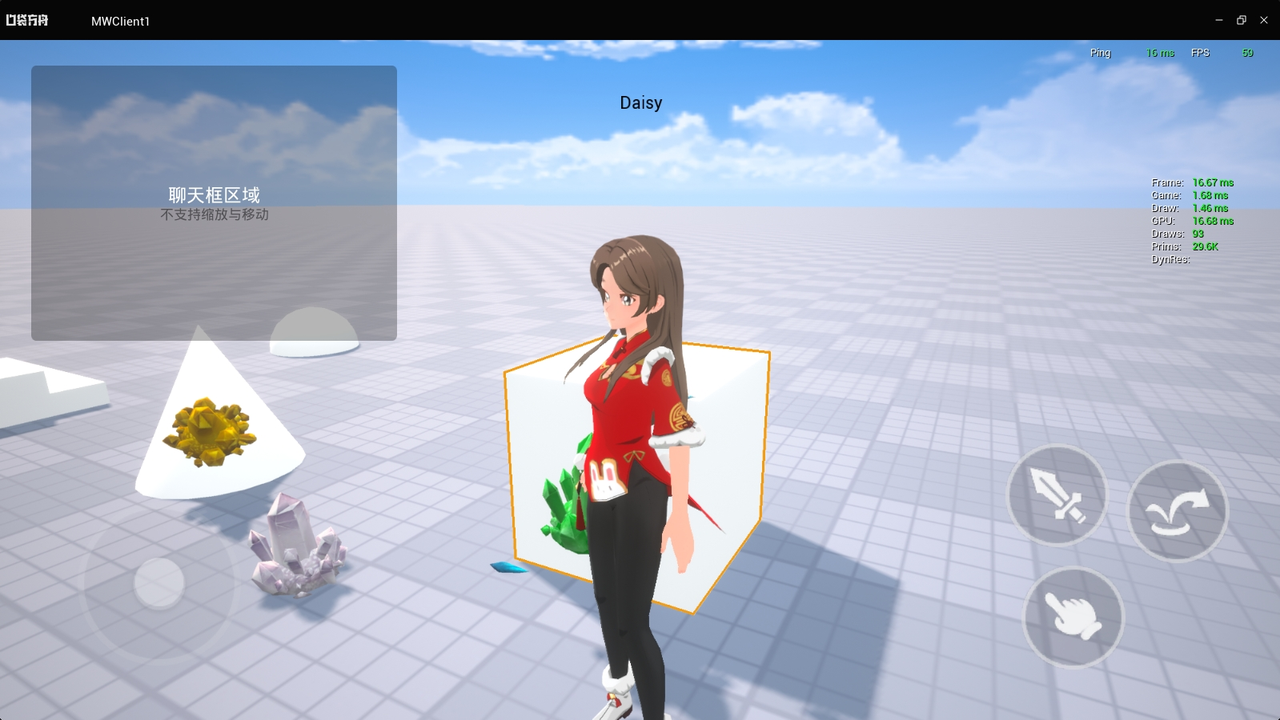
设置全局描边参数中不同值的效果
CoveredAlpha 被遮挡非描边部分透明度


CoveredAlpha = 0 CoveredAlpha = 1 CoveredEdgeAlpha 被遮挡描边透明度


CoveredEdgeAlpha = 0 CoveredEdgeAlpha = 1 NotCoveredAlpha 未被遮挡非描边部分透明度


NotCoveredAlpha = 0 NotCoveredAlpha = 1 NotCoveredEdgeAlpha 未被遮挡描边透明度(这里设置为0,就不会显示描边了)


NotCoveredEdgeAlpha = 0 NotCoveredEdgeAlpha = 1
测试Demo: